Google aims to be the number one authority to provide useful information and data to users all over the world with top-notch efficiency and outstanding performance speed. All the changes in the algorithm and constant updates date back to one crucial mission that Google has set up for itself: accessibility and fast information.
Using these core updates Google has been putting user experience at the top frontier and we are here for it. Delivering a great user experience will have a greater and a more successful impact, as it will, first of all, deliver the content your user needs, and you will be more likely to implement your site’s goals with more efficiency.
In such a case, Google announced that Web Core Vitals will become a ranking factor starting May 2021 alongside other previous UX-related signals. Google Core Web Vitals are the guidelines set by Google to provide quality signals that will essentially be delivering a great user experience on the web.
The Core Web Vitals guidelines will be integrated within a number of Google tools and will provide reports and analytics to help you tackle the problems detected. More of this will be presented later in the article. With all these future updates coming your way, what does this imply for your website? We have compiled all the necessary information what to expect and how to be prepared for it.
What are Google Core Web Vitals? An overview
Google Core Web Vitals are a series of measures that show you how your pages perform based on real-world usage data (field data). Google Core Web Vitals employs three types of metrics that aim to provide only the best user experience on your website, including how fast the web page loads, how interactive your site is, and its stability.
Each metric represents a different aspect of the user experience, all being measured with field data and indicates real-life experiences of user-centric outcomes.
By adding the page experience as a ranking factor among other determining signals Google aims to reach the middle ground on providing the users with the information they are seeing and website owners providing their users with the best experience. The threshold set out by Google includes as we mentioned three metrics that measure the dimension of web stability.
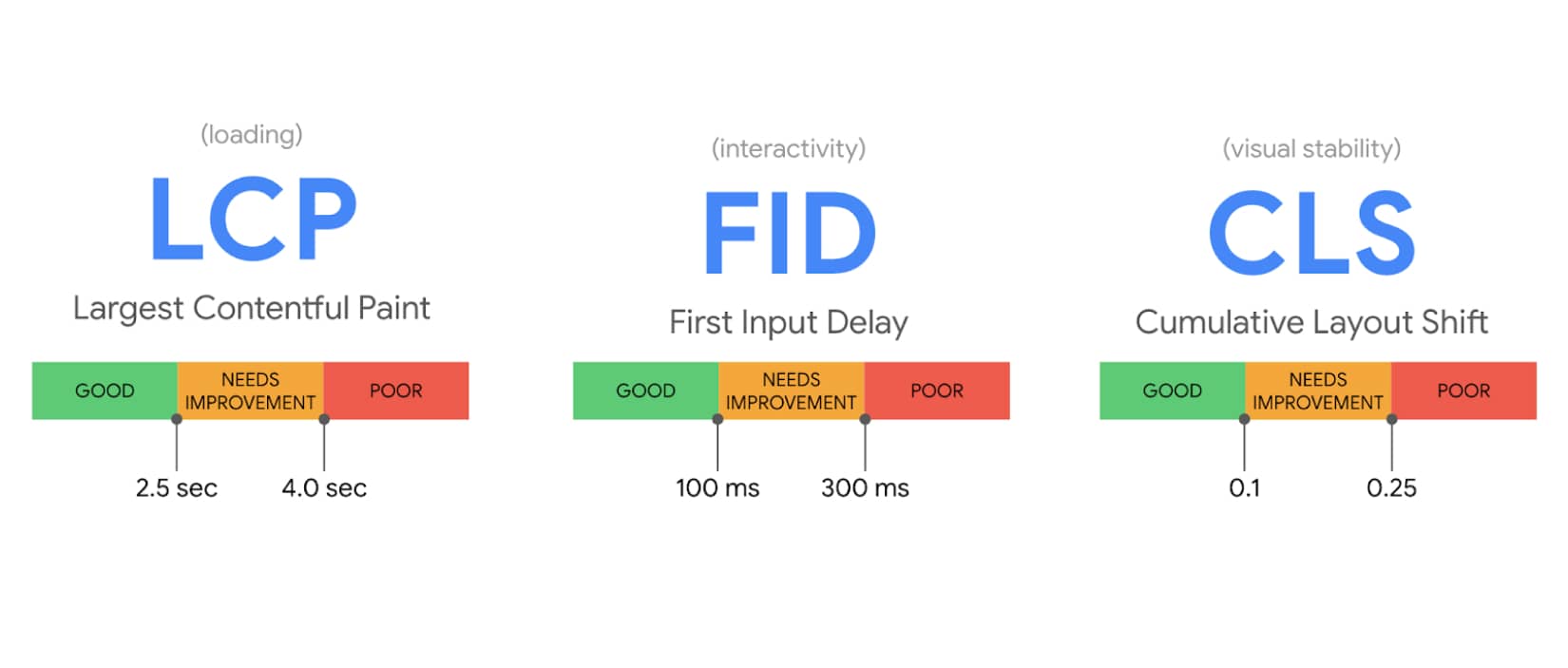
- Largest Contentful Paint (LCP) – this metric measures the amount of time it takes to render the last visual component from the moment the user requests the URL. To provide a better users experience it is recommended that the LCP is 2.5 seconds when the page starts to load.
- First Input Delay (FID) – This metric accounts for the time it takes when the user makes the first interaction ( clicks on a link, button, or other activity) to the time the browser responds to that interactivity. To provide a better user experience it is recommended the FID is less than 100 milliseconds.
- Cumulative Layout Shift (CLS) – This metric measures the amount the layout shifts when it is loading. It ranges from 0-1 where 0 means no shifting at all, and 1 means the most shifting. To provide a good user experience it is recommended the CLS is less than 0.1

When measuring these three metrics, you should be considered that in order for a page to show a great user experience according to Core Web Vitals it should meet the recommended target of 75 percentile of the above metrics, meaning if 70 % of the users are labeled in the good category ad 5% of them as labeled in the needs improvements category, then your website will be in the “needs improvement” category. All the data will be brought in by Chrome User Experience Report, which collects real-time data from opted Chrome users.
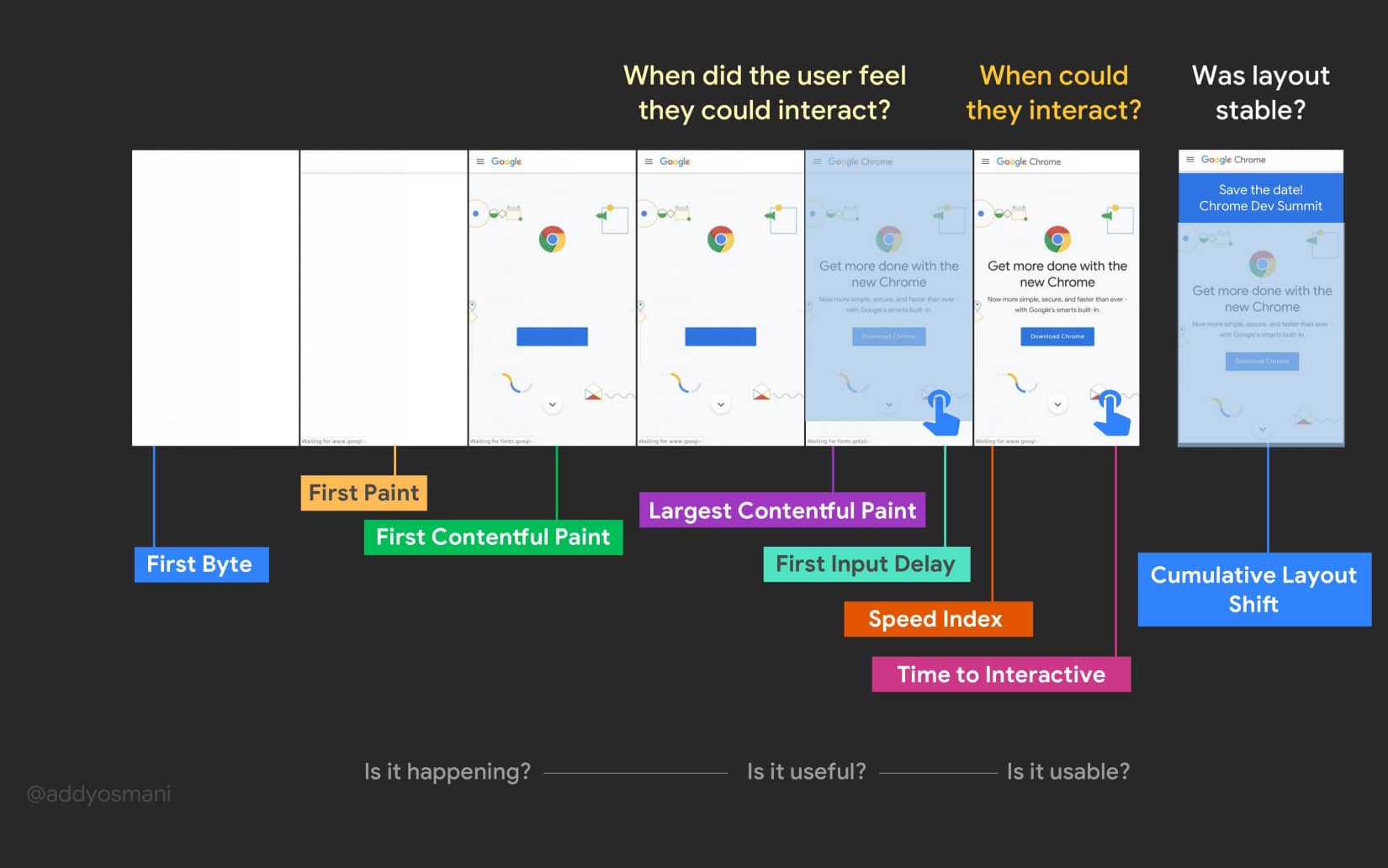
Below you will find an image that best explains the interconnection between the three metrics and when each of them occurs.
Now it’s time we explain all the three main Core Web Vitals in more detail and help you better understand how to measure them and optimize your website.
Largest Contentful Paint (LCP)
Largest Contentful Paint of LCP is a Core Web Vitals metric that measures the render time of the largest content usually being text block or image that will be on visible display within the viewport in relation to when the loading first started.
To provide a good user experience and to have the LCP on the green lane, it should happen within 2.5 seconds. Everything under 4 seconds needs improvement and everything above 4 seconds is considered to deliver a bad user experience.
In other words the lower the LCP the better the user experience will be, as it will provide users with the information they seek much faster. LCP can be measures n both field data and lab data. In field data, the browser will stop reporting LCP once the user first interacts with the page like tapping, scrolling, clicking upon a button, closing the tab, or switching the tab.
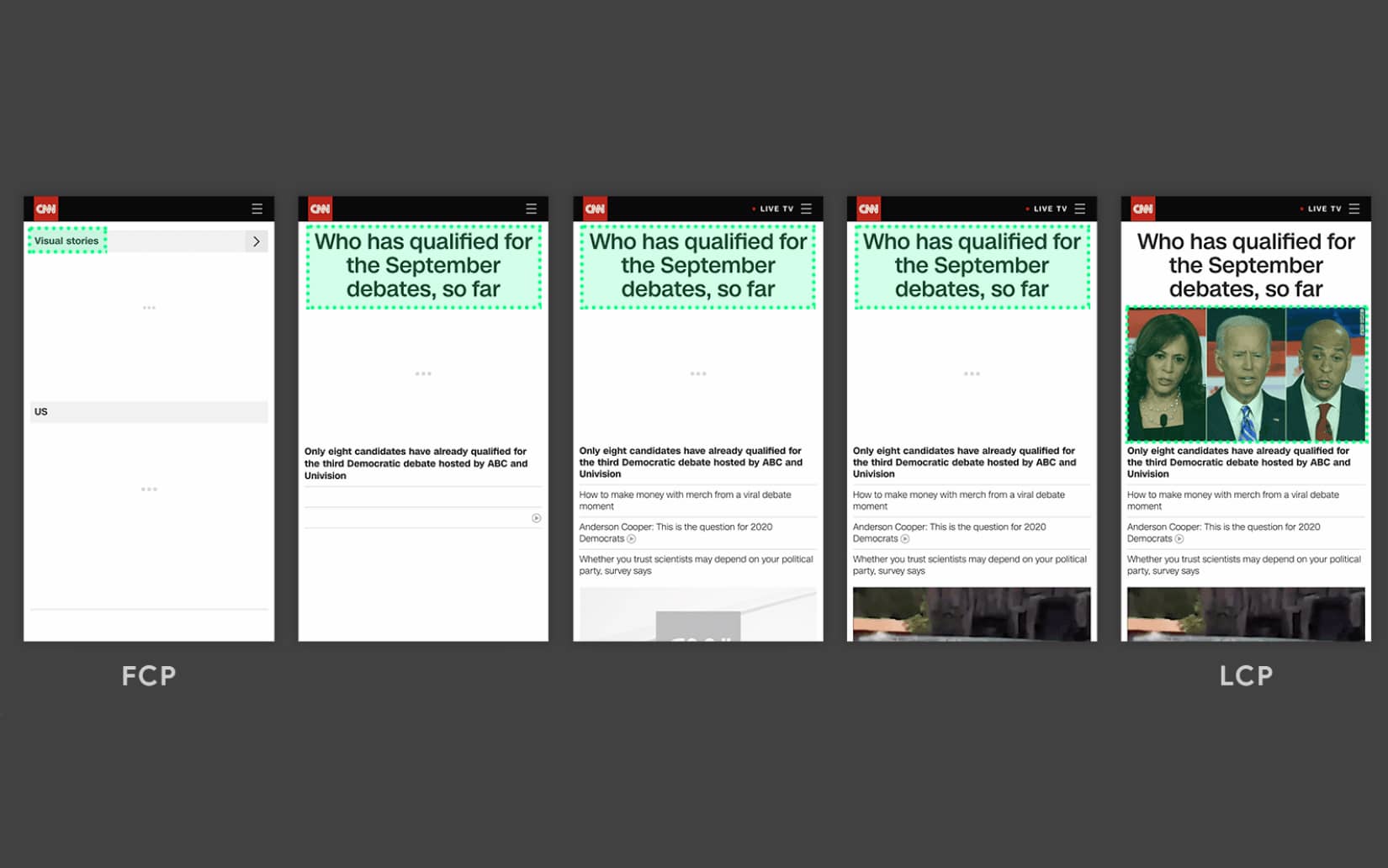
The LCP is dynamic meaning it will change elements either that be the largest text block or image while the page is loading, and the most recent element will be considered LCP. Here’s an example.
When loading a page, the largest element on a first instant appears to be the logo and the Visual Stories text. From the second screen, you can see that the LCP is considered to be the headline as for that time being that is the largest content. And finally, on the last screen, you will see that the featured image overtakes the header as LCP.
If you look at the loading process you can easily determine and spot the LCP, thus giving you the flexibility to optimize that content. The LCP refers to the content that is physically the largest on the viewport display, thus from our example, we can see that the image takes up the largest proportion of space.
The elements that are considered to be LCP are
- image elements
- image elements inside an svg element
- video elements
- an element with a background image via the URL function
- block-level elements containing text
At the end you want the page to load fast and the LCP to be within the preferred parameters as Google only measures a block of content in terms of physical measurements, not size files.
First Input Delay (FID)
The First Input Delay is used to measure the time it takes starting from when the users interact with the page ( clicks upon a button, a link, or similar actions) until the browser is able to respond to the users’ request. The First Input Delay is a user-centric measure that aims to assess load responsiveness that provides the best user experience when visitors interact with your page.
In other words, the faster the browser responds the more responsive the page will appear on Google eyes. The FDI will measure any user activity such as taps, links, or keypresses, not scrolling or zooming.
According to Google’s Core Web Vitals, a good user experience is achieved when the FDI is under 100 milliseconds. Anything that stands between 100 and 300 milliseconds needs improvement and everything above 300 milliseconds is considered a poor result.
The FDI metric is one that is measured only by field data because in order to measure FDI you will need user interaction. The data collected for the FDI will be from various real-time users from different devices and environments, thus this data may be changing.
In order to ensure a better result for the FDI, one good practice is to improve your JavaScript code. Let’s see this in more detail. While developers write the code, they will assume that every action they write will be immediately completed. But this is not always the case.
Overall the input delay happens when the browser cannot respond to the user’s inquiry due to the fact that it will be busy doing something else, like parsing and executing a large JavaScript file transmitted on your site. To gain further knowledge on how to optimize the FDI, please refer to this article.
Cumulative Layout Shift (CLS)
And finally, we have the Cumulative Layout Shift or the CLS that aims to measure the stability of a web page. The CLS will count the total sum that the layout shift while the page is loading.
The CLS is important to having a good user experience as it tests the visual stability of a page. We often add buttons to entice users to take action and click upon them. And if in the background there is an image that still hasn’t been loaded while the users try to click upon the link, the element moves as it loads the image.
This can be a very frustrating and irritating process and sometimes it might lead to other unfortunate events like this example shown by Google.
As you can see the multiple layout shifts on a website can cause damage for the users. According to Google parameters, a good CLS must meet the criteria of 0.1 score or less. Anything between 0.1 and 0.25 is considered to need improvements. And everything above 0.25 is considered to deliver a poor user experience.
The layout shift can oftentimes occur when there are ads incorporated because it happens that they are poorly loaded. As well as when you run a complex website and add heavy items to your website making it harder for a page to load thus the shift in layouts.
To improve the CLS and reduce the layout shifts on your website you can add size attributes to your images and videos, or employ better UI practices like not putting content above other content that’s already loaded. By specifying the width and height of the images, when the page loads the browser will leave the intended space for the image even after the text has loaded.
Tools assessed to measure Google Core Web Vitals
Because Google announced that the Core Web Vitals are crucial for providing the best user experience on the web, it made sure to include its assessment on all its popular tools. You can gain access to Core Web Vitals via the following tools and examine your site’s performance based on the three metrics.
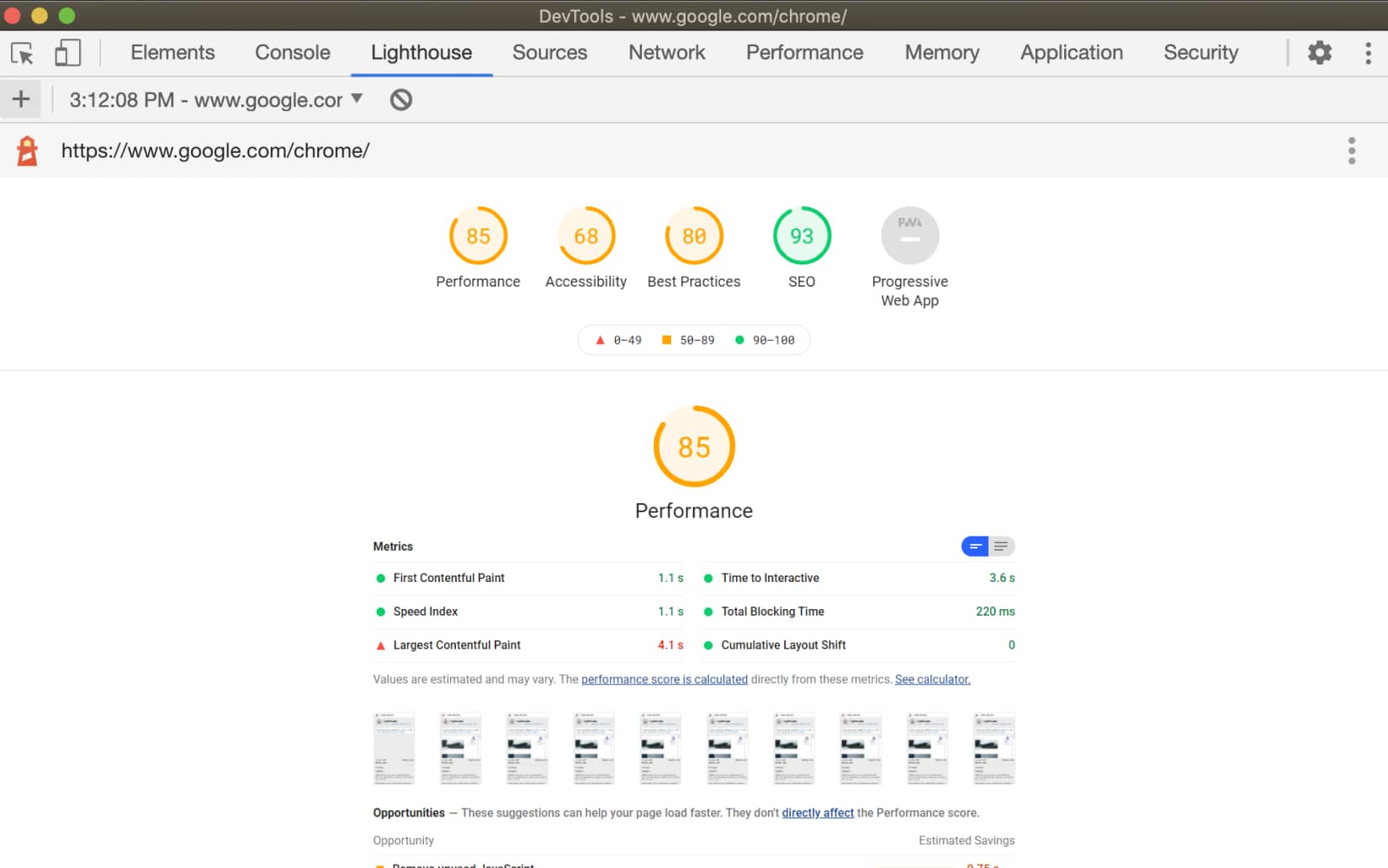
Let’s begin with Lighthouse which is a popular, open-source, and automated tool to help you improve your site’s performance utilizing the helpful analytics and reposts available. You can run it against any web page and provides audits for performance, SEO, accessibility, and more.
Lighthouse has included three new metrics of Google Core Web Vitals in the report, two of which are lab data – Largest Contentful Paint and Cumulative Layout Shift. The new metrics are not only measured and reported, they are also factored in the final result of a web page.

As we mentioned earlier First Input Delay was best measured with field data, Lighthouse incorporated Total Blocking Time, which correlated with the data from FID. Use this data to improve the user experience on your website.
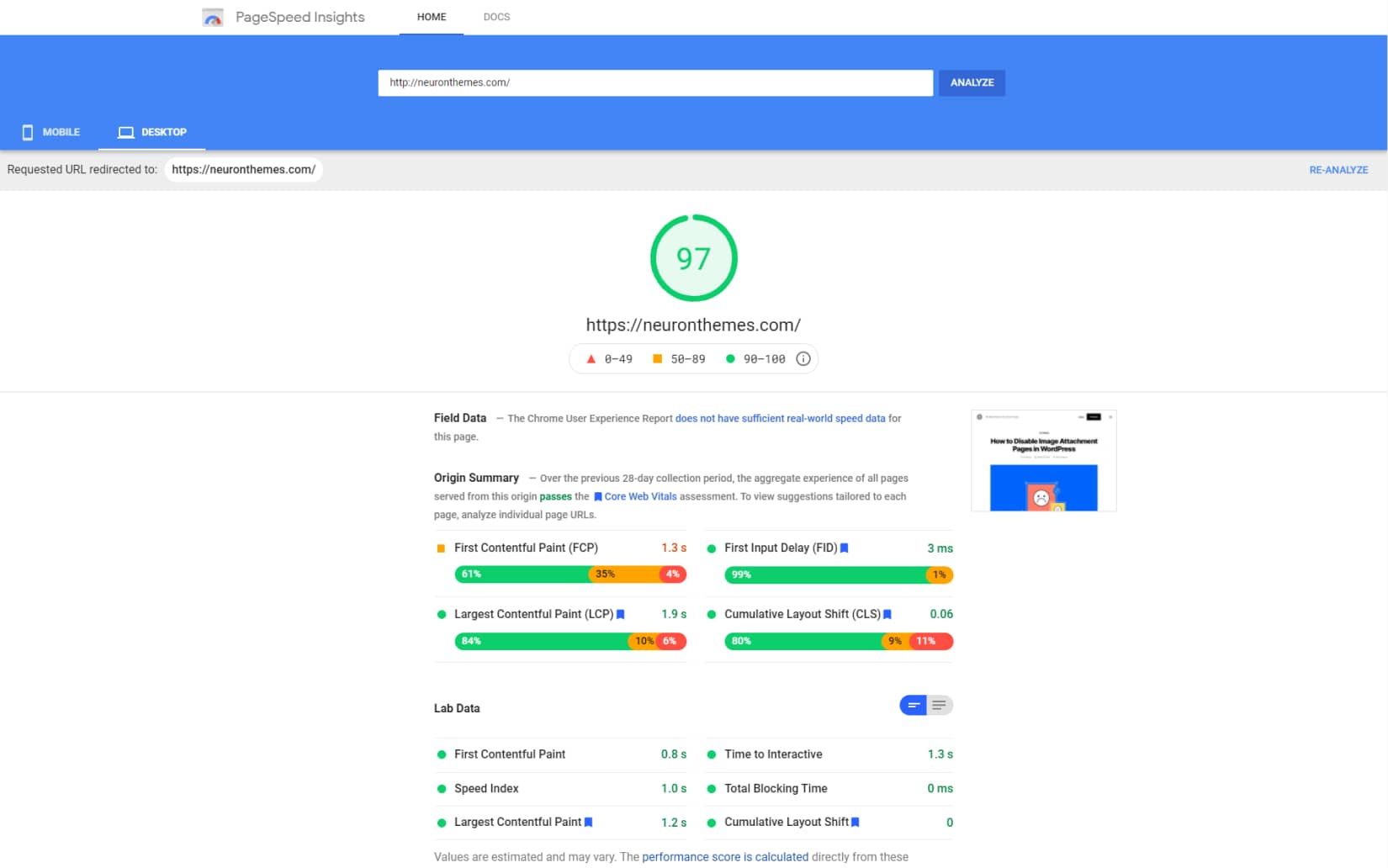
PageSpeed Insights is another great developer tool to gain in-depth analytics on how your web pages are performing. PageSpeed Insights will report both field and lab data as well as from different devices, on desktop and mobiles. The overview will contain real-life data that are extracted from Chrome UX Report alongside some recommendations to help improve the performance.
PaeSpeed Insights has incorporated all the three metrics of Core Web Vitals and you can easily spot the reports for them, as they are distinguished with a blue ribbon next to them.

In the PSI report, you can measure page-per-page data to help you identify issues and improvements. The report will clearly show the scale of the threshold of all Core Web Vitals and how your pages are performing within the designated parameters. The report will show both field and lab data.
Google Search Console
Google Search Console has been a favorite tool of ours to track down the helpful reports and analytics on improving our website, and with the inclusion of Google Core Web Vitals, it has reached its peak of utility.
With the newly added section for Core Web Vitals, you will be able to identify pages across your website that needs improving and that have not met the ideal threshold to provide a better user experience. The report will show you all the three metrics LCP, FID, and CLS based on real-world (field) data.
After you have spotted the pages that need improvements, you can head to PageSpeed Insights to give you a more detailed revision and recommendations for specific pages.
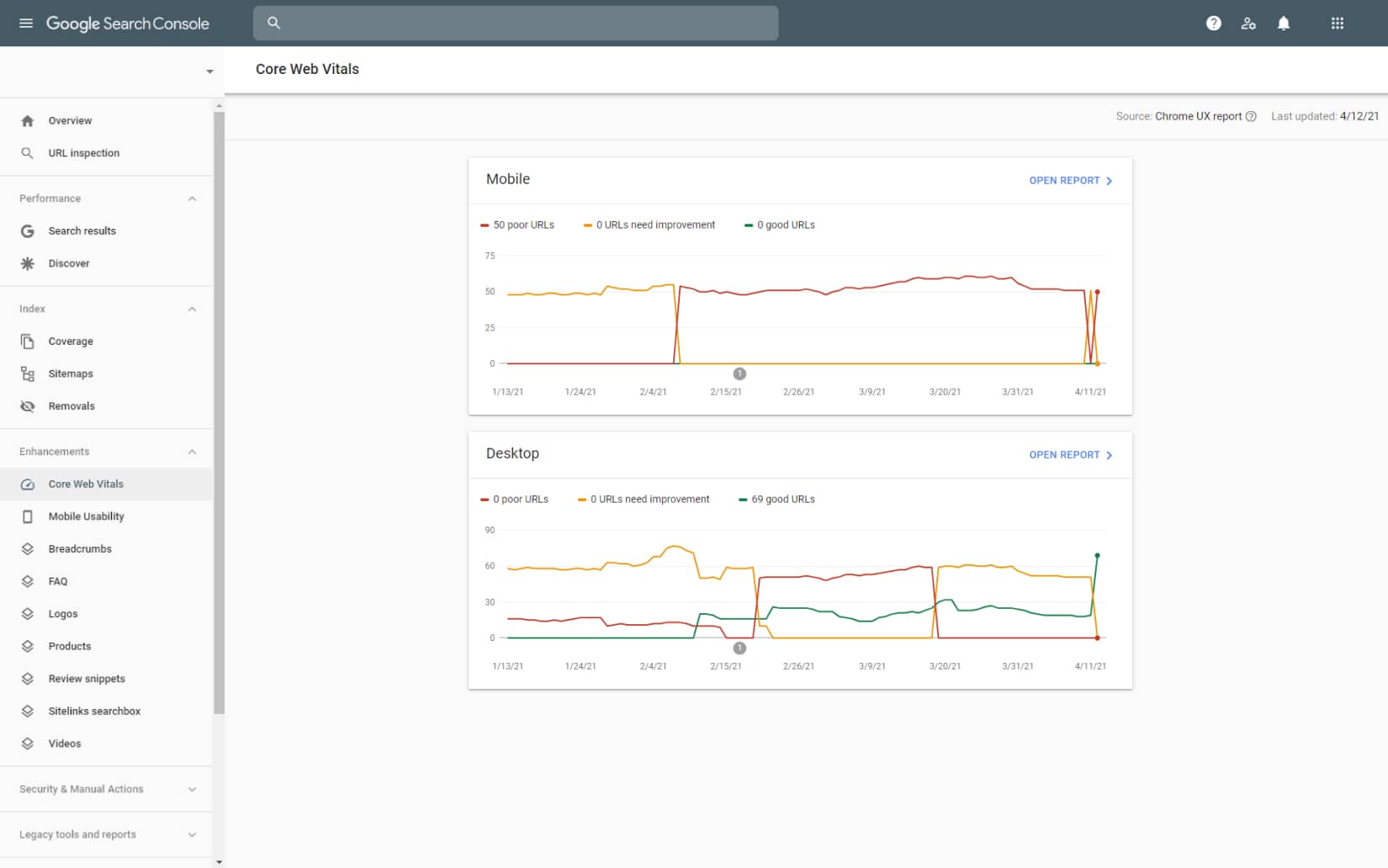
To open the Google Search Console report click on Enhancement > Core Web Vitals and it will open this screen.

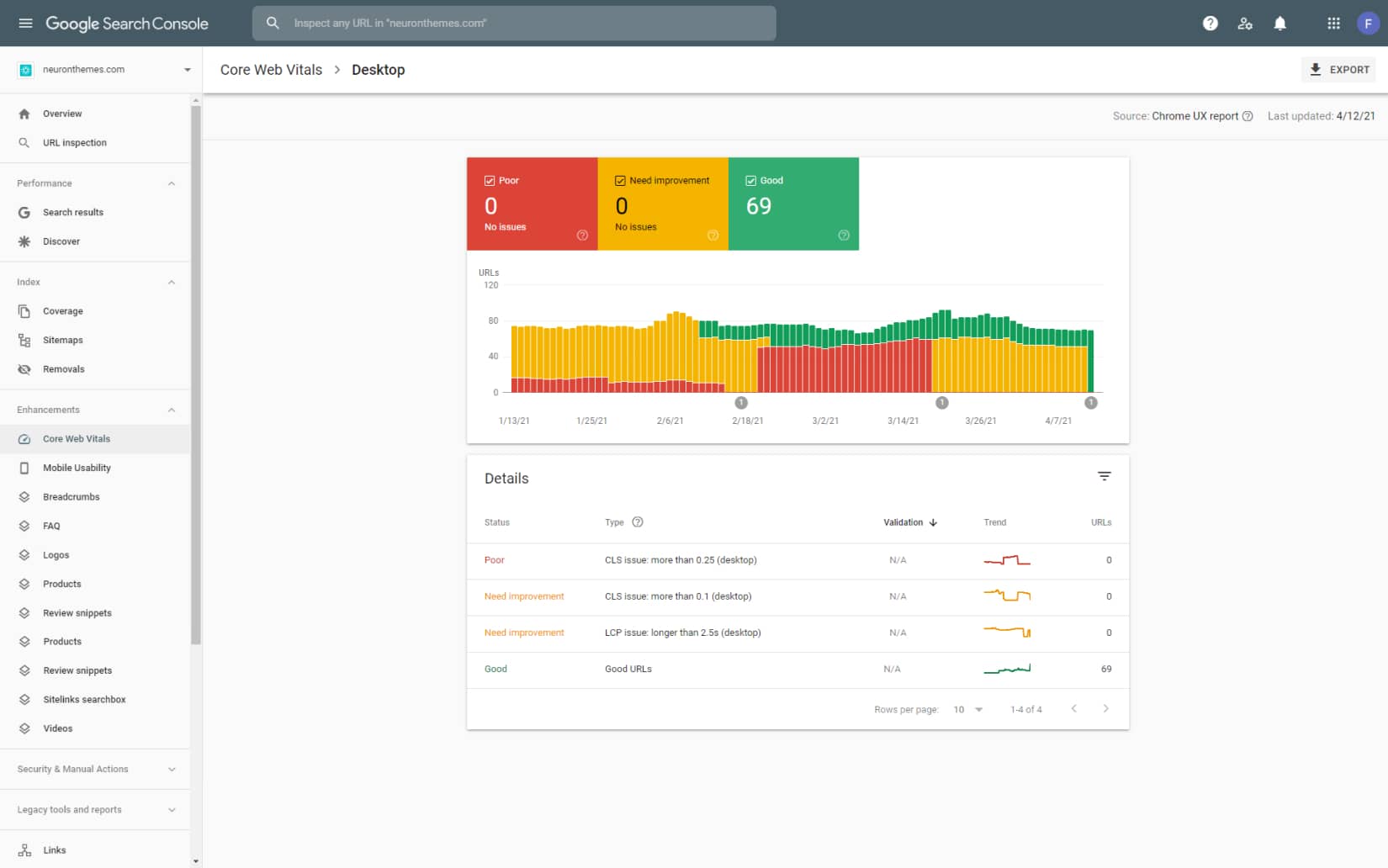
If you click on the Open Report for wither Mobile or Desktop and you will be presented with more detailed data and a view on your Core Web Vitals for both Dekstop and Mobiles. If you click on Details on any issue presented you will reach an overview with affected URLs that are grouped together under the same problem.

Core Web Vitals as a ranking factor
Google Core Web Vitals is going to affect the search results on mobiles and desktops on certain criteria. Google announced the Page Experience Signals that will be a ranking factor set to be released in May 2021. What this means is that Core Web Vitals will be added to the existing signals that include
- Mobile-Friendly – web pages optimized for mobile devices
- Safe Browsing – which are security gaps within websites
- HTTPS – The https recons for secure protocol and connection
- No Intrusive Interstitials – this refers to invasive pieces of content like advertising popups that cover the content
Promoting the Page Experience Signals, Google aims to provide the best user experience by providing only the best and most relevant search results. Besides content and resposinvess on a website, Core Web Vitals are an important factor worth optimizing for. Although the bottom line is that content will always be the main factor to rank higher on search results, because, at the end of the day, it is more crucial for the user to retain the needed information.
Final Thoughts
Google Core Web Vitals will have a major impact on websites overall, not only as a ranking factor but as a means to provide the best user experience possible. That is why Google has incorporated these metrics into all their popular tools to help you assess the issues and alongside proper recommendations, you will be able to optimize your website for this new and improved set of signals that are fully user-centric.
Core Web Vitals and SEO seem to go hand-in-hand and it would be foolish to skip on this important update, always if you are willing to beat the competition of course. With the new signals issuing we can say that Google is paying more attention to on-page experience.