The usage of discounts, promotions, and other profiting deals are well-known approaches used by business owners to try and increase revenue, create a loyal customer base, as well as convert users at a high rate. Coupons are a great incentive for your clients to know that they are being looked after and appreciated. Almost every successful marketing campaign consists of discount coupons because they are proven to increase sales and draw attention to certain products.
It is very easy and straightforward to add and create coupon codes in WooCommerce as it provides some powerful configurations to include coupon discounts either on your entire website including here cart pages and check-out pages. If you’ve already established your online store then you can get right into it, if not and you are on the lookout for the best WooCommerce resources, we recommend checking out our collections of the Best WooCommerce WordPress Themes and The Best WooCommerce Hosting Platforms.
Online shopping has become a favorite task of every person as it offers the convenience to shop everything you need from the comfort of your home, office, or even while you are out doing other activities. This makes it easier for everyone to look out for the best prices online or search for alternative products that they wish to purchase.
With this in mind, marketers must fill in these demands and request to look for the best approaches to convert every user that visits your online store and views your products, hence the use of coupon codes in WooCommerce. Another great incentive to convert users can be an exit-intent popup, that is used as a lucrative approach to win over the visitors at the very last moment, but we will not focus on this subject here.
For this article, we will shift our focal point to creating and adding coupon codes in WooCommerce to appeal to online customers’ bargain hunger. Follow our step-by-step guide to encourage brand loyalty and increase revenue using successfully proven tactics.
What are coupon codes and why are they effective?
A coupon code in WooCommerce is a generated or custom code consisting of letters and/or numbers that your clients will enter into a promotional box on your website’s shopping cart or checkout page so that they can obtain the discount that’s being promoted on the deal.
Coupons are vouchers to comply with your marketing goals and create brand loyalty so that you can attract new customers as well as faithful customers to come back to your online store. Most coupon codes offer percentage discounts, a fixed amount of discounts, free shipping, or other incentives advertised by the wholesaler.
Online stores use coupon codes in WooCommerce as a marketing strategy to convince people to buy and purchase their products as they are offering a good, valuable deal to save their customer’s money. Coupons can be included for various reasons such as national holidays ( these are the most popular usage of discount coupons), affiliate programs, to attract attention at a particular newly released product, for the store’s anniversary, and more. You will be able to create coupon codes in WooCommerce with utmost flexibility.
To convince clients to make the final purchase, you must give them value for their money. According to Blippr statistics, online shoppers who use coupon codes spend 24% more money than customers that don’t. This is why creating coupons codes in WooCommerce will be highly beneficial and effective for your online store. Make smart use of coupons to increase revenue and create brand loyalty as according to recent studies, 68% of consumers believe that digital coupons generate loyalty.
How to add coupon codes in WooCommerce?
Now that we have a basic understanding of what coupon codes are and how effective they actually are, it is time you start implementing them on your online store as soon as possible. You can create and add coupon codes in WooCommerce without any technical knowledge whatsoever, and best of all is that everything is done from the same interface. You can set the coupons specifics as well as restrictions that apply only to a certain audience.
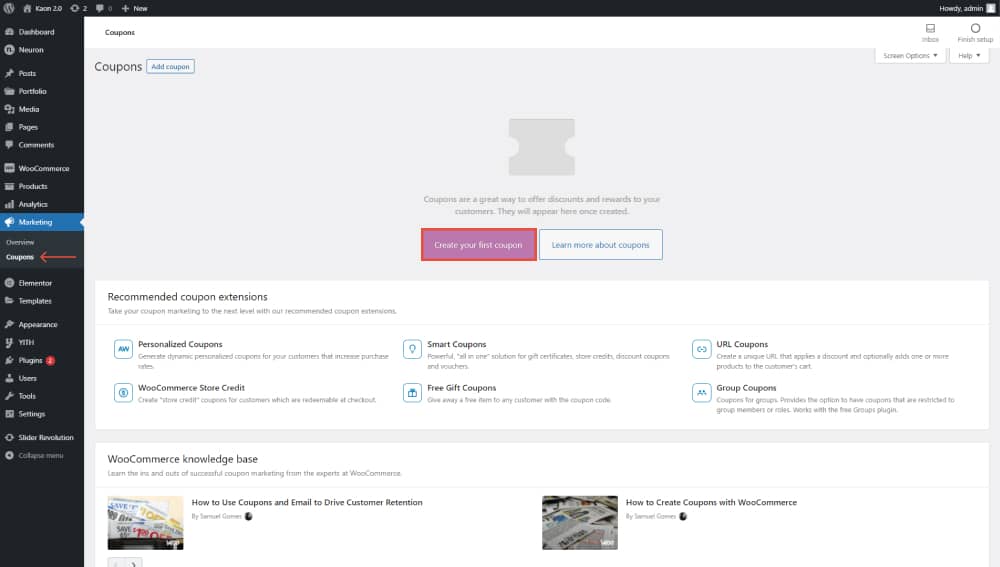
Low and behold, you’ve already created your online store and you have installed and activated WooCommerce as it serves as the main foundation where your shop is fully functionalized. To start creating coupon codes in WooCommerce, you will need to head back to the WordPress Dashboard and click on the Marketing > Coupons tab. If this is your first time creating a coupon this is the interface you’ll be presented with. To create a new coupon code in WooCommerce click on the Create your first coupon button.

Otherwise from this screen, you will find all the coupon codes you’ve created in WooCommerce, giving you full access to edit or delete them. First of all, you will need to create a name for your coupon.
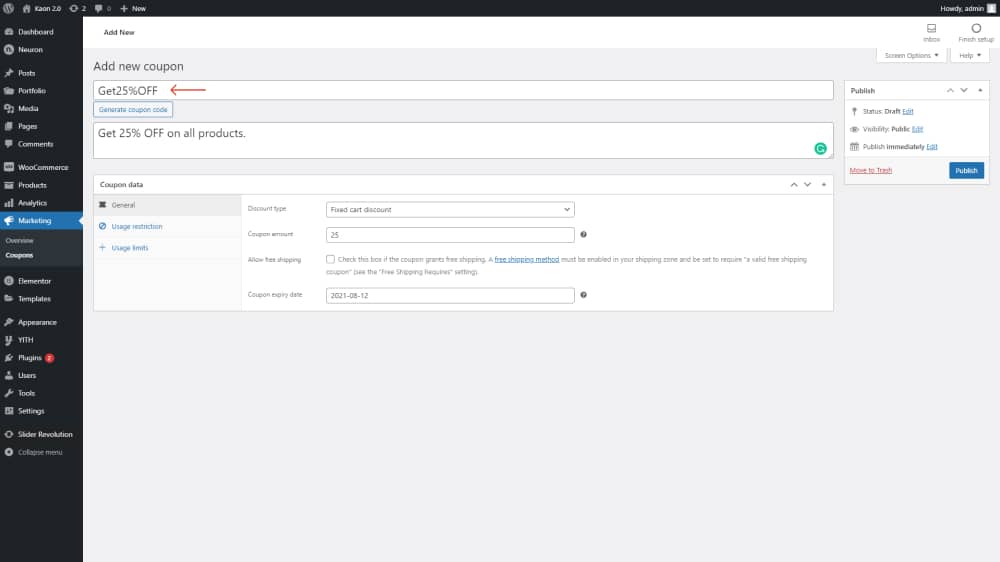
You can be creative with these and match them to the occasion of their creation, whether that be a national holiday, or your store’s anniversary, or any other event that’s causing the release of these coupons. If you don’t want to be bothered with naming or coding your coupons, you can click on the Generate coupon code button to create a system-generated coupon code.
In the description field, you can write a short explanation of the coupon event, but this will only be seen by the merchants and not the customers.

Once you’ve filled the designated field for the coupon code and description you have three main tabs that will help you further customize the appearance of your coupon codes on your online store and you can create more personalized marketing strategies to appeal to a specific audience. There you have the General tab, the Usage Restriction tab, and the Usage Limits tab.
General Tab
From the General tab, you have the main configuration to establish your coupon codes in WooCommerce. By default in this ab you will have the following fields:
- Discount Type – Here you can choose the type of discount you wish to attribute to your coupon code. You can select from the three types available. the Percentage discount will allow you to apply a percentage discount to the entire cart. the Fixed Cart Discount will allow you to apply a fixed amount of discount to the entire cart, and the Fixed Product Discount will allow you to apply a fixed amount of discount only to specific products (not the entire customer’s cart).
- Coupon Amount – This is where you specify the amount of discount the coupon code will be entitled to. For example, if you wish to create a discount coupon of 50%.
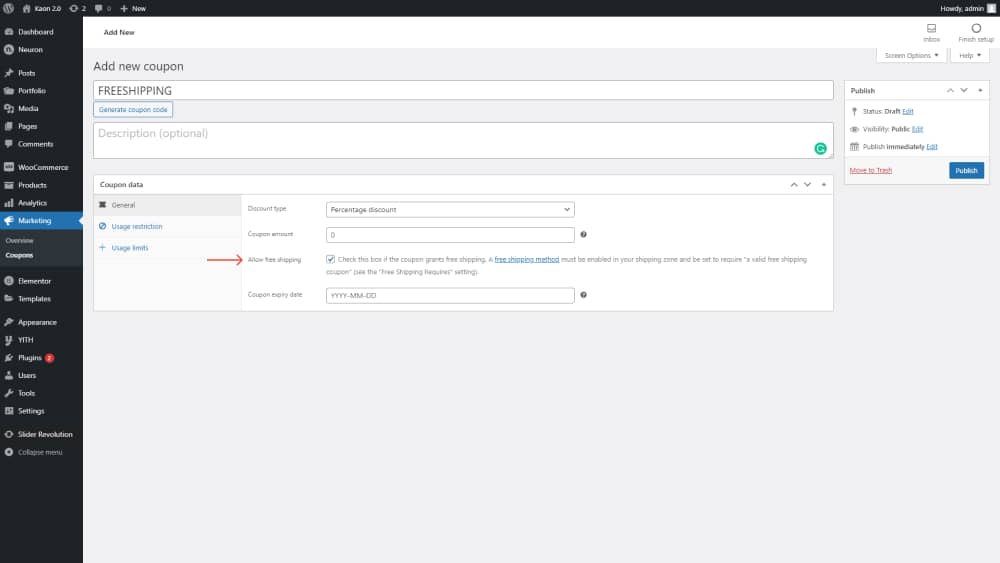
- Allow Free Shipping – This option will allow you to include free shipping alongside your coupon code or create a separately free shipping coupon code. To enable this option simply check the box and you’ll be done. Your clients will claim free shipping alongside their coupon code discount.
- Coupon Expiry Date – This field asks you to specify the expiration date f your coupon code. You can select the date from a drop-down calendar. This setting is especially useful for campaigns like national holidays, let’s say Black Friday that limits a date-restricted time until it’s ceased.
The General tab will provide you with the most basic configurations that are also of great importance to set them right as it sets the tone of your coupon code right from the start. Fill in this information to move onto the next tabs.
Usage Restrictions Tab
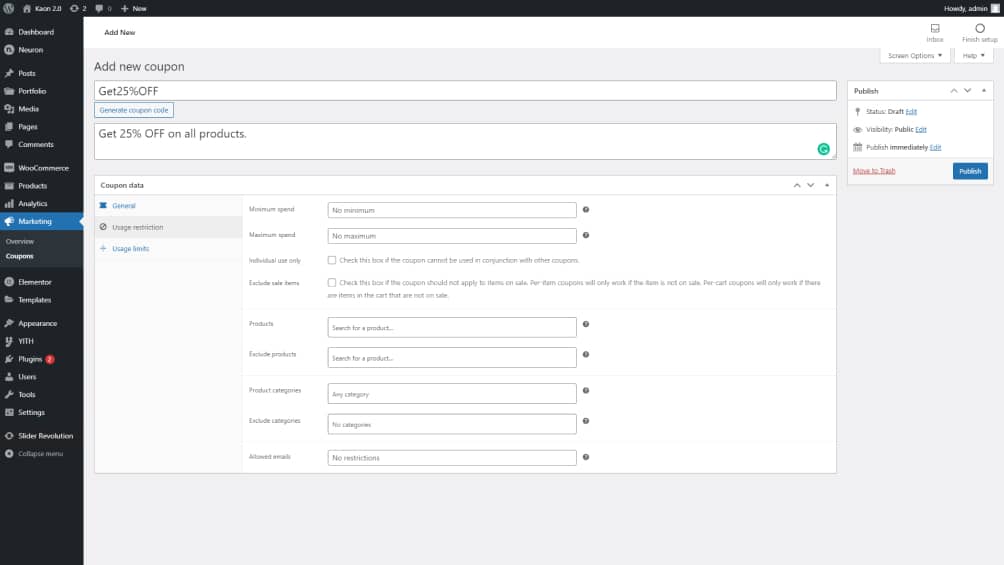
The Usage Restrictions tab will contain all the rules and restrictions you wish to apply to your coupon codes in WooCommerce. Without these restrictions, your coupons will be eligible to everyone, and this does not serve right for your campaigns unless this is your aim. This tab will also help you define what products and categories your coupon codes in WooCommerce will apply to. It’s like settings rules and conditions to your coupon codes legibility. From the Usage Restrictions tab, you will find all these settings below
- Minimum Spend – This will restrict the minimum amount to spend so that the coupon code applies
- Maximum Spend – This will restrict the maximum amount to spend so that the coupon code applies
- Individual use only – Check this setting if you wish that this coupon that you are promoting will not be used with other coupons
- Exclude Sale Items – Check this setting if you wish the coupon not to be applied on sale items
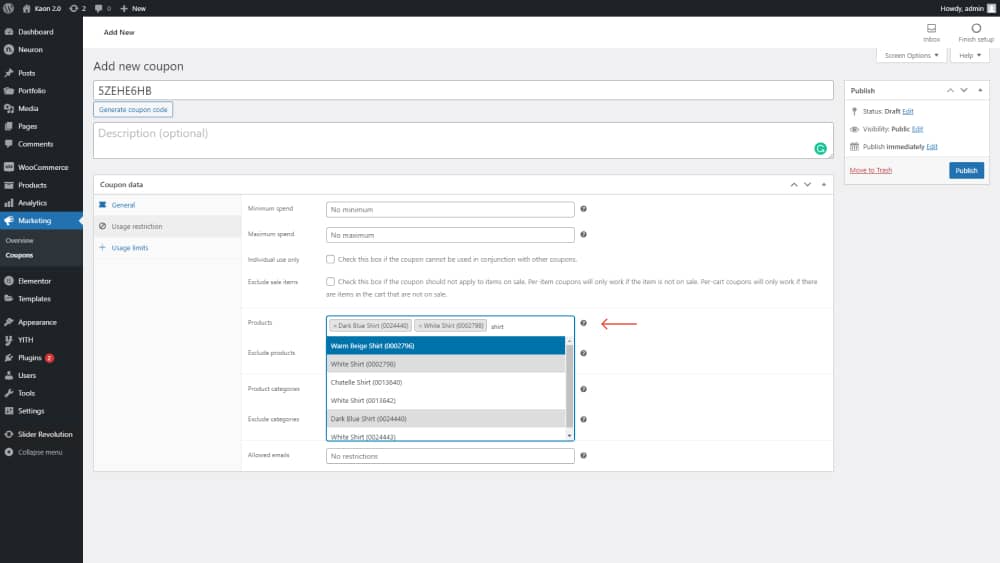
- Products – Here you can specify the products that the coupon code will apply to
- Exclude Products – Here you can specify the products you wish to exclude from the coupon codes
- Product Categories – Choose the product categories that the coupon code will be applied to
- Exclude Categories – Choose the product categories that the coupon code will not be applied to
Email Restrictions – Include the list of emails that have access to the coupon. You can separate emails with a comma.

Once you have filled in and assigned all the settings you need to create your coupon code in WooCommerce, you are almost coming to the finalization stage. Once everything is set, move onto the next tab.
Usage Limits Tab
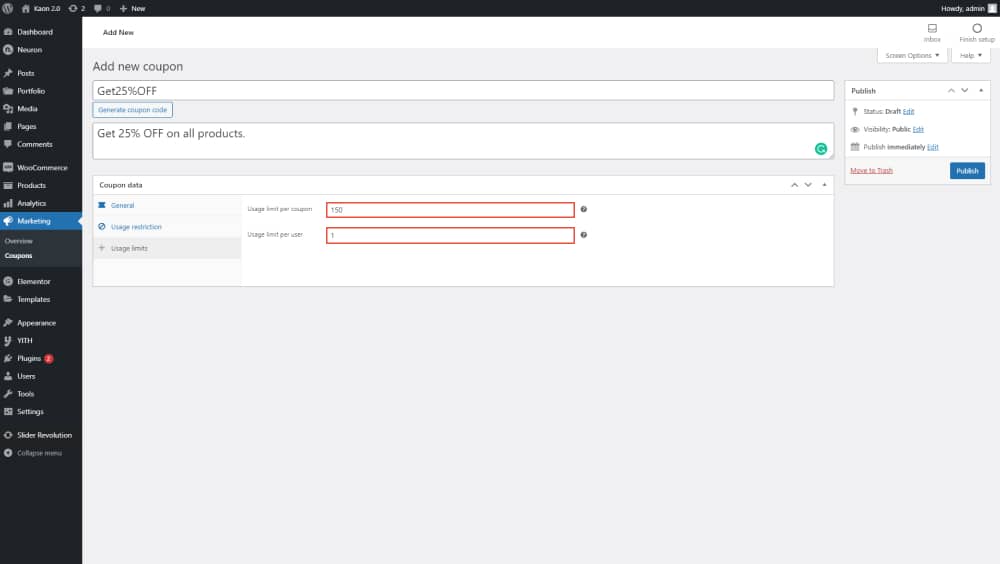
The last tab from the coupon creation in WooCommerce we have the Usage Limits tab. Here you have three tabs to fill in and you’ll be done with crafting your first coupon codes in WooCommerce. First of all, you will need to specify how many times the coupon can be used per customer. Let’s say you want the coupon to be eligible for only the first 150 customers, you just add the number in the field.

In the next field, you can easily define the number of products that can be applied at once. If you leave this field blank, this means it will be qualified for all the products in the cart. While in the last field, you can limit the coupon usage per user. Once you are done setting the configurations, your coupon will be live and ready and will be addressed according to your configurations.
How to add Coupons for a Percentage Discount?
Percentage coupons are a great incentive for offering your clients, and they can be attributed to all your WooCommerce products in your store. This type of discount will be set out in proportion with the price of each product on your online store. You can also specify a category or certain products to use the percentage coupon on. A good example of this can be “Use the code Discount30 for all our Skincare Products”.
One perspective you on how percentage coupon can be used is that with a 30% or 50% off the original price, your clients will be more appealed to pricier items on your store and will help you maximize your revenue from every sale.
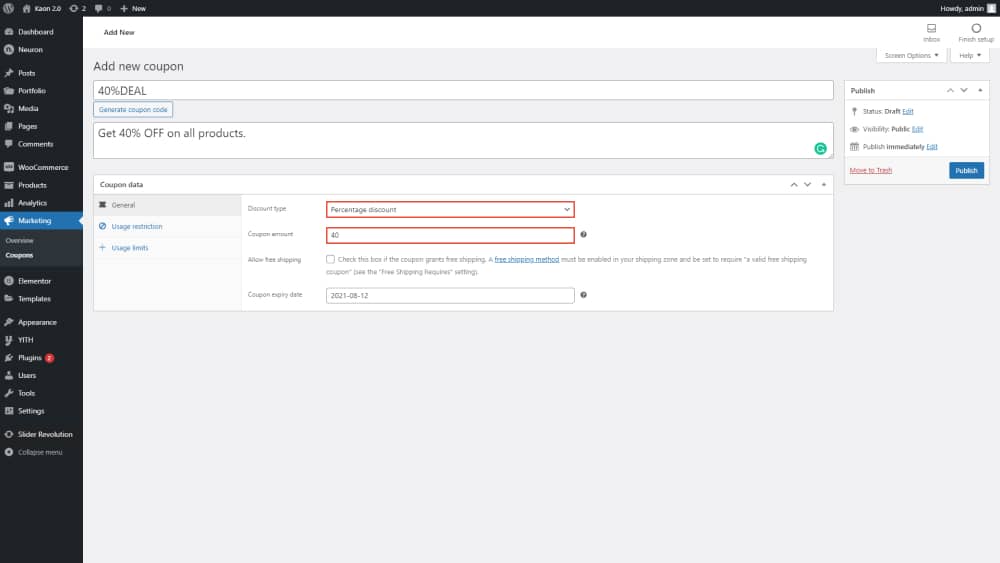
These coupon codes in WooCommerce are highly effective and very easy to achieve. To create a percentage discount coupon, you start creating it as a usual coupon from Marketing > Coupons. Write the code for the coupon. From the General tab, choose the Discount Type to be Percentage Discount.

From the Discount Amount field, type in the discount percentage you wish to promote. It can be 45% OFF or 50%, it all depends on your business goals and revenue. Note that even if you don’t type the % symbol, WooCommerce will automatically convert your value to a percentage.
How to Offer a Fixed Coupon Discount?
We all love a bargain, a sweet deal to make us feel we saved money where we can, that is why creating coupon codes in WooCommerce is so effective. Another great deal you can offer your customers as well as increase the revenue of your online store is to offer a fixed card discount.
This is especially useful because you will provide your clients with a discount based on the cost of your customers’ cart and you’ll be assured that the discount will always be in proportion to the customer’s spendings.
A great example of this is let’s say you offer 100$ off on every purchase above 400$. This type of coupon discount will encourage clients to add more to their cart in order to reach the threshold. You can also use coupons to combine with other profitable deals and offers like provide free shipping.
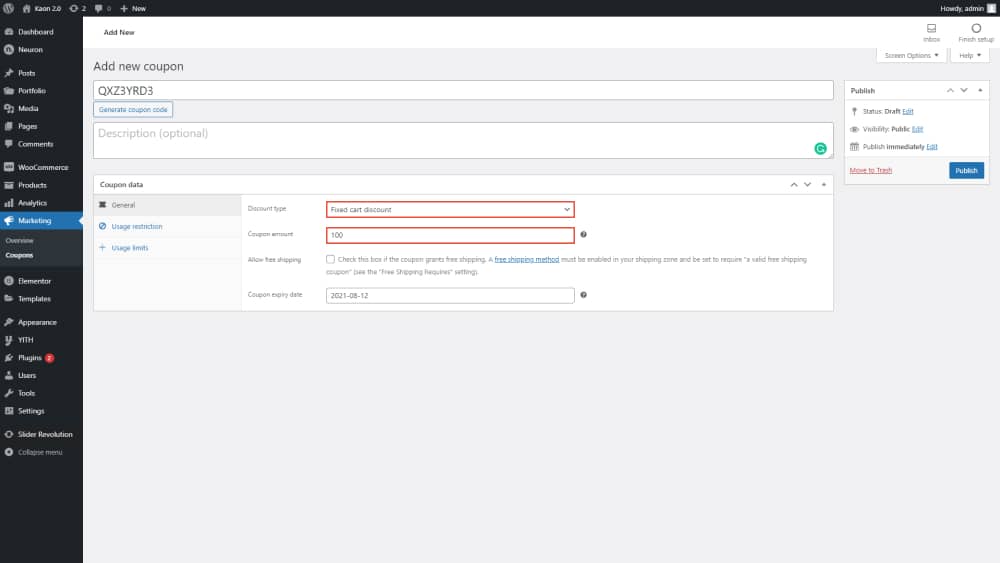
All the configuration in WooCommerce allows you to use coupons in your favor as well as convert users into customers. To create a fixed coupon discount you will need to start as per usual, Marketing > Coupons. Put the code for the coupon and the description (it is not necessary). Then from the General tab, you will need to select the Discount Type as Fixed Cart Discount, set the coupon amount to 100, and decide when the coupon will expire.

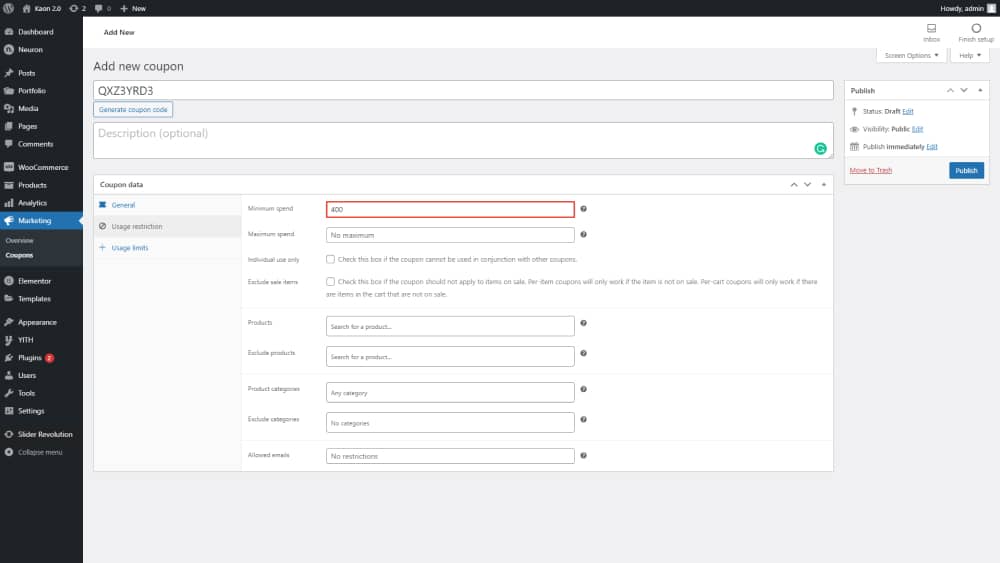
From the Usage Restrictions tab, you can set the restrictions for the Minimum Spend to be 400.

Once you have placed all the values as it fits your strategy then you can click on the Publish button located on the right side of the screen, and your coupons will be live for your customers to use.
How to Add a Discount for Specific Products?
Coupon discounts for specific products are the most commonly used strategies by merchants and marketers to highlight a specific product or category of product for various reasons. Adding discounts for specific products or product categories can be useful for seasonal discounts, or when you want to give prominence to a specific product. You can create a buzz around a product or a product category by creating coupon codes in WooCommerce and promoting a specific discount amount.
You can also run tests and analyses to see what products are performing well and create coupon discounts around these products to keep the revenue going and encourage clients to buy more of the product.
Another smart use of coupon discounts is if you apply them to products that are going out of season. We’ve seen this being widely used by popular apparel brands before the season change.
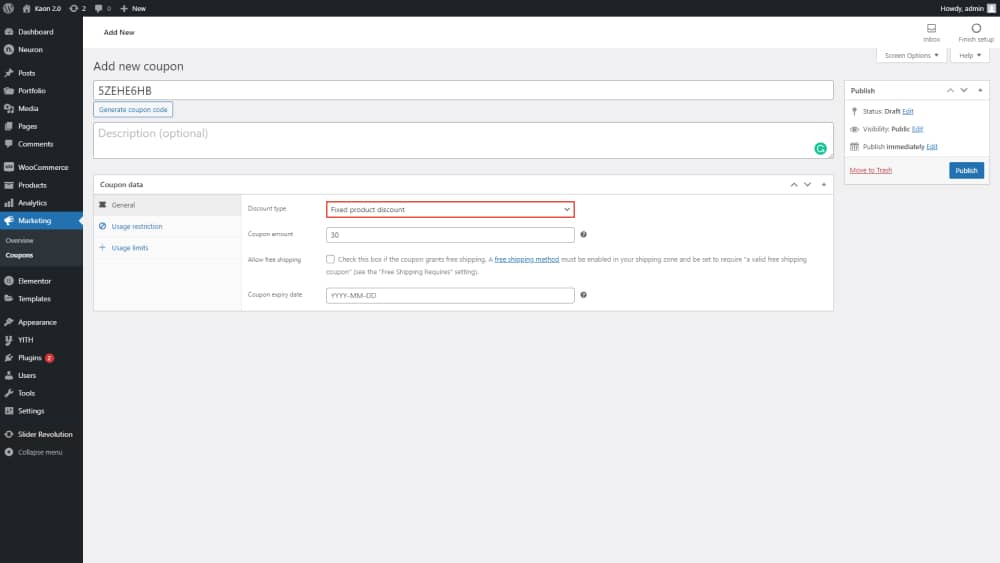
To create a fixed coupon discount you will need to start as per usual, Marketing > Coupons. Create a code for the coupon so that clients can easily enter and benefit from it. From the General tab, you will need to select the Discount Type as Fixed Product Discount, this will ensure the sale is only applied to targetted products or a category of products. Next, set the coupon amount that will specify the amount of the discount you are going to offer.

Once you are done with the General tab, you will need to specify the products or the category that the discount coupon will be applied to. From the Usage Restrictions tab, in the Product field, type in the name of the product you wish to offer a discount to.
Note that you can assign the coupon to various products, simply enter the name of each product in the designated field. Alternatively, you can assign the coupon codes in WooCommerce to be applied for a certain product category as well, hence from the Product Categories field, select the preferred category.

You can also use the Exclude Product and Exclude Product Categories to set apart a specific product or product category to which the discount will not be applied to. Once everything is set in place, click on Publish and you will have created your discount coupon on a specific product.
How to Create Free Shipping Coupons?
Free shipping is one of the most effective incentives that marketers can use and is highly popular among online shoppers and that’s what makes it a necessity for most online retailers. With the large growing scale of the free shipping popularity, part of customer expectations is also the ability to receive the product without additional charge for shipping.
That is why we are introducing a simple way to create coupon codes in WooCommerce and offer free shipping to your customers. You can create separate free shipping coupons or combine them with other specific restrictions when let’s say they achieve a total amount of 50$ and up, they will get free shipping on their order.
Once again, to create a fixed coupon discount you will need to start as per usual, Marketing > Coupons. Now all you need to do is name the coupon code and tick the Allow Free Shipping option. If you don’t want to set other restrictions to your coupon, click on Publish and you’ll be done

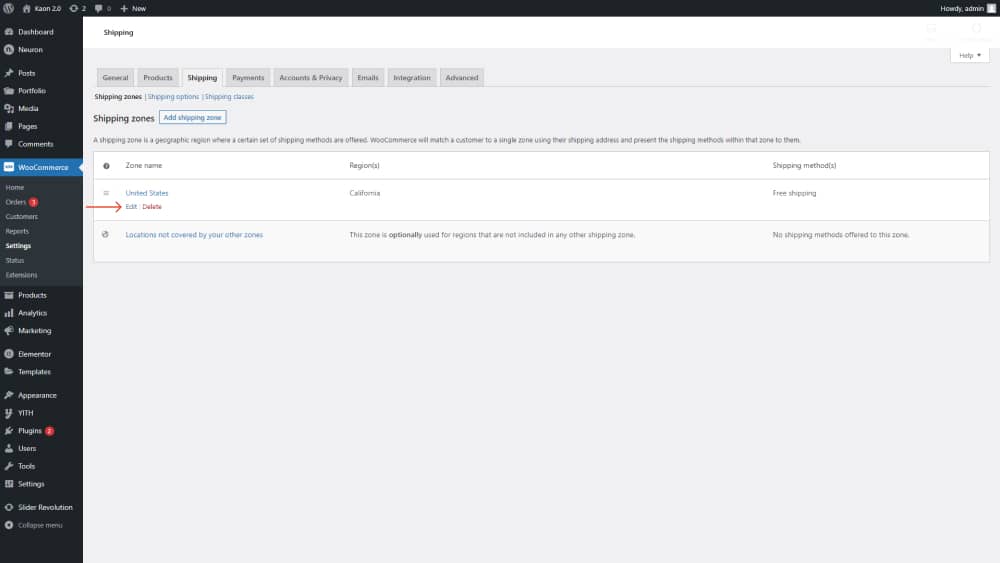
Now we must specify the region(s) as to where the free shipping coupon will be applied to. This is once again done in the WordPress Dashboard area. Navigate to WooCommerce > Settings > Shipping. Now, this is where you select a shipping zone that you want to attribute the free shipping coupon to or create a new one. Click on Edit for an existing shipping zone.

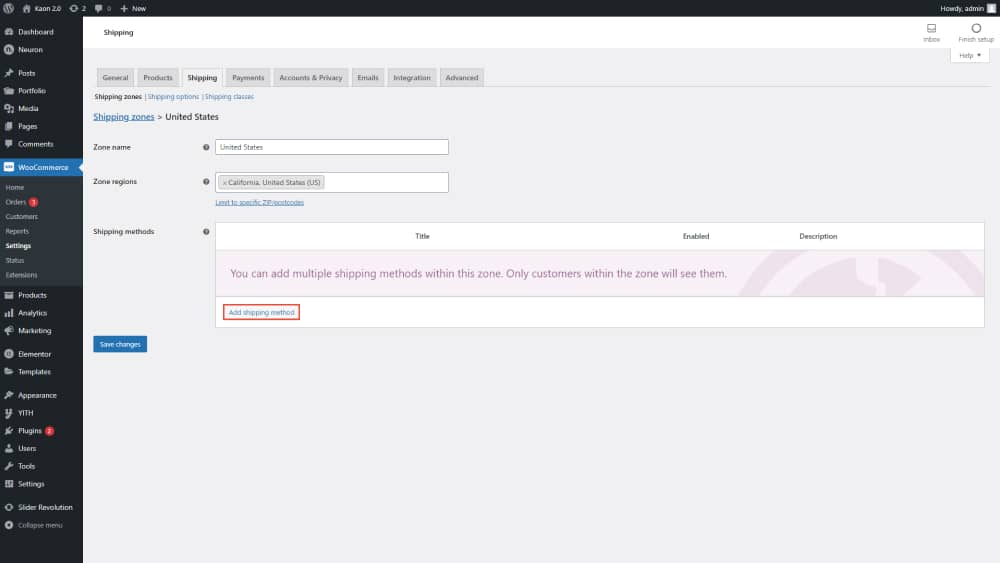
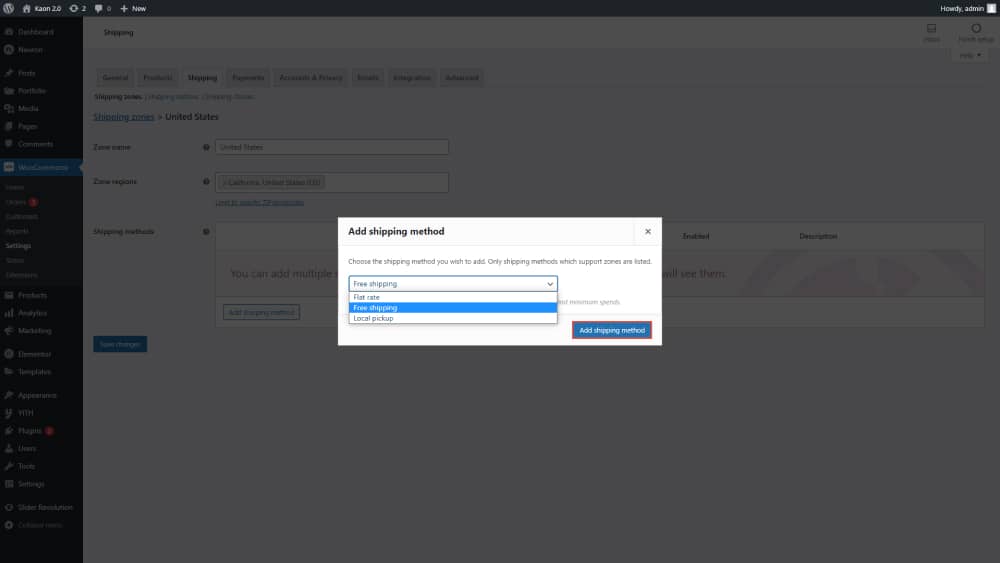
There should be appearing an editing screen where you can configure the shipping zone. Next, select Add shipping method > Free Shipping > Add Shipping method

From the drop-down menu select the Free Shipping option and click on the Add Shipping Method button.

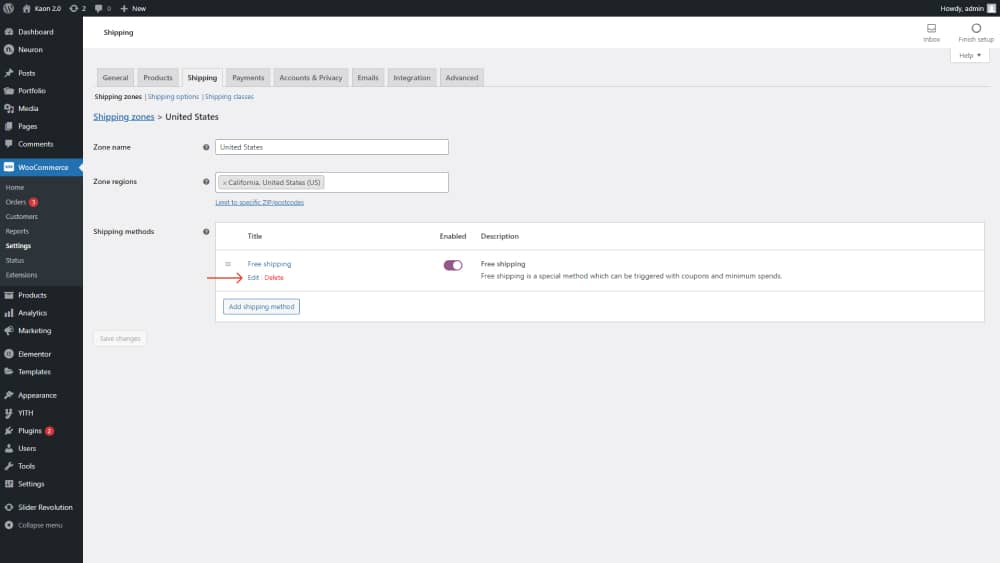
Now you will have the free shipping option create, click on Edit, and there you will be presented with more settings to configure

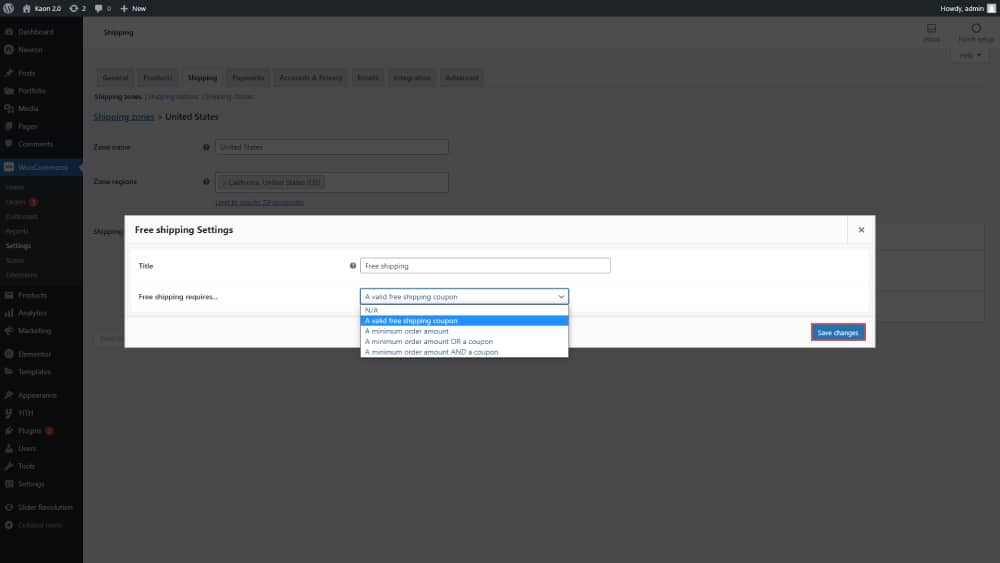
From the Free Shipping Requires setting choose A valid free shipping coupon option. You can select the coupon you created earlier.

And depending on the options you choose you might need to enter other additional information. As we mentioned, for example, you can specify the sum amount a customer needs to reach in order to qualify for free shipping. Once you have all the settings in place click on Save Changes. The same procedure applies to any other region.
How to disable coupon codes in WooCommerce?
There might be various reasons as to why you wish to disable coupon codes in WooCommerce, if you do no longer have active coupon codes in WooCommerce, you can easily disable them from the checkout page or the cart page, so that it does not confuse the users.
Once your coupon codes expire and you are currently not displaying any coupon discounts on your online store you might want to disable them completely. I would suggest you take up our guide and follow us step-by-step since this requires a bit of technical configuration and placing code on your site’s functions.php file. If you don’t feel comfortable doing these steps alone, please seek someone more competent.
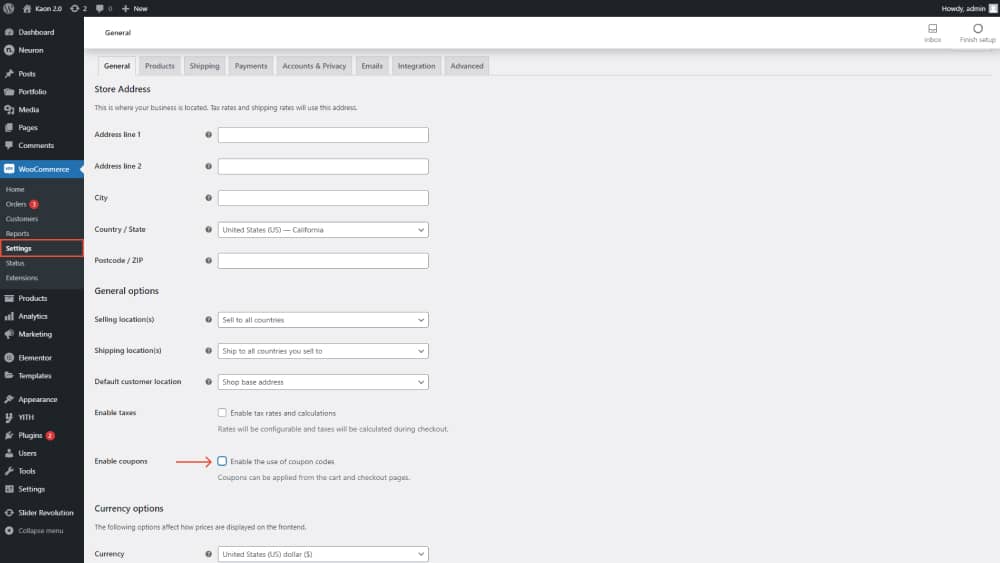
To remove coupons from your entire online store, from the WordPress Dashboard, click on WooCommerce > Settings and click on the General tab.
Next, you will need to scroll down and locate the Enable coupons section, make sure you uncheck this option in the box nearby the setting.

If you have unchecked the option, click on Save Changes for the changes to take place. This will have all your coupon fields removed from your WooCommerce online store. Using coupons has of course its advantages and customers are always seeking online for the best deals, so before you decide to disable coupon codes on your online store, make sure you’ve checked all the pros and cons for such a decision.
Disable coupon codes from the Checkout page and Cart page?
Now if you don’t want to remove coupon codes entirely from your WooCommerce online store, there is another solution. You can disable the coupon codes for the Checkout page or the Cart page by inserting a few lines of PHP code into the functions.php file in your theme. Note that we recommend using a child theme to perform these steps and please make sure you implement the code properly.
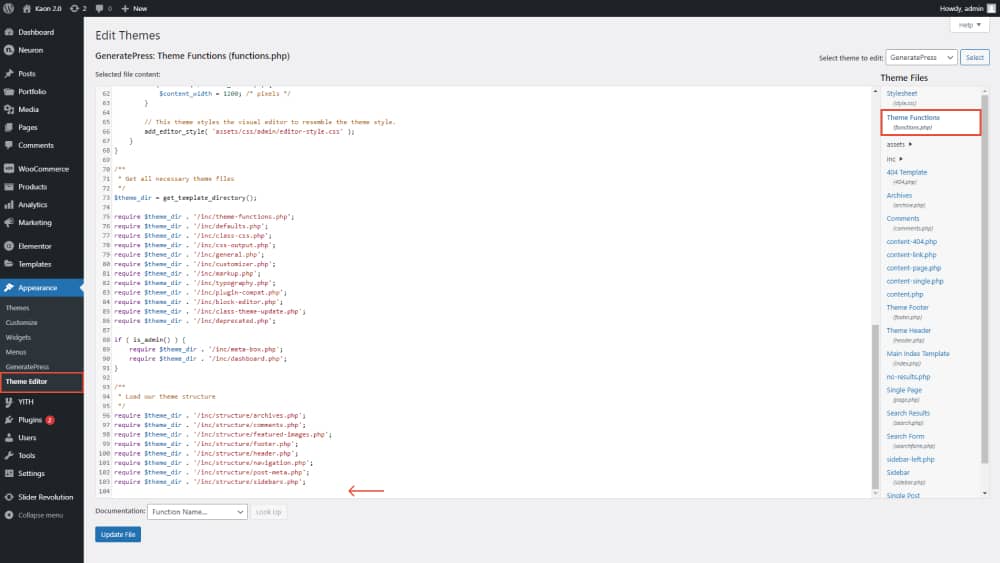
To remove the coupon codes from the Checkout code, first you will need to visit the WordPress Dashboard, go to Appearance > Theme Editor to open the WordPress Theme Editor screen.
From the Theme Editor screen, you can see all the files in your active theme’s folder. From the list make sure you spot the function.php file and click upon it to open it. Cope the code blow

// hide coupon field on the checkout page
function disable_coupon_field_on_checkout( $enabled ) {
if ( is_checkout() ) {
$enabled = false;
}
return $enabled;
}
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );
And next, in the WordPress Theme Editor screen, scroll down to the bottom of the functions.php file and paste the code at the end of the file.
To remove the coupon codes on the Cart page, follow all the same steps and open the Theme Editor to edit the function.php file. Only the code you paste will be different this time. Copy the code below and paste it onto the functions.php file.
// hide coupon field on the cart page
function disable_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$enabled = false;
}
return $enabled;
}
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' );
And that’s all, now you have disabled your coupon codes on both the Cart page and the Checkout page.
Final Thoughts
This is where we conclude our article on how to create coupon codes in WordPress. We’ve shared our step-by-step tutorial and suggestions on how to use coupon codes in WooCommerce. Using the power of WooCommerce you can assign discount coupons to the entire cart of the customer or only for specific products/product categories. Another great incentive to raise conversions and increase the revenue is by applying free shipping on your coupons either as a standalone coupon or mixed with another offer.
You can build successful marketing strategies to achieve the goals of your online store and run it smoothly using the powerful tools available in WooCommerce. Hopefully, this article has been useful to get started with coupon codes in WooCommerce. The last section of this article also shows you how to disable your coupon codes either on your entire WooCommerce store or on specific pages like Cart or Checkout page.