Social media is one of the largest and most effective platforms to get the ultimate visibility and exposure for your website. Thus in this article, we will be covering all the best approaches to add Twitter cards in WordPress so that to allow users to share your content and be credited to your website properly. This way you will be increasing your engagement and following by providing interactive features on your website.
Adding Twitter Cards to a WordPress site is simple and effective. Seeing the high-velocity popularity that Twitter has gained it is a no-brainer that you would want to hop on the mainstream train of sharing your content to this popular social media platform. Twitter is a leading social media platform, and you have to be active on it if you care about your business.
According to data, 79% of Twitter users would like to discover new things, this gives your business a great opportunity to thrive and reach a new audience as well as attract more customers via Twitter. This is why without much due, we will be showing you our secrets on how to add Twitter cards in WordPress, read on.
Why Add Twitter Cards in WordPress?

One of the biggest advantages to add Twitter cards in WordPress is that you can distribute your content and collect new leads by providing valuable insights and knowledge to all users. Whenever people retweet your cards, you will always be given proper acknowledgment and credit, as the original tweet will remain and users will get to spread it across their platforms and profiles without much hassle. This is the beauty of Twitter.
Utilizing Twitter cards will help you create a more engaging, colorful, and fun feed to your Twitter profile and keep the content short and sweet for everyone to understand the main point behind it. This way you will be ensuring that you are given your due credit because you get credit to your site from every Tweet that mentions your article.
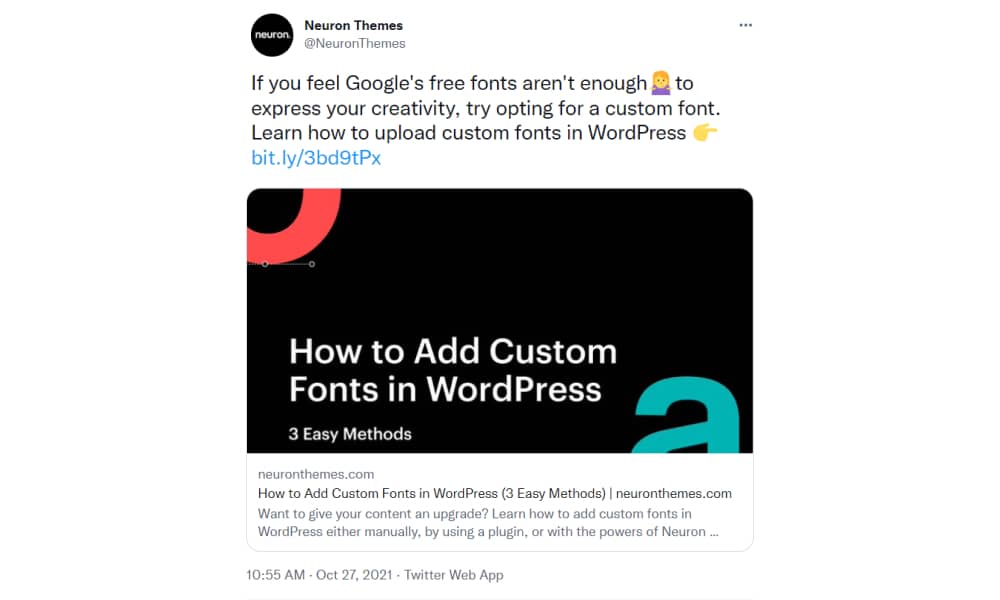
If you add Twitter Cards in WordPress you could drive more engagement than tweets with images, and they’re far superior to tweets with no images or videos. An aesthetically pleasing image and a short relevant description will easily attract the attention of every user, giving you much exposure for welcoming a new audience. Twitter Cards offers more than one card type, and there is a special card for featuring mobile apps: App Card. It helps drive people to download your app.
Even though it may look daunting to the less-skilled users, Twitter Cards are simple to set up. This is why we will be sharing this guide on how to easily add Twitter cards in WordPress and take full advantage of everything this feature has to offer.
Add Twitter Cards in WordPress using a Plugin
The easiest and fastest way to add Twitter cards in WordPress will be with the help of a plugin. For the purpose of this article, we will be using the All in One SEO (AIOSEO) plugin. This is one of the most popular SEO plugins in the WordPress repository alongside fine plugins like Yoast SEO or RankMath. AIOSEO is an amazing plugin that gathers more than 3 million installs.
To get started to add Twitter cards in WordPress you will need to first install and activate the plugin from the WordPress repository. The free version of the plugin will get you some of the most robust features to revitalize your SEO strategy and the Twitter cards are also available.
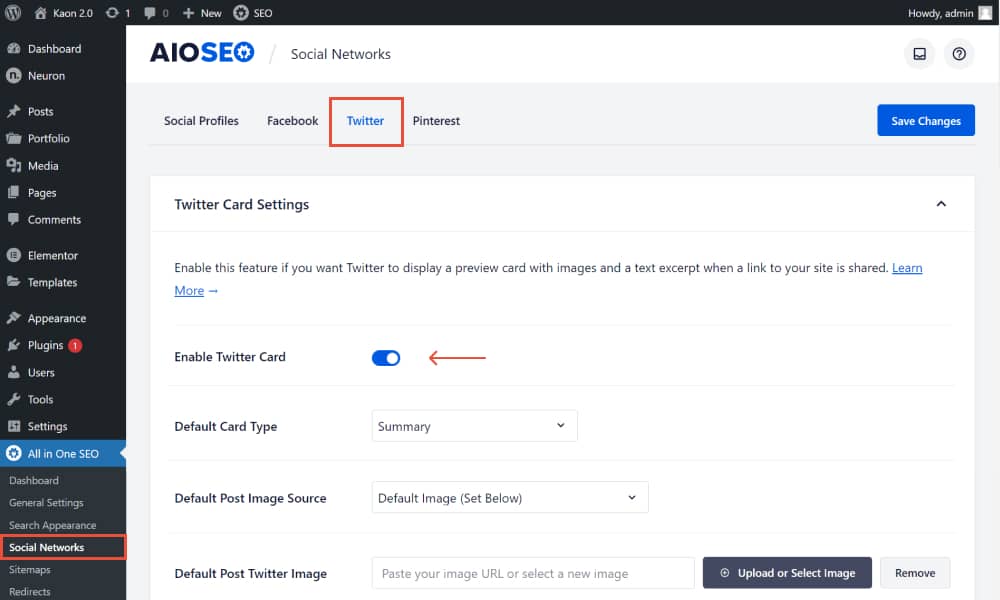
After the plugin is active, go to your WordPress admin area and navigate to All in One SEO » Social Networks. Then click on the ‘Twitter’ tab and make sure that the ‘Enable Twitter Card’ option is enabled.


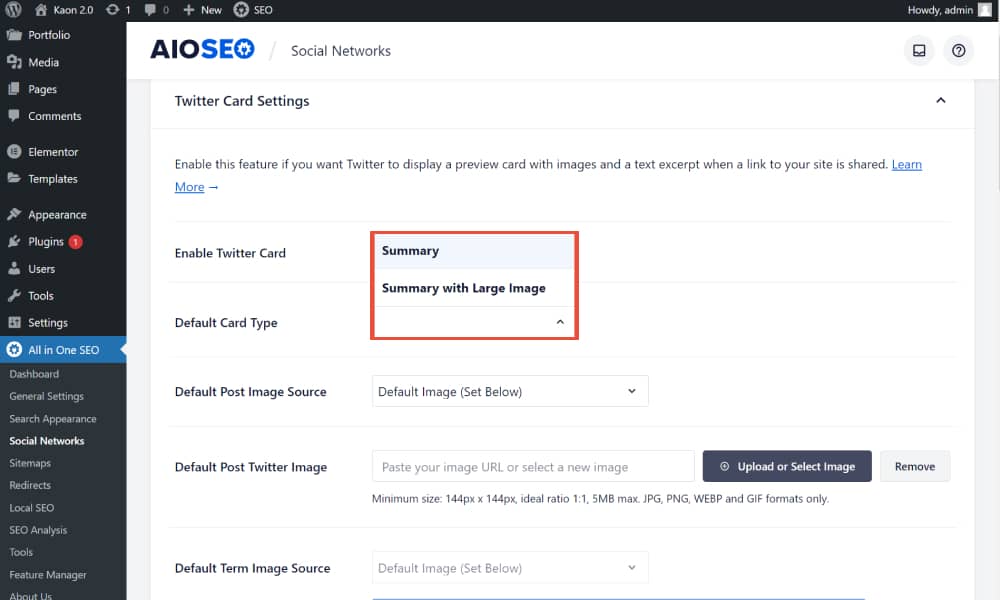
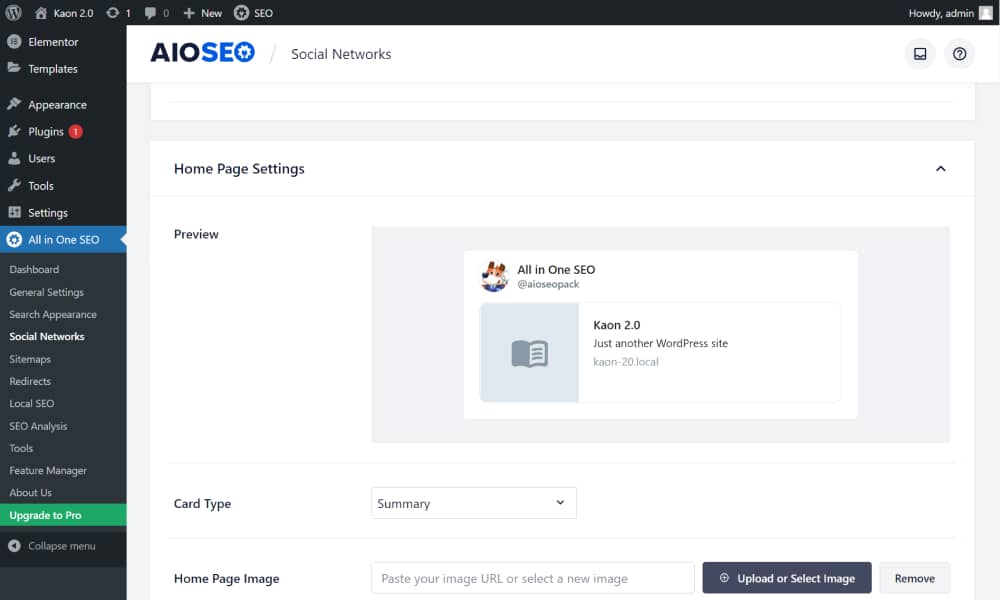
The Summary Card will display a title, content summary, and thumbnail image. Alternatively, the Summary with Large Image Card type will display a title, content summary, and large image. Once you have your card type selected, it’s time you choose an image that’s displayed when your content is shared on Twitter.
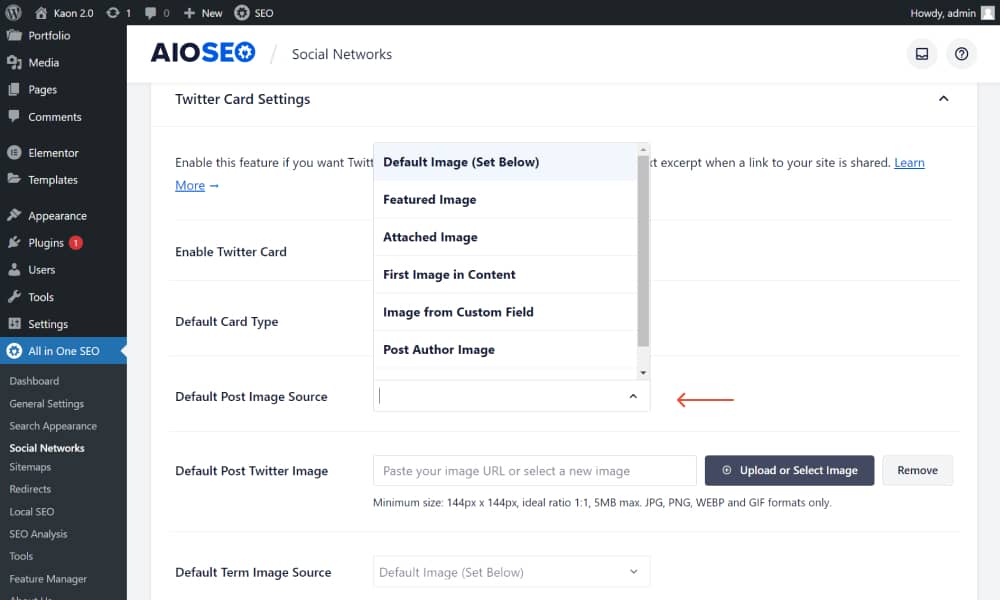
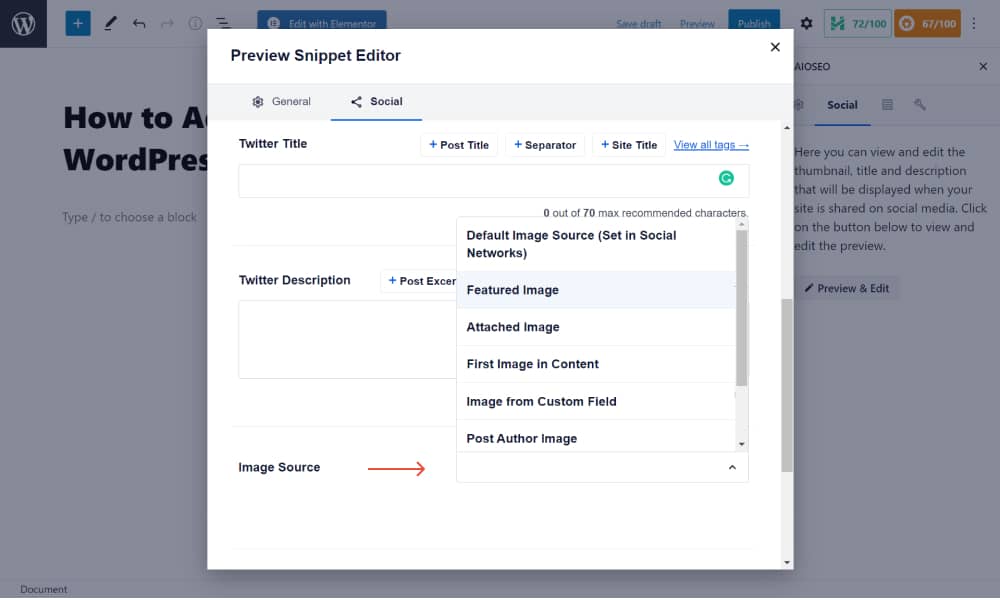
Simply click on the Default Post Image Source setting, and it will give you a drop-down menu with different images sources. You can upload a default image or choose to have the feature image shown when for the Twitter card.

These are the image types you can choose based on your needs and preferences
- Default Image – this will use the image set in the Default Twitter Image setting.
- Featured Image – this will use the Featured Image, which you set on your Posts and Pages whenever you publish a new Post or Page.
- First Attached Image – this will use the first image that’s attached to your Post or Page.
- First Image in Content – this will use the first image that appears in the content of your Post or Page.
- Image from Custom Field – when you select this option, a Custom Field setting will be displayed where you can enter the name of the Custom Field you want to use for your image.
- Post Author Image – this will use the Profile Picture from the user profile for the author of the Post or Page.
- First Available Image – this will go through all of the above to look for an image to use.
You can also place a Default Post Twitter image to have it as your backup plan in case your content does now have imagery. Let’s say the content you share using Twitter cards does not have a featured image, and you have to select the Featured Image option as your image source, in that case, Twitter will use the default image instead.
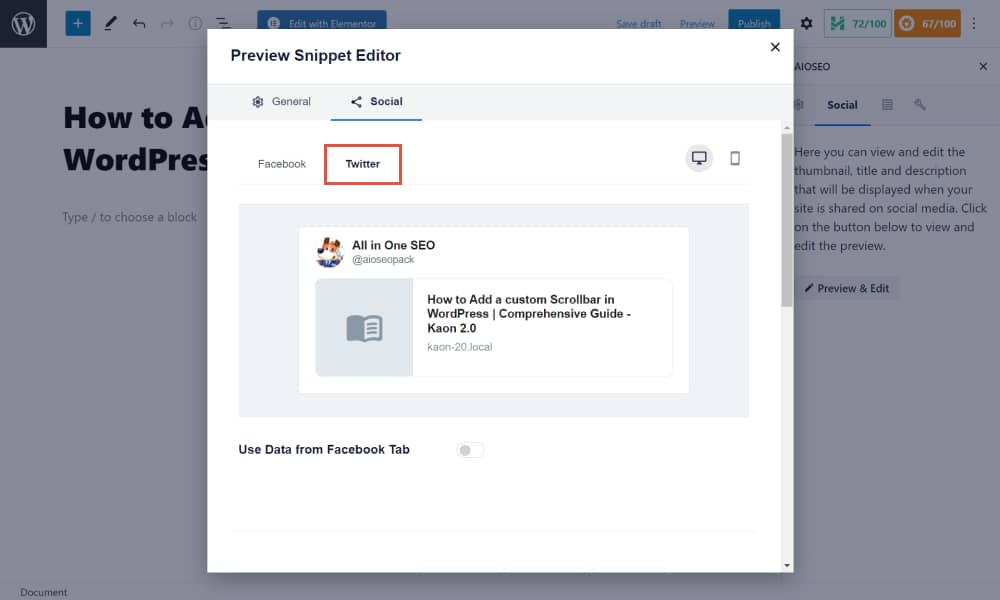
Additionally, you can set up the Twitter Card settings on individual posts and pages. When editing your blog post or page, you simply scroll down to the AIOSEO Settings and then click on the Social tab. You will first see the Facebook tab, make sure to click on the Twitter tab.


Lastly, you can also choose what Twitter Card Type to use for your blog post or page. The first Default (Set under Social Networks) option is the Card Type you chose for your original Twitter Card setting. The plugin makes it much easier to add Twitter cards in WordPress, by simply configuring a few settings.
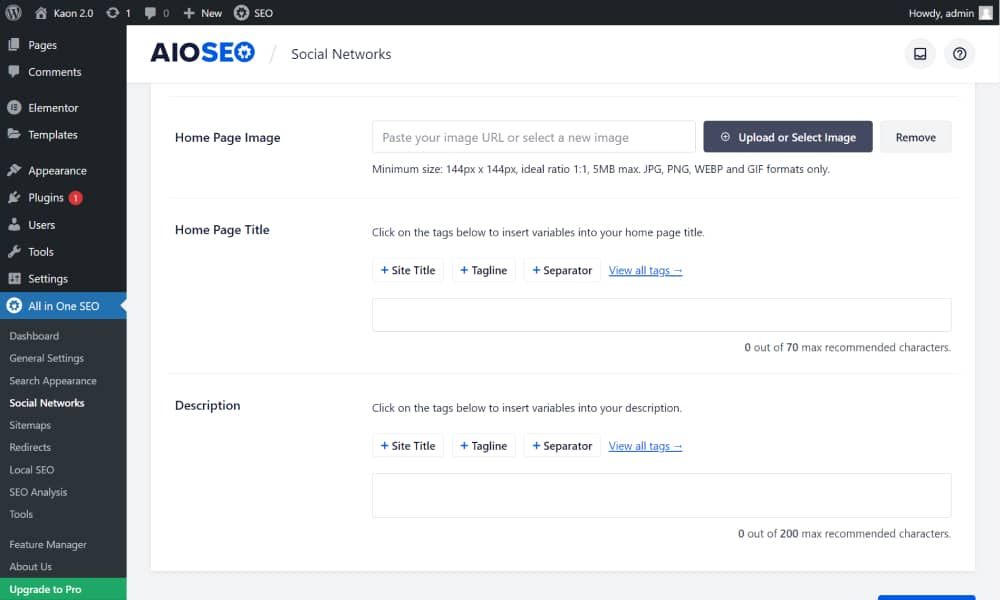
Setting Twitter Home Page


Add Twitter Cards in WordPress using Code
The plugin route was the simplest route, however, for those looking for a more “authentic” approach, this is how you add Twitter cards in WordPress by embedding code to your website. We must warn that this approach is best used with at least to some extent a reputable coding knowledge.
We also recommend you take a full backup of your WordPress website, in case this goes sideways. Simply follow our guide thoroughly and you should be safe to go. Now all you need to do is open the header.php file and add the following code just before the tag.
<?php#twitter cards hackif(is_single() || is_page()) { $twitter_url = get_permalink(); $twitter_title = get_the_title(); $twitter_desc = get_the_excerpt(); $twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full ); $twitter_thumb = $twitter_thumbs[0]; if(!$twitter_thumb) { $twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75'; } $twitter_name = str_replace('@', '', get_the_author_meta('twitter'));?><meta name="twitter:card" value="summary" /><meta name="twitter:url" value="<?php echo $twitter_url; ?>" /><meta name="twitter:title" value="<?php echo $twitter_title; ?>" /><meta name="twitter:description" value="<?php echo $twitter_desc; ?>" /><meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" /><meta name="twitter:site" value="@libdemvoice" /><? if($twitter_name) {?><meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" /><? }}?>Don’t forget to change the value for $twitter_user to your personal needs and provide the URL of the fallback image for $twittercard_thumb. This data is then being used as the posts’ meta data. It is exactly this data that Twitter Cards retrieves and displays on-screen.
That should be it, yet again, if you are a novice in WordPress we would suggest you take the plugin approach, as some of the most popular SEO plugins like Yoast SEO and RankMath provide the possibility to easily enable and add Twitter cards in WordPress as well as configure their aesthetic.
Final Thoughts
This is all our take on how to add Twitter cards in WordPress t drive traffic and expose your business on a larger scale with much ease and efficiency. Twitter cards are a handy tool that modifies your tweet to show a sneak peek of your website. By enabling it, you can drive more traffic to your page and get more followers for your account at the same time.
Follow our step-by-step guide as it thoroughly explains everything you need to know about this trendy feature and gives you insights on the easiest way to achieve posting Twitter cards. You have both methods covered, either by using a handy SEO WordPress plugin that gives you the flexibility to also configure and optimize your search engine results or by adding a piece of code to your website and doing it all manually. Take our best approach and implement it to add Twitter cards in WordPress website with utmost ease and flexibility.