Mango
Portfolio for Creatives
Introduction
- Item Name : Mango - Portfolio for Creatives
- Item Version : v 1.3
- Author : neuronthemes
Welcome to documentation. First of all thanks for purchasing our theme. We hope you will be satisfied with our work, and this theme will be useful in your projects. If you need support or just want to say hi, drop us an email at neuronthemes@gmail.com.
This documentation is to help you regarding each step of customization. Please go through the documentation carefully to understand how this template is made and how to edit this properly.
Note: If image is not readable and is very small please enlarge them by clicking on it.
Getting Started #back to top
Installing Theme & Plugins - #top
1 - Download the whole package at ThemeForest downloads.

2 - Extract all files of mango_package.

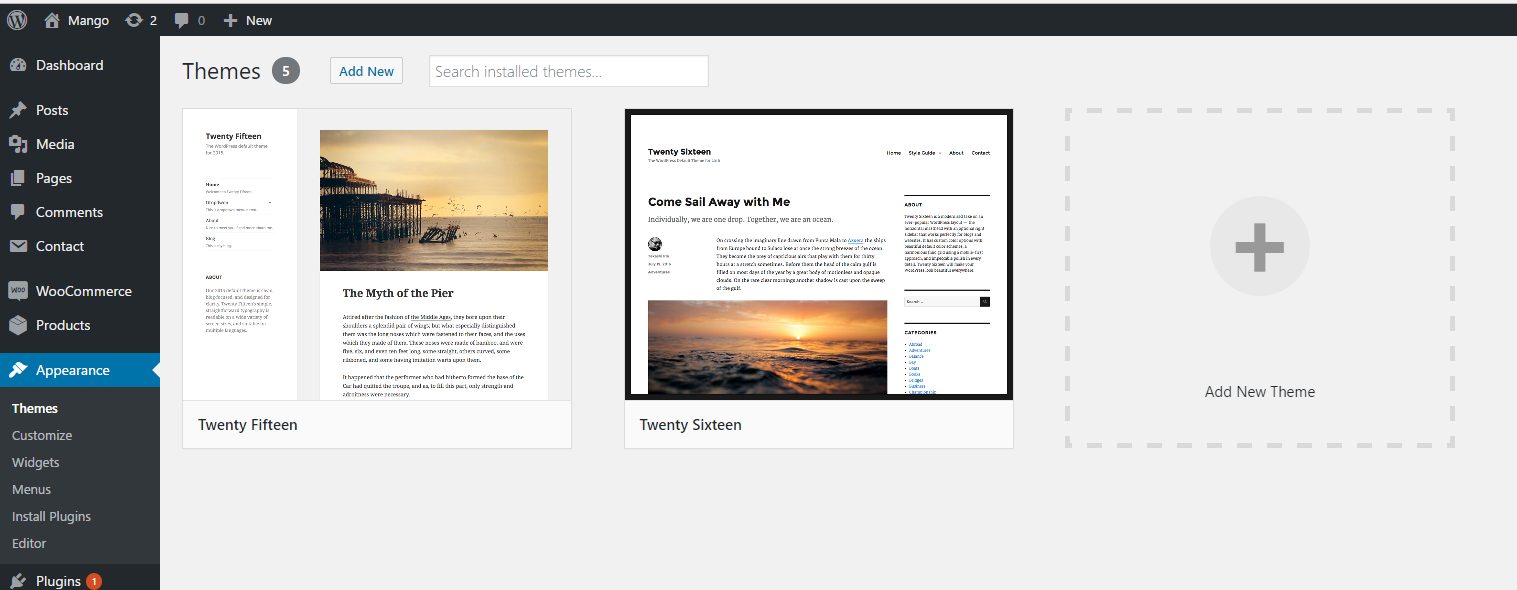
3 - Navigate to Appearance > Themes, press add new at the top.

4 - Press Upload Theme and choose mango.zip.

5 - Press the link activate.

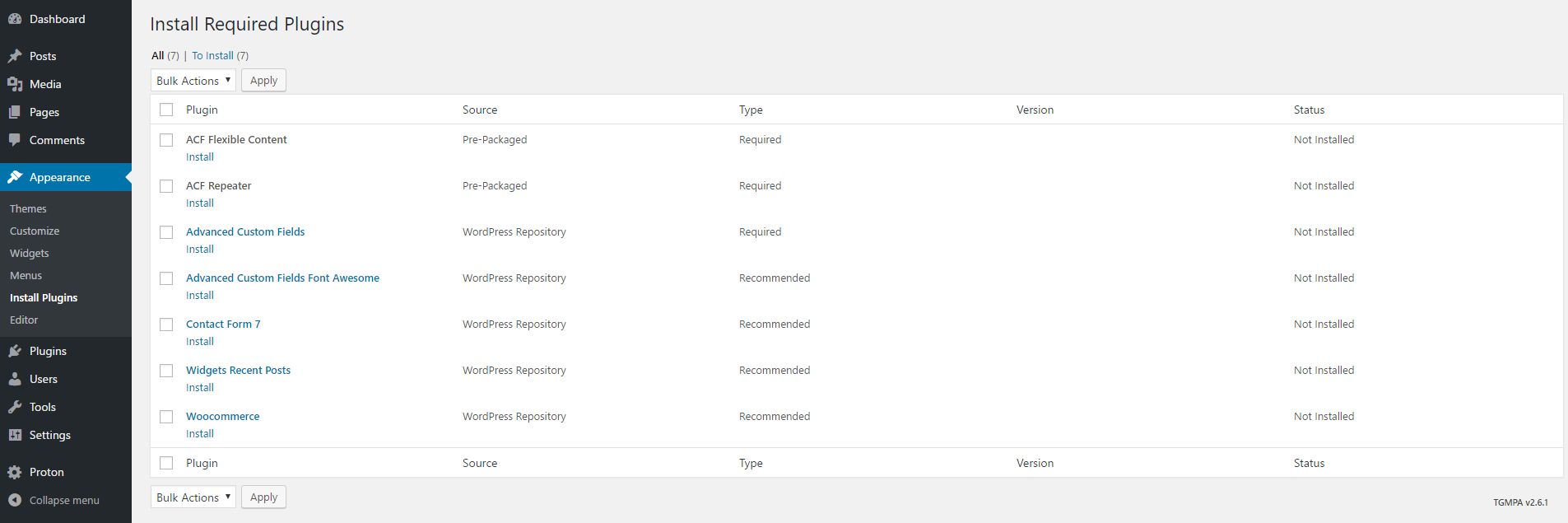
6 - Navigate to Appearance > Install Plugins, install and activate all required plugins.

Demo Importer - #top
1 - Navigate to Mango > Demo Importer and press Import Demo.

Menus - #top
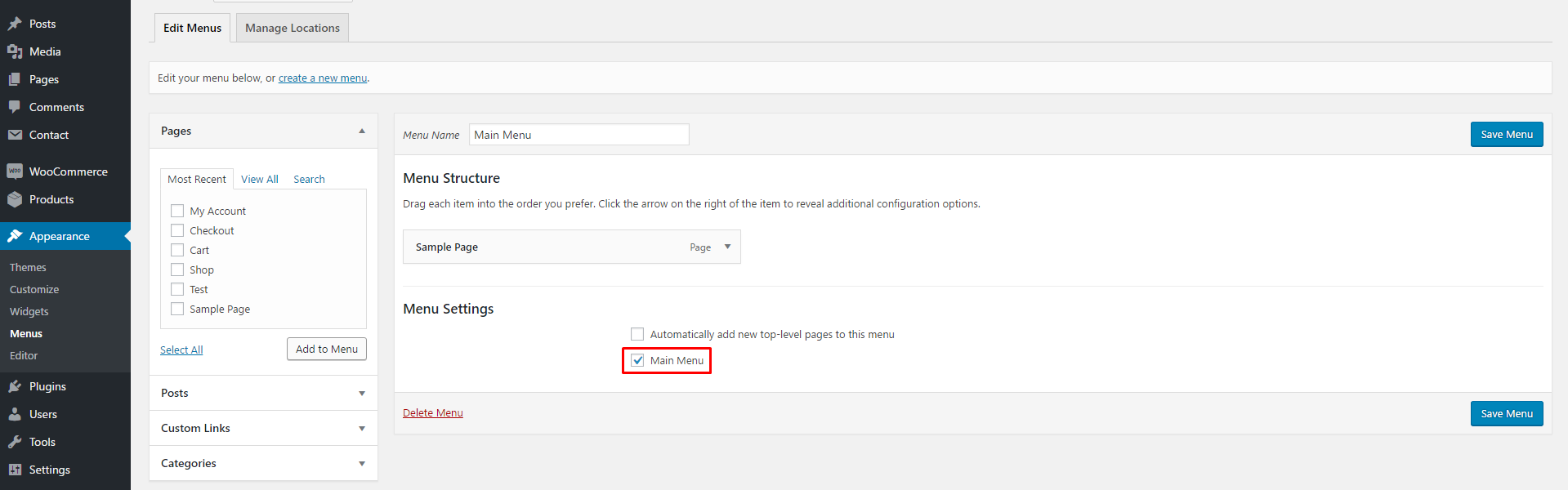
1 - Navigate to Appearance > Menus, press create a new menu and name it.

2 - Add your posts or pages into the menu then assign to Main Menu on the bottom.

Permalinks & Front Page - #top
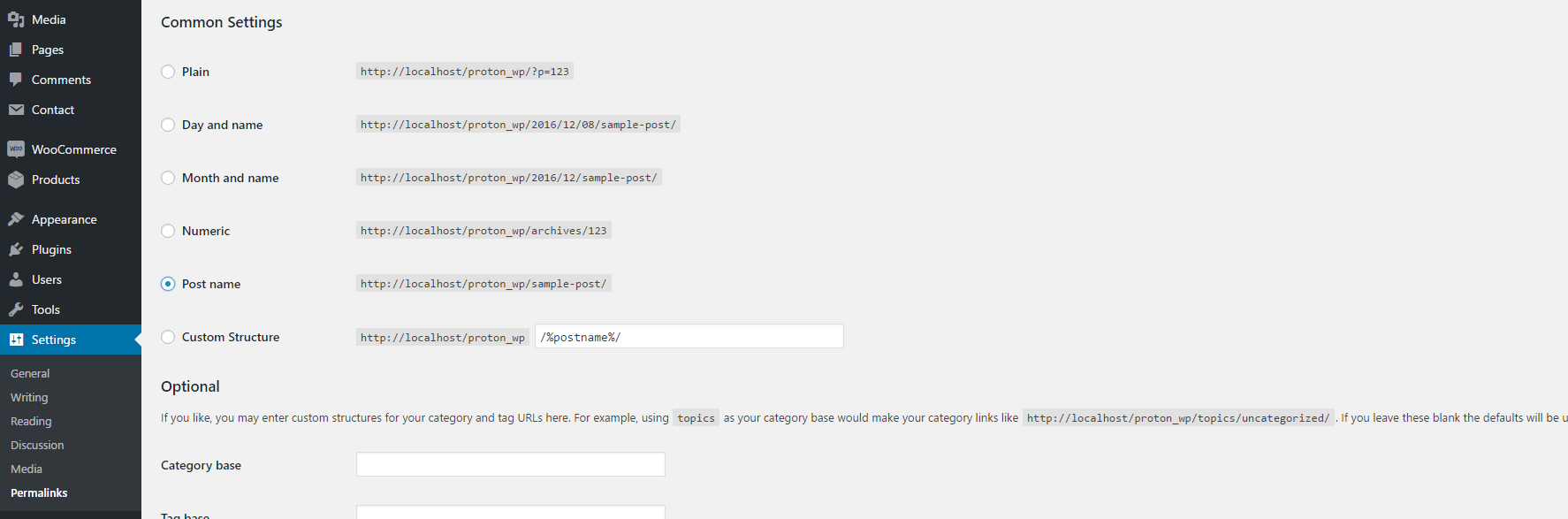
1 - To change permalinks of the website, navigate to Settings > Permalinks and pickup your most prefered one.

2 - To make portfolio or any other page your homepage you have to go at Settings > Reading and choose it as front page.

Theme Options #back to top
General Options - #top
1 - Change the style of your theme between classic and modern, classic is the default one and the modern is the new one, in modern new CSS style will be activated and all main elements will be changed.
2 - Change the Mango Skin, default is light. All elements will be overwriten in black when dark is activated.
3 - You can disable the responsivity, which means with this option disabled your page will remain the same on small devices.
4 - Enable or Disable the transition effect of elements, the fade effect of elements will be 0.2 seconds, to change the number check the field Transition Duration.
5 - Upload your favicon, 16x16 is the preferred size in png format or jpg.
6 - Add Custom CSS to your website.
7 - Add Custom Javascript to your website.
8 - Add Google Analytics to your website, click here to read how to get the tracking code.

Header Options - #top
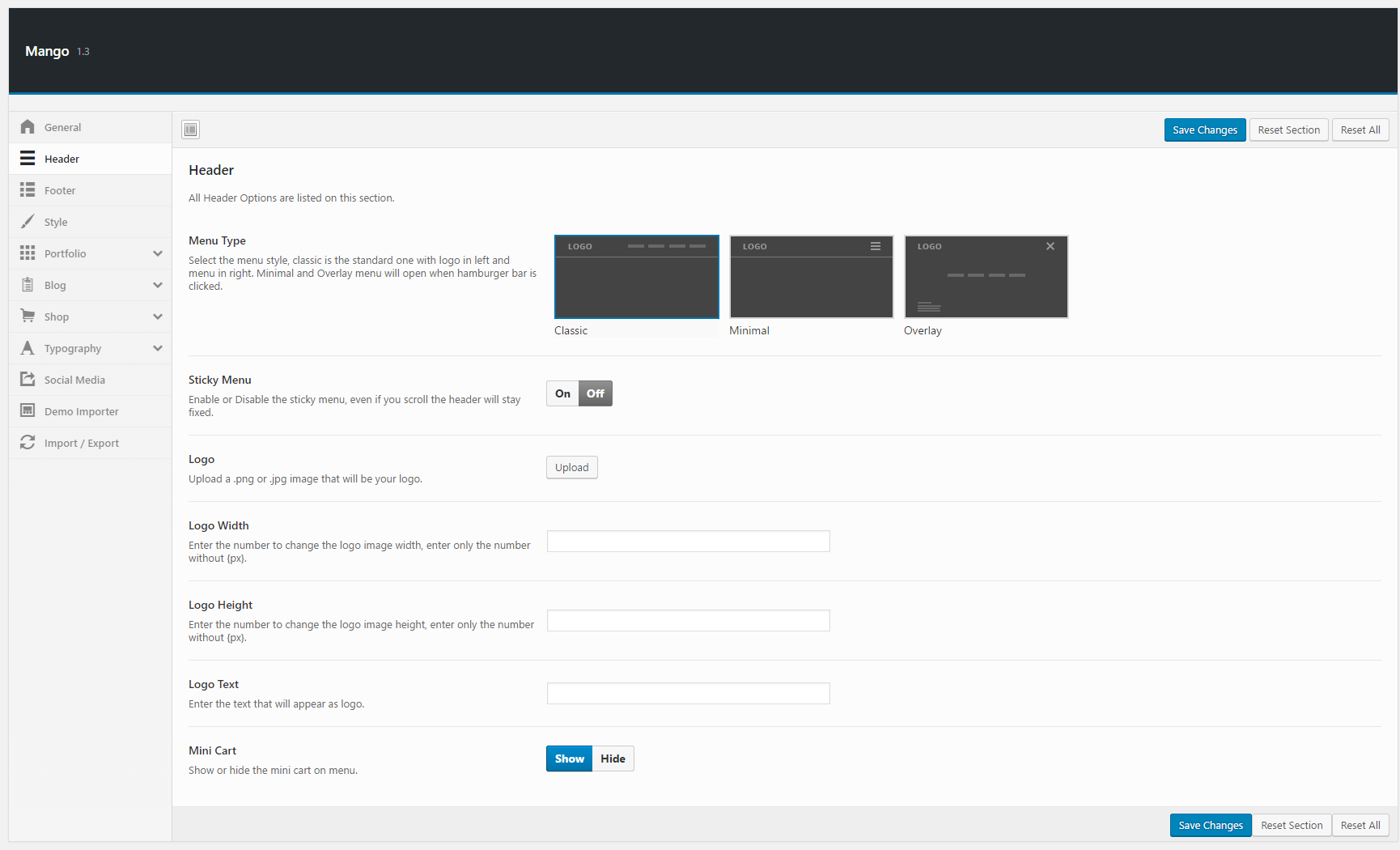
1 - Change the menu type, check the style switcher in demo to see all the demos live.
2 - Make the header sticky, this means your header will stay fixed even if you scroll down.
3 - Upload your logo in .png or .jpg format.
4 - Change the logo width and height.
5 - Incase you have not uploaded any image as logo, you can write up any logo text here.
6 - Hide the mini cart on the header, mini cart will show up after installing and activating WooCommerce.

Footer Options - #top
1 - Change the alignment of footer content, default is center.
2 - Write your copyright text, you can change between visual and text on the right.
3 - Enable social icons in the footer, show them by ticking on it also to add links, navigate to Theme Options > Social Media.

Style Options - #top
1 - Change the color of body.
2 - Change the color of border.
3 - Change the color of main color elements.
4 - Change the color of Header Text.
5 - Change the color of Header Dropdown Text.
6 - Change the background color of Footer.

Portfolio Options - #top
1 - Choose the layout of Portfolio Pages.
2 - Change the hover style of Portfolios, you should select Hover or Hover & NoSpace to make this option active.
3 - Choose the columns of Portfolio, you can choose it here for all pages or in the page option for individually page.
4 - Change the meta text position, the title and categories placement can be changed through this option.
5 - Switch on the hover effect of Portfolio Hover, the fadeIn animation will be applied to the title and category, they'll appear in smooth way with some good transition.
6 - Activate the Masonry layout, the posts will be arrange in that way that no matter the height they will stick together vertically.
7 - Hide the links of categories on the Portfolio, categories will be displayed unclickable.
8 - Change the filter 'All' text in portfolio.
9 - Add spacing in your portfolios, space will be added in all edges of items.

Portfolio Item Options - #top
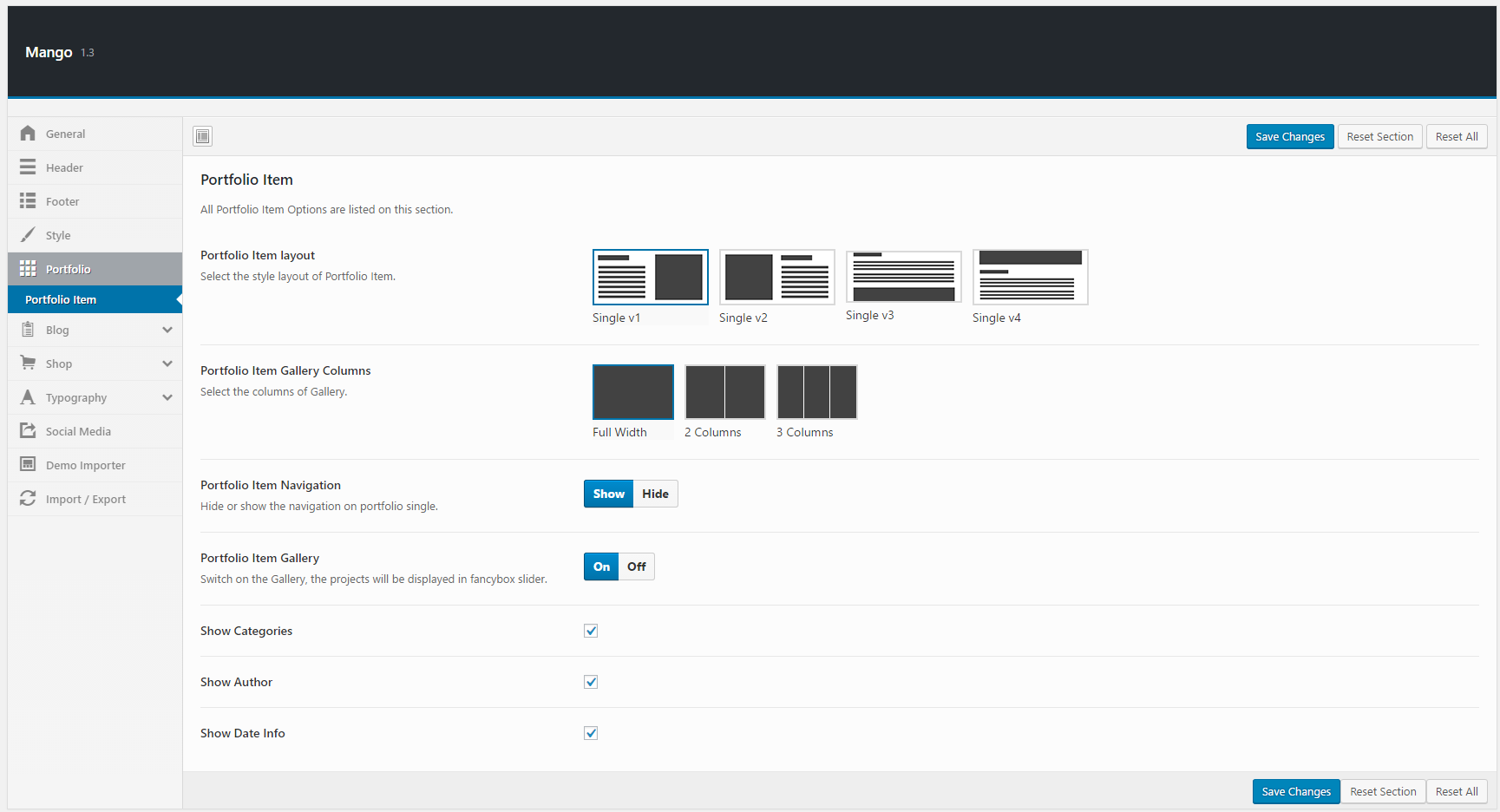
1 - Choose the layout of Portfolio Item, the lines contains the title and description and the grey box contains the images of Gallery.
2 - Choose the columns of Portfolio Item Gallery, you can choose it here for all pages or in the page option for individually page.
3 - Show or Hide the navigation, next-previous buttons will be displayed on the bottom of each Project.
4 - Enable Gallery fancybox, projects will open in a large fancybox where you can navigate between them.
5 - Show or Hide the categories.
6 - Show or Hide the Author.
7 - Show or Hide the Date Info.

Blog Options - #top
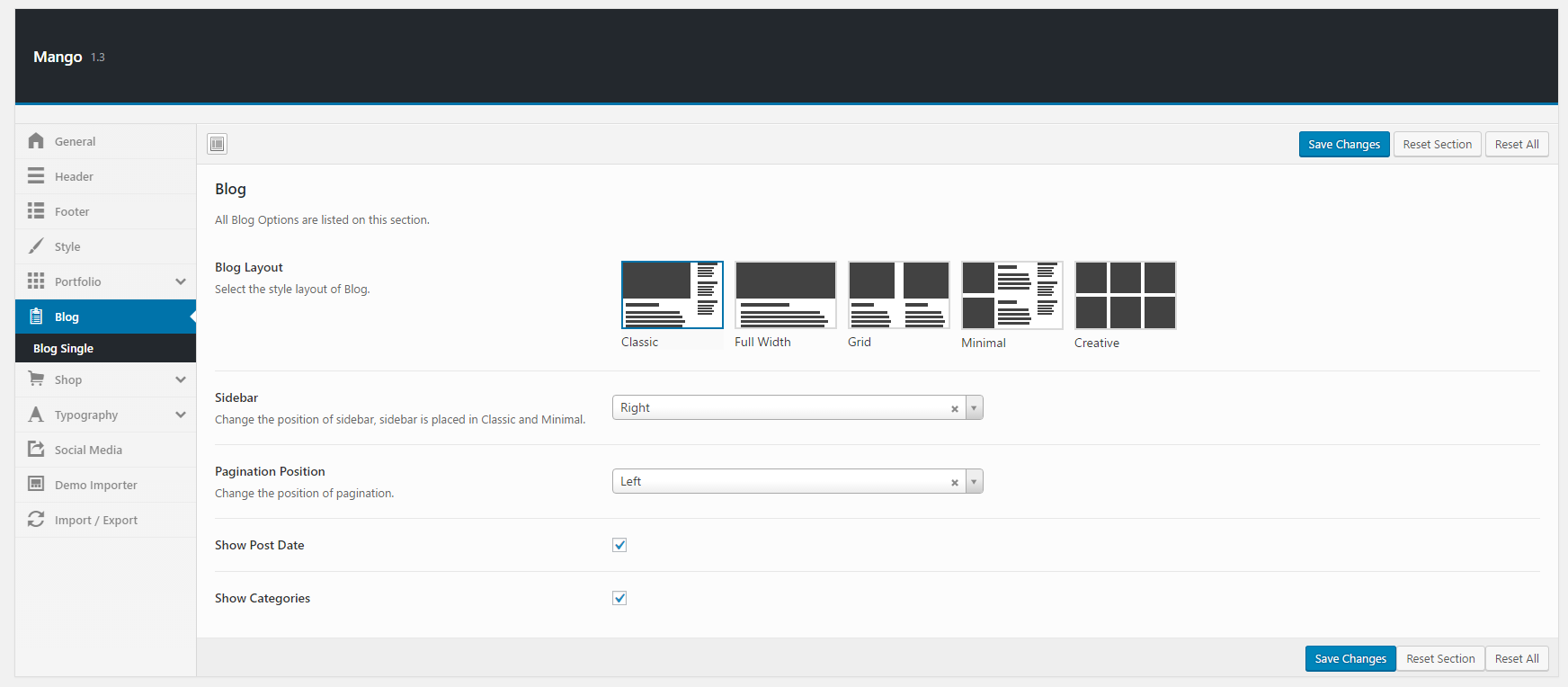
1 - Choose the layout of Blog, sidebar is placed on classic and minimal, grid is represented in masonry.
2 - Choose the position of Sidebar, default is Right.
3 - Choose the position of Pagination, default is Left.
4 - Show the Post Date in Blog, by leaving it unchecked no post date will be displayed.
5 - Show the Categories in Blog, by leaving it unchecked no categories will be displayed.

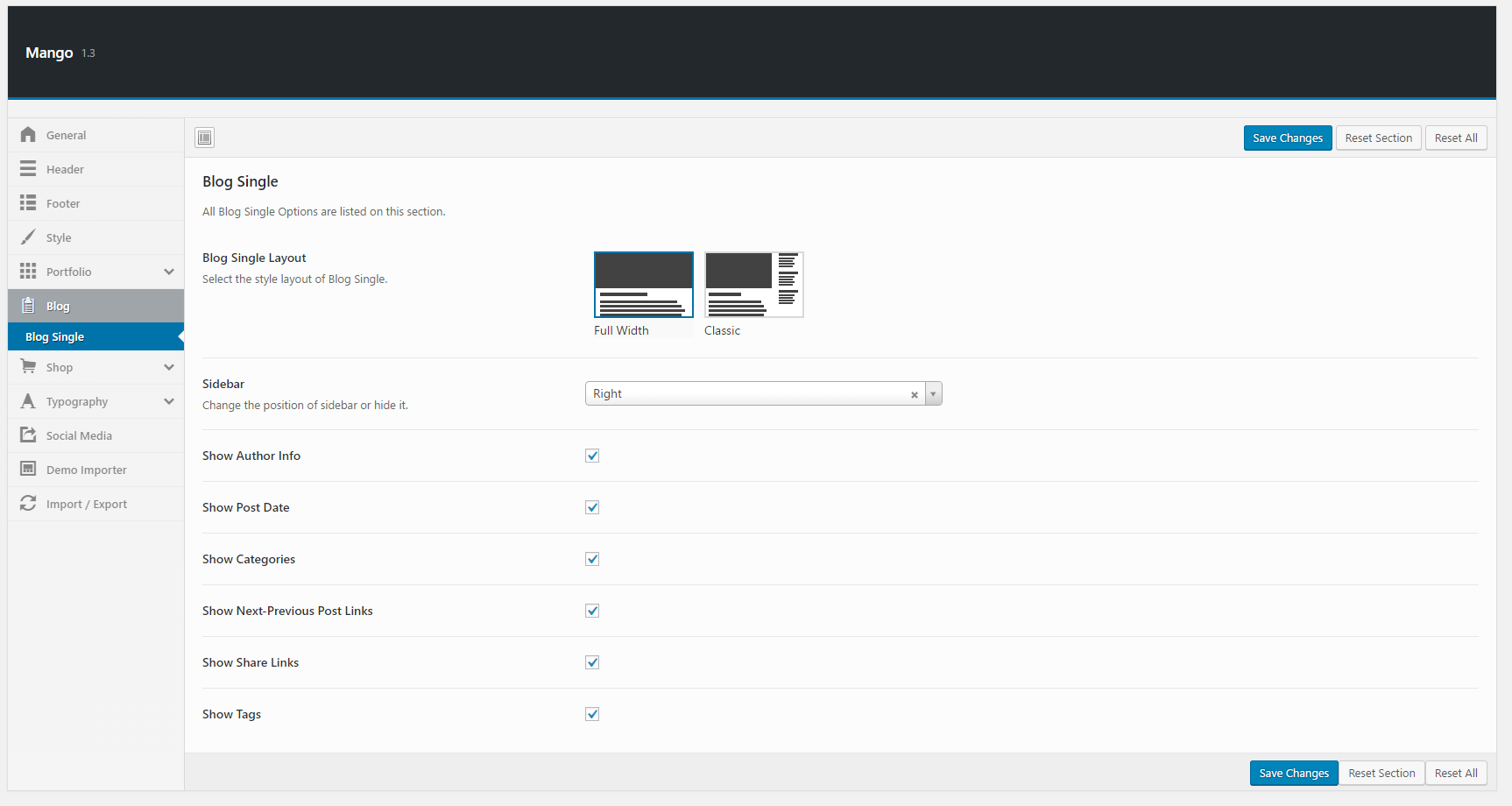
Blog Single Options - #top
1 - Choose the layout of Blog Single, sidebar is placed on classic.
2 - Choose the position of Sidebar, default is Right, you can hide it too also.
3 - Show or Hide the Author info.
4 - Show or Hide the Post Date.
5 - Show or Hide the Categories.
6 - Show or Hide the Next-Previous post links.
7 - Show or Hide the Share Links.
7 - Show or Hide the Tags.

Shop Options - #top
- You can change the fonts properties for header, page header and for basic elements too on the other submenu of Typography.

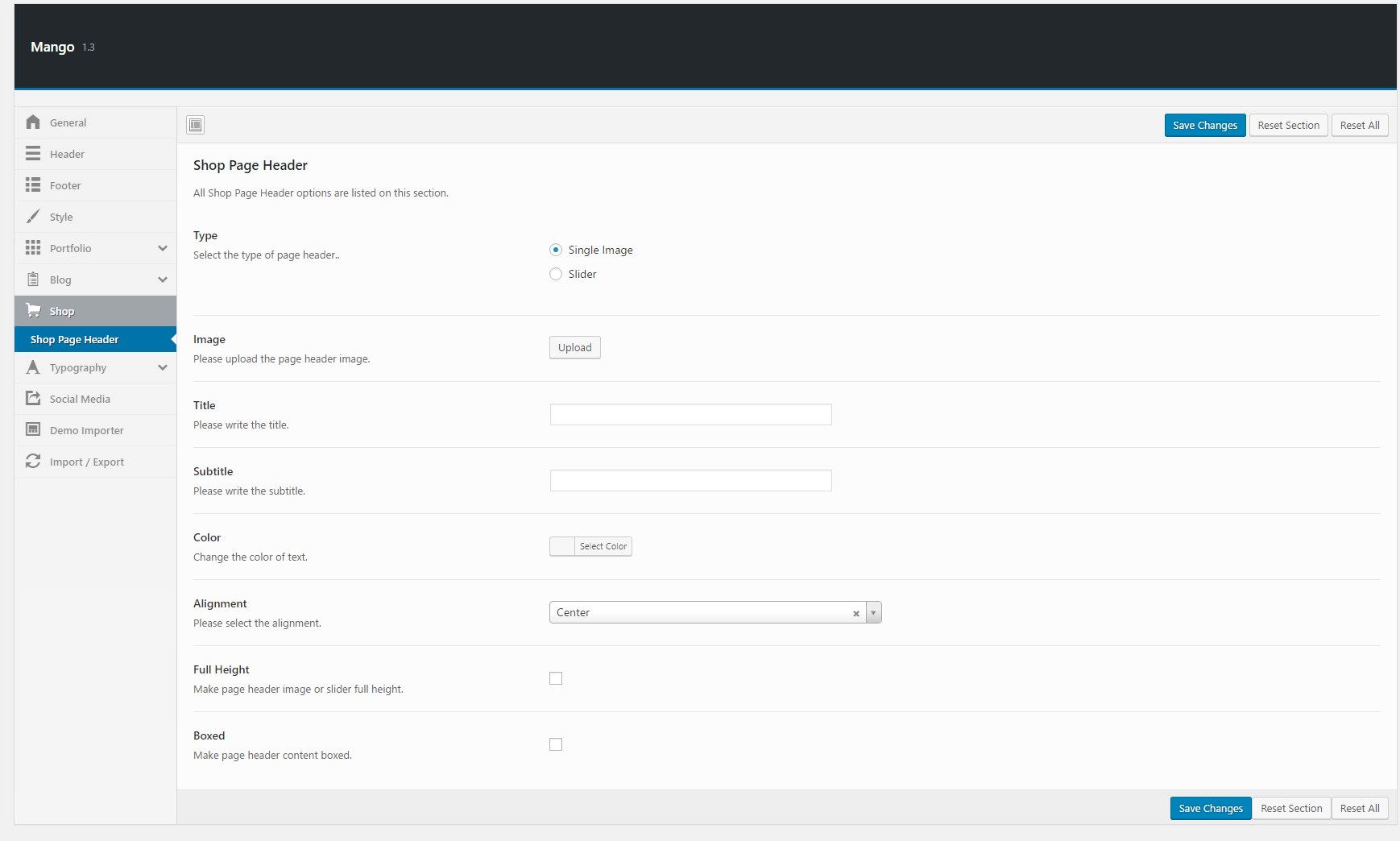
Shop Page Header - #top
1 - Choose the type of page header, default is single image.
2 - Upload the image of page header.
3 - Please write the title of page header.
4 - Please write the subtitle of page header.
5 - Change the color of text.
6 - Select the alignment of text.
7 - Make the image full height.
7 - Create a white box behind the text.

Typography Options - #top
- Change the layout of Shop, sidebar is placed in classic.

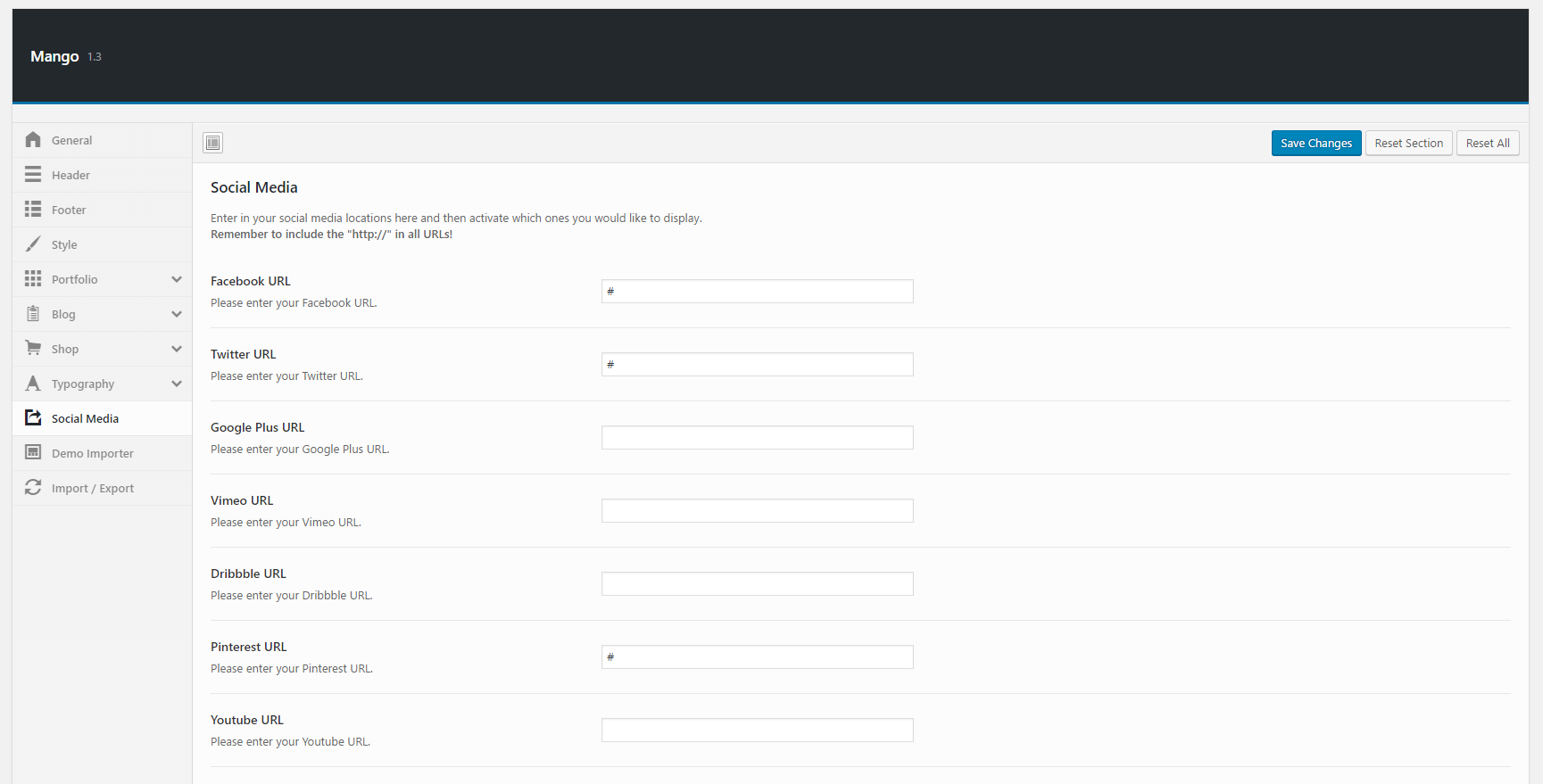
Social Media - #top
- You can change the fonts properties for header, page header and for basic elements too on the other submenu of Typography.

Pages #back to top
Portfolio - #top
1 - Navigate to Pages > Add New, select as template on the right Portfolio and write the name of page.
2 - Choose the style layout of the page, you can inherit the valus also from Theme Options.
3 - Choose the Hover Style, hover will be displayed only if style layout is selected to Hover or Hover & NoSpace.
4 - Choose the categories from where you want to get the posts from, e.g. If you want to get the posts from Creative and Uncategorized select them both, every new post you make all you have to do is select Creative or Uncategorized to make them display on this page.
5 - Select the columns of this page, you can inherit the values also from Theme Options.
6 - Enable the filters on this page, filters are represented by tags, it works same as categories but only by sorting them.
7 - Choose the tags(filters) you want to display on the page.
8 - Write the number how many posts you want to display on this page, default number is 9.
9 - Enable Masonry layout, the projects will be displayed in opposite of fixed rows. No matter height of images they will stick together in vertical.
10 - Enable Hover Effect, the title and category will display smoothly with fadeIn effect.
11 - Change the text position of title and category, you can inherit this option from Theme Options.
12 - Add space in your portfolio between posts, value can be inherited from theme options too.

About - #top
1 - Navigate to Pages > Add New, select as template on the right About and write the name of page.
2 - Pickup the image you want at set featured image, which will be displayed below the page header.
3 - Write the title of page, will appear below image.
4 - Write the Clients title, the title wont show up if there are no clients images.
5 - Choose the clients columns, default is 6.
6 - Add clients with images and link, link can be left blank too.

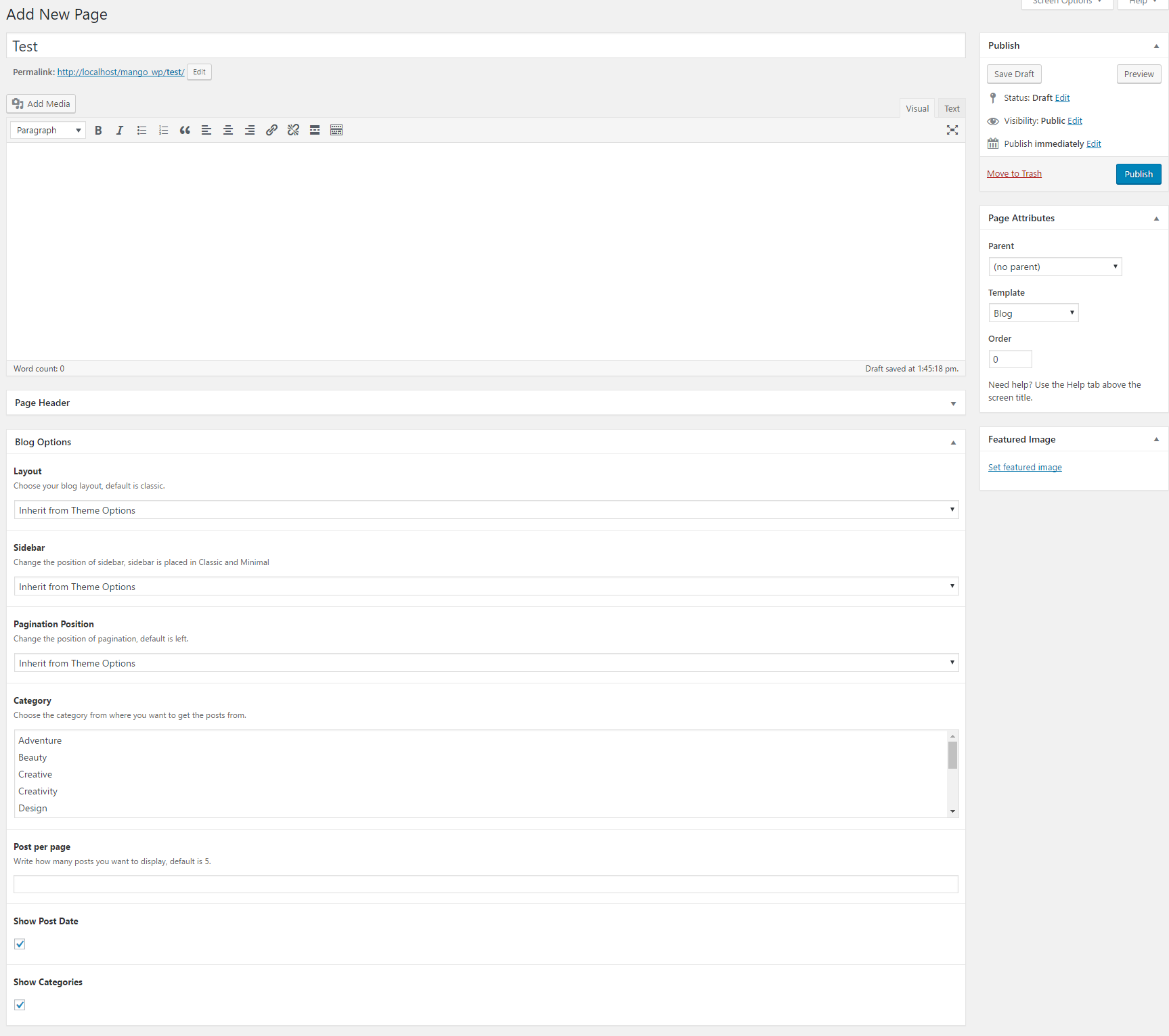
Blog - #top
1 - Navigate to Pages > Add New, select as template on the right Blog and write the name of page.
2 - Choose the layout of blog page, sidebar is placed on the minimal and classic, values can be inherit from Theme Options.
3 - Choose the position of sidebar.
4 - Change the position of pagination, default is left align.
5 - Choose the categories from where you want to get the posts from, e.g. If you want to get the posts from Creative select it, every new post you make all you have to do is select Creative to make them display on this page.
6 - Write the number how many posts you want to display on this page, default number is 5.
7 - Show Post Date in the blog, leave it unchecked if you want to hide it.
8 - Show Categories in the blog, leave it unchecked if you want to hide it.

Contact - #top
1 - Navigate to Pages > Add New, select as template on the right Contact and write the name of page.
2 - Paste your contact form shortcode, you canget it from the submenu Contact, make sure to install and activate Contact Form 7 plugin.
3 - Change the form alignment by left or right, default is left.
4 - Tick if you want to show the map in your contact page.
5 - Write the map latitude and longtitude.
6 - Write the head title of social media.
7 - To make contact form same as in demo paste this to your contact form submenu
[text* your-name placeholder "Name"] [email* your-email placeholder "Email"] [textarea your-message placeholder "Your Message"] [submit "Send"]

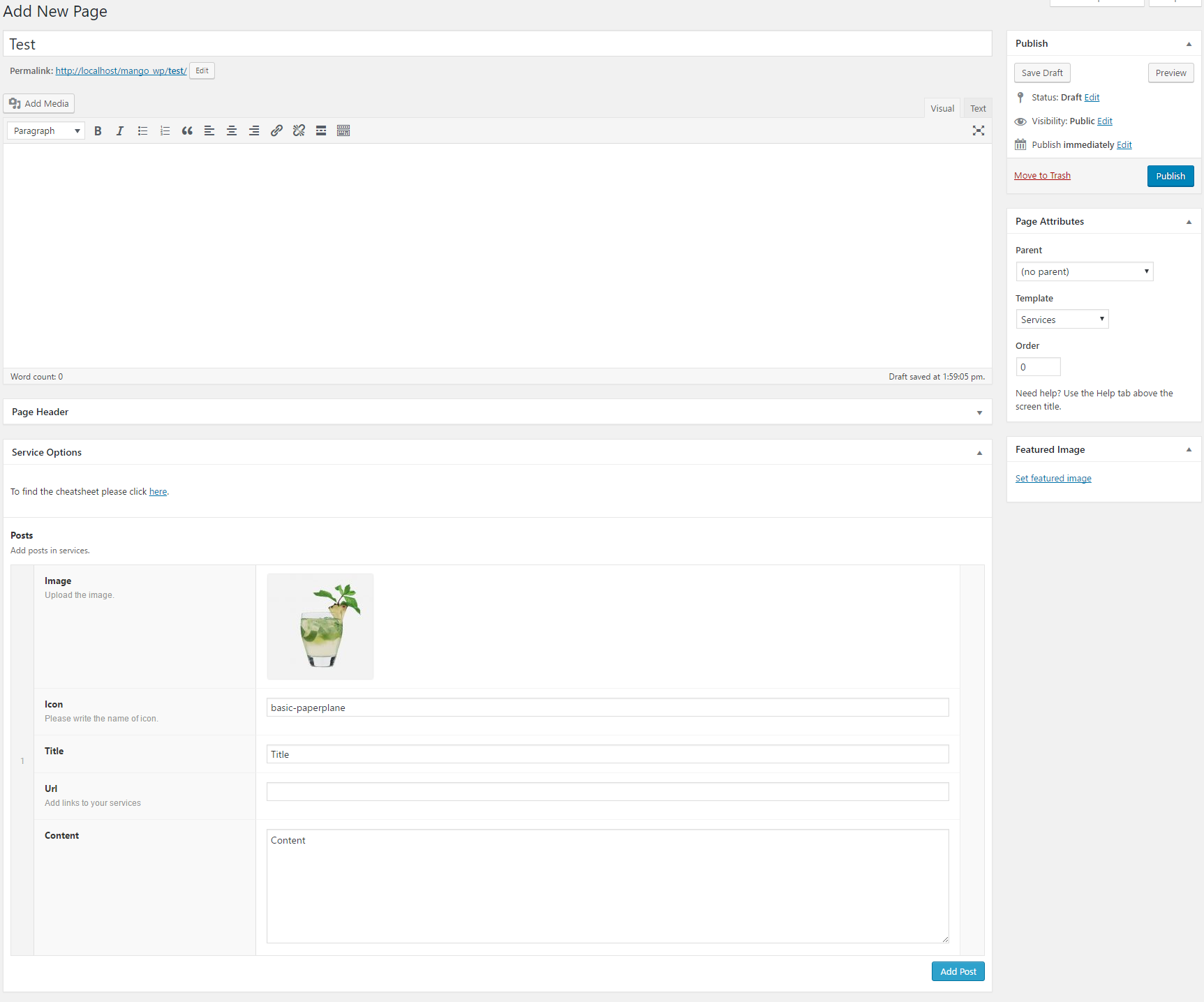
Services - #top
1 - Navigate to Pages > Add New, select as template on the right Services and write the name of page.
2 - Add posts by adding icon, image, title, url and content.

Team Members - #top
1 - Navigate to Pages > Add New, select as template on the right Team Members and write the name of page.
2 - Add your members by adding image, name, job, description and social media.

Posts #back to top
Blog Single - #top
1 - While creating a new post make sure to select Blog Single on the type field and to write the title on the top and the content in the editor.
2 - Make sure to select the right category to display on your desired page as we earlier explained on the blog or portfolio page.
3 - Write any related tags.
4 - Upload the featured image which will be displayed on the blog or even on portfolio.

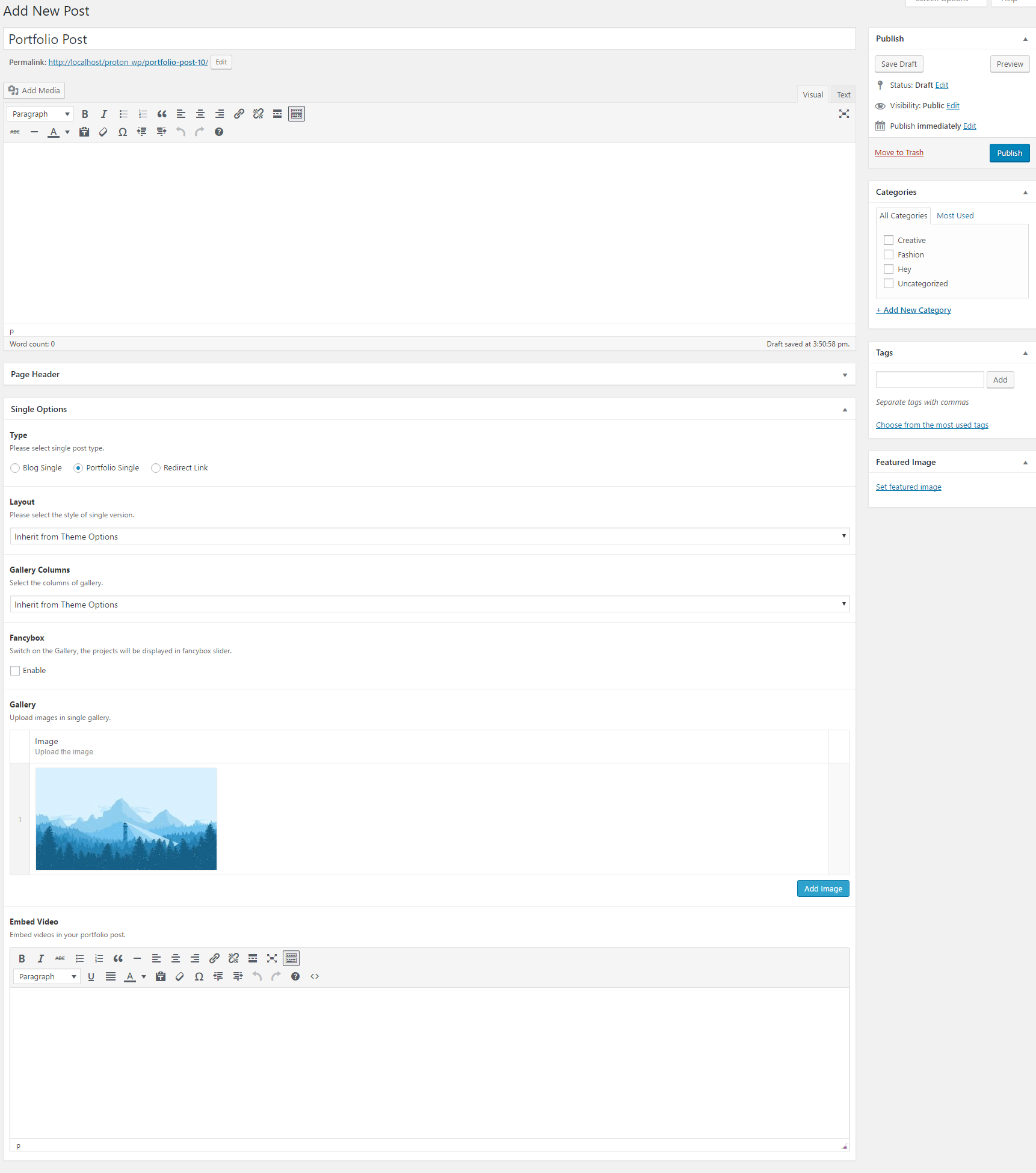
Portfolio Single - #top
1 - While creating a new post make sure to select Portfolio Single on the type field and to write the title on the top and the content in the editor.
2 - Choose the layout, the first layout includes the content in the left and images on the right and so on.
3 - Choose the gallery columns, default is full width.
4 - Enable Gallery Fancybox, all gallery images will be clickable in fancybox and let the option to be navigated between them.
5 - Add Gallery image to your single, you can change the columns in the upper field or even make them open in fancybox, there is no limit how many photos can be added.
6 - Add embed videos in your portfolio single e.g. from youtube or vimeo.

Redirect Link - #top
1 - While creating a new post make sure to select Portfolio Single on the type field and to write the title on the top and the link in the editor.

Page Header #back to top
Page Header Functionality
1 - Choose the type of page header, default is single image.
2 - Upload the image of page header.
3 - Please write the title of page header.
4 - Please write the subtitle of page header.

Page Header Style
1 - Change the color of text.
2 - Select the alignment of text.
3 - Make the image full height.
4 - Create a white box behind the text.

Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our profile page or ask question neuronthemes@gmail.com
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Version History (Changelog) #back to top
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Changelog
----------------------------------------
Version 1.3
----------------------------------------
- New: Modern Demo
- New: Dark Skin
- New: Powerful Theme Options
- New: 600+ Google Fonts
- New: One click Demo Importer
- New: Translatable ready, po/mo files included
- New: Add photo fancybox in Portfolio
- New: Video Page Header
- New: Alternative style in Portfolio
- New: Change Typography via Theme Options
- New: Add portfolio spacing between items
- New: Change the filter 'All'
- New: Add photo fancybox in Project Single
- New: Full width and Sidebar Shop Layout
- New: Change Main color
- New: Inherit options from Theme Options
- New: Redirect Single post
- New: More Style Options
- New: Change opacity in Creative Blog
- New: Previous and Next in project single
- New: Footer social icons
- New: Hide shopping cart option
- New: Upload white logo for overlay header
- New: Add Custom Javascript
- New: Choose Blog Single Layout
- New: Change Pagination Position in Blog
- New: Select the Sidebar Position in Blog and Single
- New: Option to make Default Template with Sidebar
- New: Inherit Portfolio Item Options from Theme Options
- New: Show/Hide item navigation in Portfolio Item
- New: Show/Hide categories, author, date info in Portfolio Item
- New: Show/Hide post date, categories in Blog
- New: Show/Hide author info, post date, categories in Blog Single
- New: Show/Hide next-prev links, share-links, tags in Blog Single
- Update: Portfolio post clickable on image
- Update: Add links to Services
- Update: Dynamic title in about page
- Update: Index page changed into Blog
- Update: Add content in Portfolio page
- Update: Better explanation in documentation
- Update: WooCommerce css in standalone file
- Update: Compatible with WordPress 4.7
----------------------------------------
Version 1.2
----------------------------------------
- New: Woocommerce SHOP.
- New: Ajax Mini Cart.
- New: Profesional Service Page.
- New: Masonry gallery with option to change columns.
- New: 2 Astonishing new Headers.
- New: Option to hide link from portfolio category.
- New: Change columns of gallery in project single.
- New: Team members page.
- New: 2 Blog styles, Creative and Minimal.
- New: Change page title alignment and color.
- New: Single pagination.
- New: Creative Portfolio Hover Effects.
- New: Page title with slider.
- New: Page title full height.
- New: Contact Page with map.
- Update: Hide page title incase no image or text.
- Update: Add Clients logos url in About Page.
- Update: Choose columns of clients in About Page.
- Update: Carousel effect of clients in About page.
- Update: Add content in portfolio page.
----------------------------------------
Version 1.1
----------------------------------------
- New: Sticky Header
- New: Change footer alignment
- New: Automatic copyright
- New: Transition Effect duration
- New: Disable or Enable Transition effect
- Update: Update of ACF(5.4.5)
- Update: Full Width Page
- Update: Hide Page Title
- Update: Embed videos from Youtube or Vimeo
- Update: Change the Contact form alignment left-right
----------------------------------------
Version 1.0
----------------------------------------
- Initial Release
If you liked our theme please leave us a rate with 5 stars, it would help us a lot.
