If you are looking how to add variations of products on your WooCommerce online store and feel completely lost, do not fret as our comprehensive guide will walk you through the process on how to add variable products in WooCommerce and make everything easier in just a few steps.
Variable products are a product type in WooCommerce that lets you offer a set of variations on a product. Product variations let you display multiple options for a particular item so that customers can select whichever one they want. While it can be tricky to use this feature at first, once you get a hold of it, everything becomes clearer and you can get to adding variable products in WooCommerce like a pro.
In this post, we’ll explain what WooCommerce variations and attributes are and how they work. We will also be walking you through the process of how to add them to a product to help you visualize the theory. This feature is very useful because it helps you add a set of variations to one product. Thus, it’s more flexible and convenient for you to manage your selling items. Let’s get to it.
What are Variable Products and Attributes in WooCommerce?
To help you understand better let’s just give some definitions on the main subject of this article which is how to add variable products in WooCommerce. Variable products will provide you a set of variations on a product, with control over prices, stock, image, and more for each variation you create in WooCommerce.
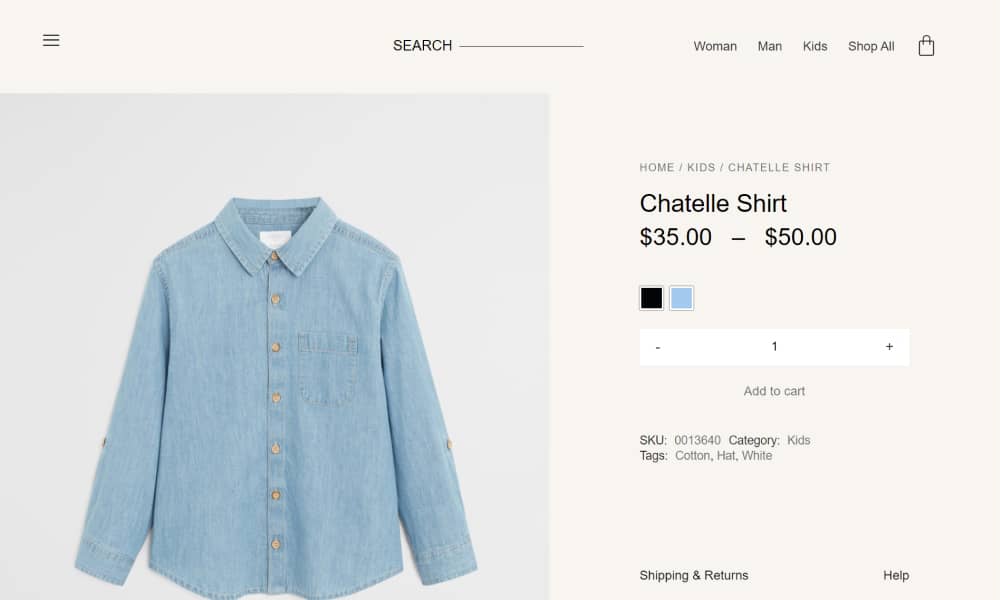
If you run an online store you will have different ranges of products that come in various shapes, sizes, or colors. They can be used for a product like a shirt, where you can offer a large, medium and small and in different colors. Most stores will offer at least a few items with more than one variety, and many rely heavily on these types of products.
For this reason, WooCommerce created this system of categorizing and providing more than one type of product. Notions like variables and attributes are what make this system possible. The distinction between the two is often confused, yet we will clarify what each means and what’s the difference between the two.
Variable Products
Attributes
Meanwhile, attributes are descriptions for a product where you show your customers the crucial pieces of information and details about your products about a product’s size, color, material, and so on. You can get creative with the usage of attributes and show important factors about your products like it’s color, materials, specific weight and dimensions, and a lot more.
This information is purely descriptive. It’s listed on the product page, but cannot be interacted with or changed by the customer. Attributes can be used without variations, merely to provide extra information to your customers. However, if you want to use WooCommerce variations, you’ll first need to set up attributes.
How to Add Variable Products in WordPress in 3 Easy Steps
Set up the Attributes to use for Variable Products
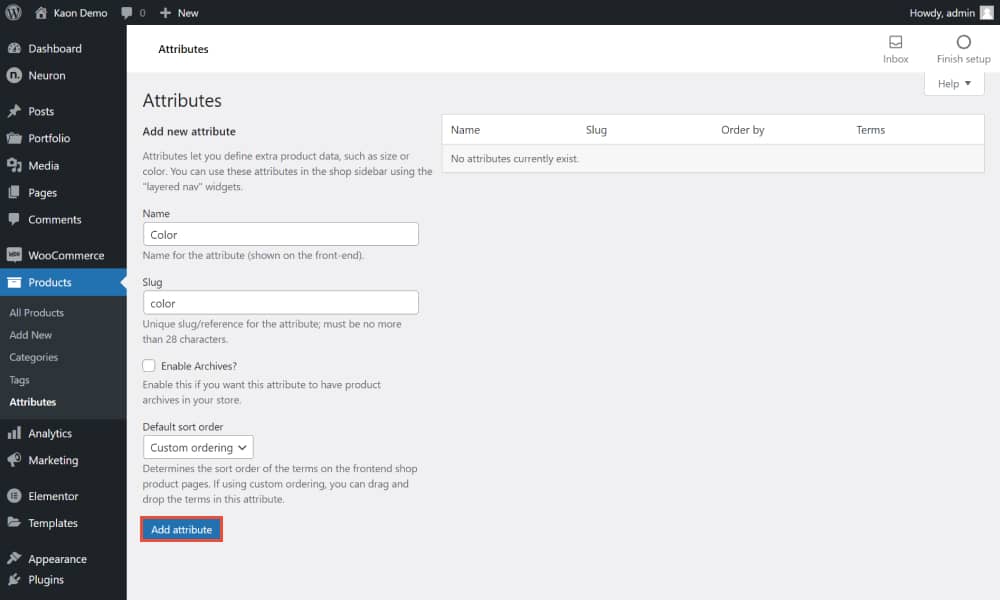
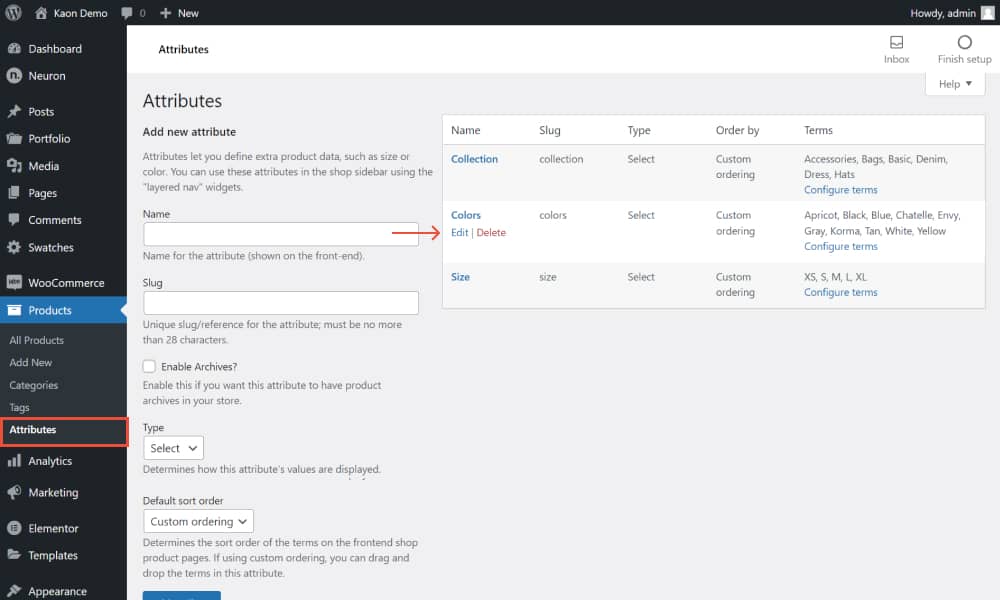
As we clarified in the later section the WooCommerce variations system relies on attributes, so consequently, the first step will be to create a corresponding attribute. To begin that you must know that you can set the attributes on individual pages, but to save you time we would better set them up in the dedicated Products > Attributes section

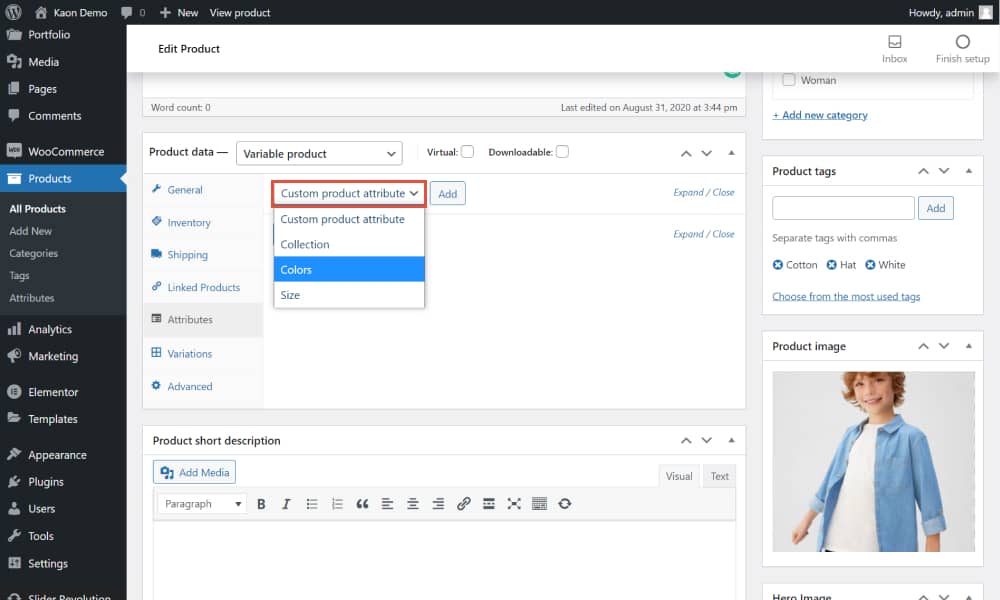
From this screen, you can add an attribute. This part completely depends on the type of products you sell and that you need to add variable products in WooCommerce. If let’s say you sell clothes, you can attribute like “Colors” or “Size”.
It’s best recommended you add the same word as your slug for proper organization. You can enable archives for the attribute or set their default ordering. Once you are done click on the Add Attribute button. Your new attribute will be saved on the left side of the screen. The process is similar to when you are adding tags and categories in WordPress.


Add Attributes to your Products
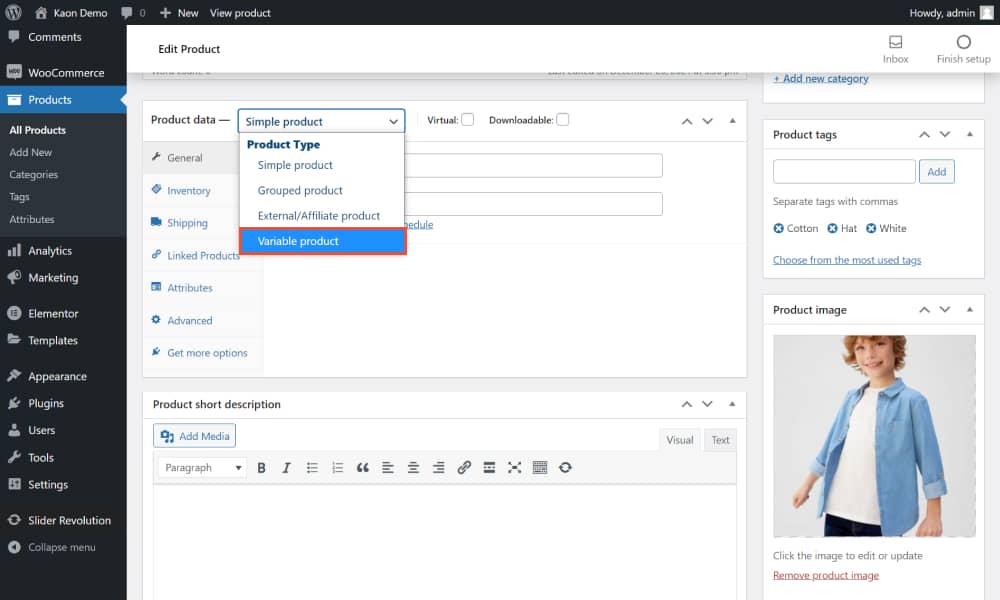
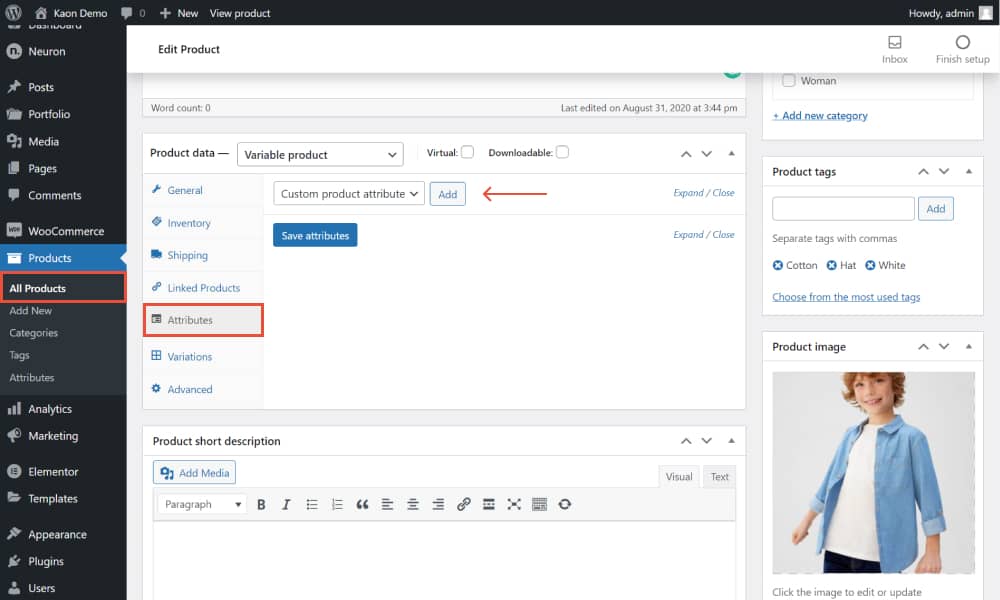
Right next to the Product data heading, select Variable Product from the drop-down menu. This will let WooCommerce know you want to create a product with multiple options, and change the settings you have to play with.



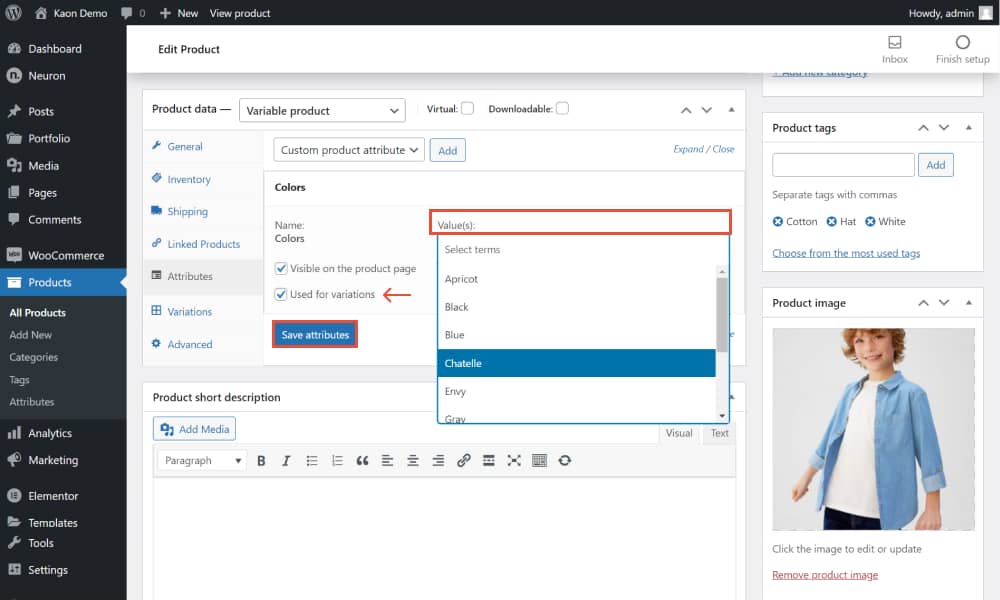
Choose as many types as you wish, depending on how many types and variations your product is provided in. That makes it easy to display variable products on your online store. You’ll also want to make sure that both Visible on the product page and Used for variations are checked.
It’s required and very important because only in this way will you be able to use the variations for the product. Then, click on the Save attributes button. You can add as many attributes as you need to your products and follow up on the same steps and procedure.

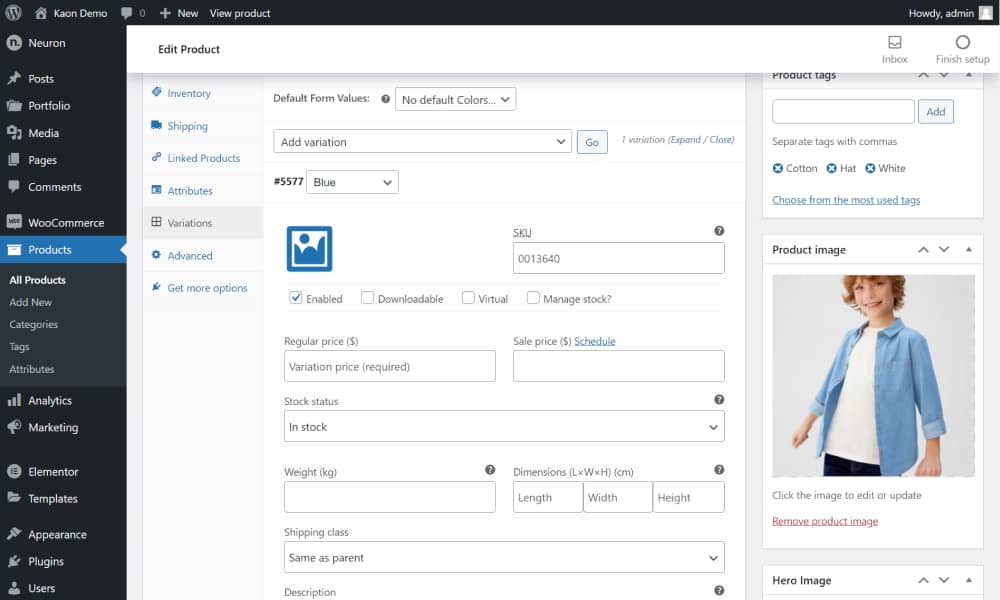
Add Variations to the Products
After you added values for the attributes, mind that you MUST tick the Used for variations box. Upon customizing the product attributes, you need to add the variations for the product.
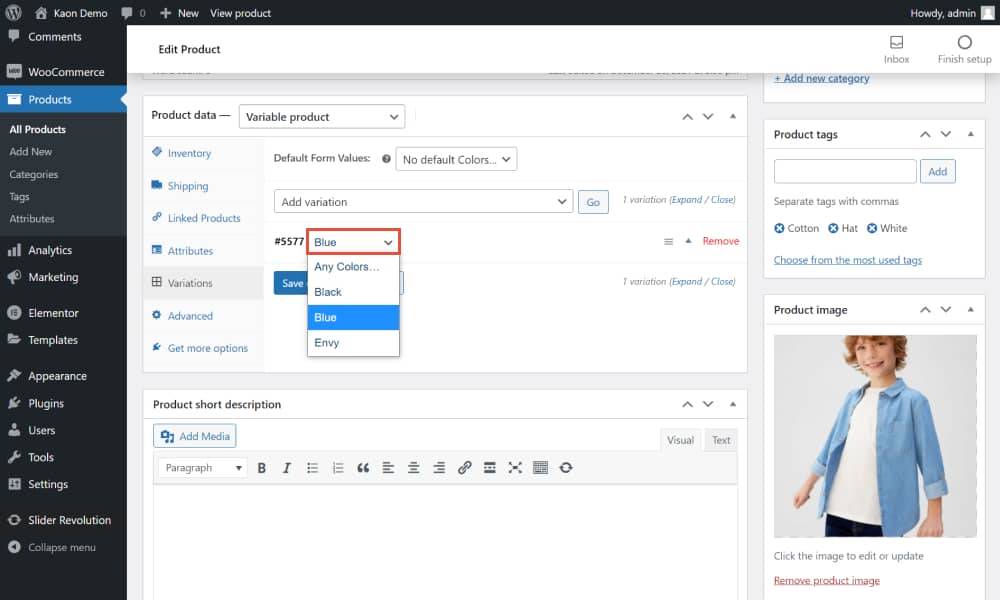
As we mentioned you can add two or more attributes to your products and you can use various combinations of them to best display all the necessary information and varieties of your products. We will proceed again from the same screen, click on the Variations tab and click Add variation > Create variations from all attributes > Go.



This will allow you to add different information for each variable product in WooCommerce. You can set different prices for different variable products or have a particular choice of product to be on sale different from the other product types. This is completely up to you as a webmaster and business owner. Save your changes when you’re done. Then, hit Go again to create your next variation

Once you are done setting up the attribute you can repeat the process as many times as you need to add other different attributes and add as many WooCommerce variations as you need. This is one step closer for you to add variable products in WooCommerce.
How to Design the Variable Products in WooCommerce
Learning how to add variable products in WooCommerce is now checked on our list, but we’ve had customers that did not like the dropdown menu style of the variables because it did not match their aesthetics and we totally understand that.
To help you resolve this problem we will need the help of a plugin that’s easy, quick, and effective. For this reason, we’ve discovered the Variation Swatches for WooCommerce plugin from the WordPress repository and it’s all for free. Let’s start designing our variable products.
It goes without saying that the first thing you need to do is install and activate the plugin from the WordPress repository. Once you have done that you are ready to start. We have already shown you how to add the attributes, how to assign them, and how to add variable products in WooCommerce. Assume you’ve done all the steps we have shown below and you have successfully added the variable products, what you need to do is go once again to Products > Attributes

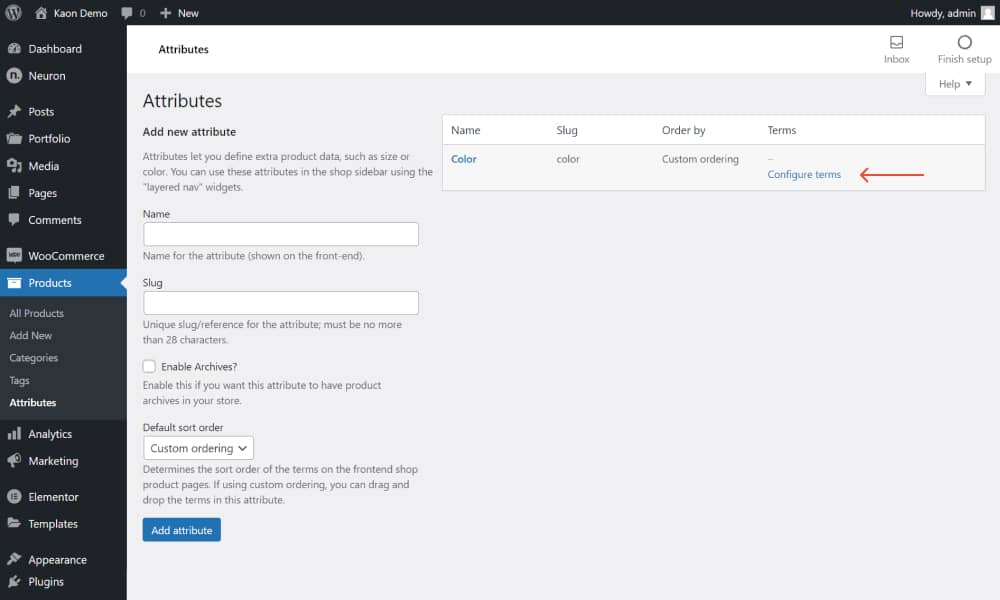
Note that once you install the plugin you will see the attributes but they won’t be aesthetically pleasing that is why you have to configure them from this screen. Here you will see the list of all the attributes you have created. Select one of the attributes and click on the Edit link just below the name of the attribute.
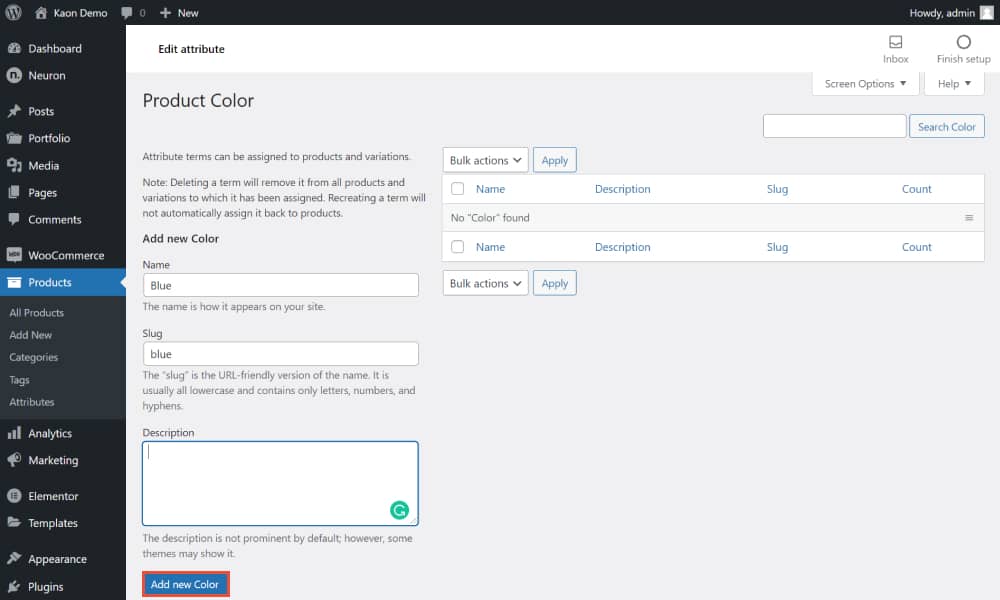
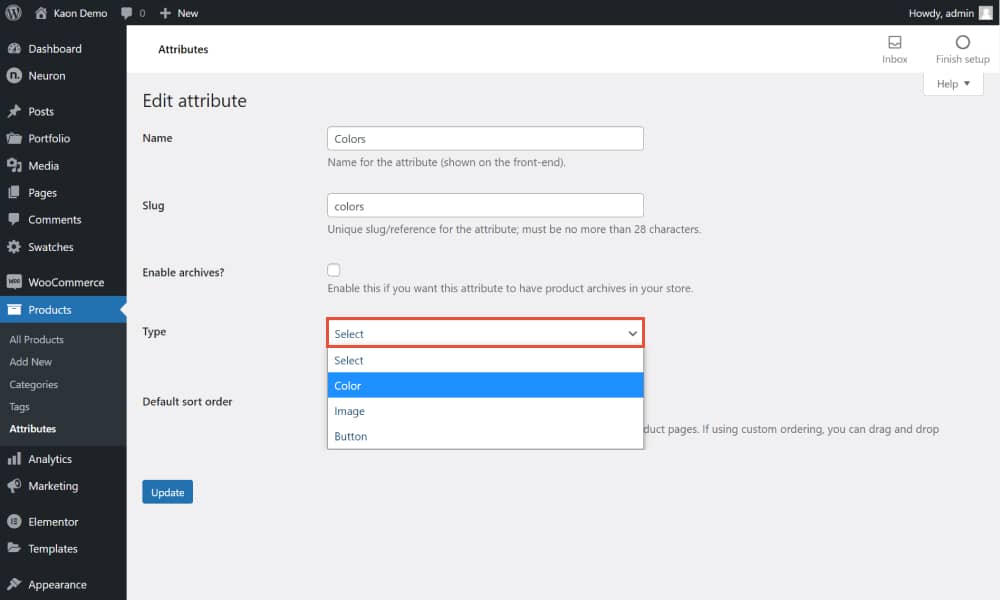
For our color attribute, we will need to select the type of the attribute. Find Type and from the dropdown menu click on Color. Make sure to click o nthe Update button once you are done. This will display colors instead of just the name “Blur” or “Black” next to the product. It will elevate your design and make it more engaging for the user.

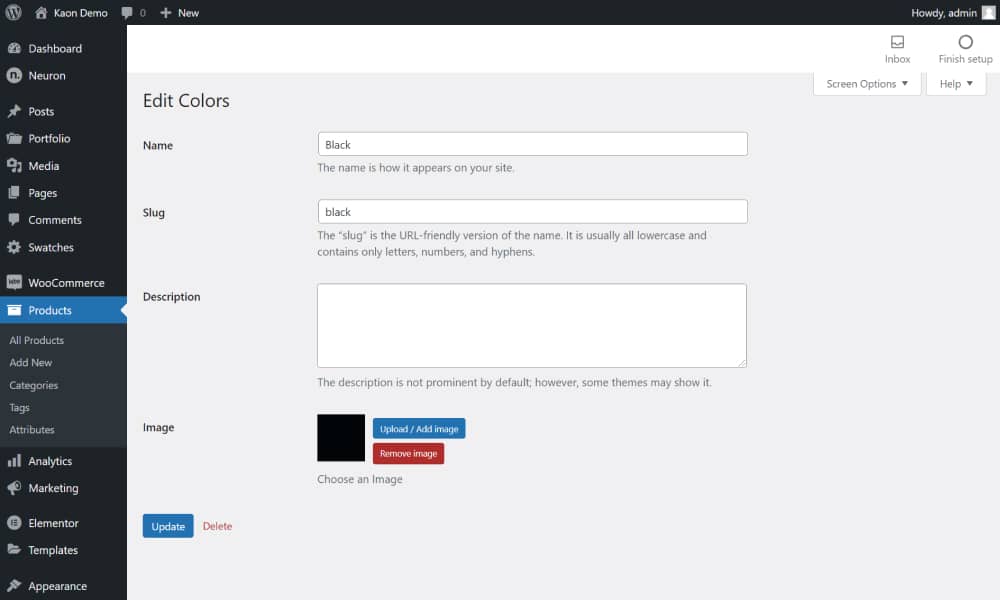
Note: You will need to add mages of colors that you add whether that be Blue or Black or any other color you wish. To do that, from the Attributes page click on the Configure Term option next to the attribute. From the options below click to add an Image, and this is how you add variable products in WooCommerce in style.


Final Thoughts
We have come to an end with his tutorial and like with other guides we have created, we hope you have learned how to effectively and successfully add variable products in WooComerce to best display all the types a product supports with the utmost ease and flexibility for your clients. You can create product pages that are as simple or complex as you need.
This means you can set up very basic products, or sell items with many different variations. WooCommerce is a highly powerful WordPress plugin that allows the creation of online stores and helps your manage your business hassle-free. When running a complex online store and you merchandise different types of products, you can use variable products to showcase everything you have to offer.
With our guide you will be able to learn how to add variable products in WooCommerce as well as set up attributes for your products. With the help of a plugin you can design the variable products on your online store to create a coherent aesthetic that mathes your store.