Now more than ever has it become easier to build and design a website without having all the technological knowledge. Content management systems enable everyone to create, configure and manage content on a website without needing any technical expertise.
For this article, we decided to dig deep and take in-depth insights on one of the web’s most proclaimed questions, a clash between Webflow vs WordPress, which one is better? We will introduce a few variables upon which we identify the best traits of each as well as their downfalls and attempt to give a final decision on who takes the crown, whether that be Webflow vs WordPress.
Both platforms will provide you with the utmost flexibility to build websites and design them without any coding skills or without being a professional web designer.
They take a simple and intuitive approach to website building, which is what makes them so popular. WordPress is the most popular CMS out of all and powers 34 % of the web today, but Webflow on the other hand has taken the web world by storm with outstanding web design capability and flexibility as well as its simple learning curve.
By the end of this review, you will be able to make a difference in the WordPress vs Webflow battle and assess which platform fits and suits you better in correlation with the goals and the niche website you are looking to build. And if you already have your website in place but you wish to migrate from WordPress to Webflow or vice versa then we will shortly explain that as well, whether or not will it be worth it.
The Differences between Webflow vs WordPress
In short, we will show here the main differences between Webflow vs WordPress to spare you time.
- As concerning the website design capabilities, both platforms show great performance, Webflow offers a smooth and intuitive design interface, while WordPress counts on themes and page builders which are very powerful at covering the designing process on a live and drag and drop interface.
- WordPress has the largest repository of plugins that are available for the mere purpose of extending the functionality of your website. Webflow’s addons and integrations come in limited numbers, and some integrations might break if you decide to move your website to another hosting provider.
- Being the largest and most popular content management platform WordPress has its perks in terms of support as you can find thousands of support options and available in many languages.
- WordPress vs Webflow pricing is another determining factor. WordPress is a free content management system but you will still need to pay for domain and hosting, also themes and plugins come as an added expense. Webflow on the other hand provides a few premium plans to publish your website starting from $12 per month if you pay annually but lacks a few important features for your website to grow.
- Webflow offers a drag&drop editor right out of the box, while with WordPress you will need a plugin to do that.
- For eCommerce websites, WooCommerce is the most popular WordPress plugin to build online stores and offers a wide range of capabilities to manage, design, and run your store smoothly
Overview
Webflow has become a worthy alternative to WordPress by offering an all-in-one solution for building websites. WordPress vs Webflow is a battle that has no ultimate winner because both of the platforms will offer outstanding and great-performing features and tools. However, based on your website’s goals and needs you will be able to have a clear idea as to which platform is most suited for you by the end of this article.
Based on the variable presented you will be able to categorize the pros and cons of each platform and prioritize the features you need the most, here including the technical knowledge. WordPress has been around for quite some time and has won the hearts of millions of website owners with its practicality and stability. Webflow also has won over the designers of the web by providing an outstanding visual editor to design websites with utmost precision.
WordPress Overview

WordPress is an open-source software which means it is accessible for everyone for free. You can easily create any type of websites like blogs, business websites, online stores, portfolios, and more. The reason why WordPress is so widely used lies in the fact that it is one of the most user-friendly content systems, making even the most non-tech-savvy person feel at home.
WordPress first started out as a blogging platform and then went on to becomes a full content management system that powers the majority of the websites on the web. WordPress is the simplest way to building a website, as well as manage the content of your website without having any programming experience or knowledge.
Key Features of WordPress
- Top-notch design capability
- Search Engine Optimized Ready
- Responsive Desing Support
- Thousands of Plugins to extend the functionality
- Drag & Drop page builders
- Creating and managing online stores
- Free and easy to install
- WordPress Themes to full design accessibility
- A large community of developers
- Amazing website performance
- Support of numerous media types
- Utmost flexibility to build websites
Webflow Overview

We will start by stating that Webflow is a could-based website builder that was built upon the “no-code” premise to help you build and create websites easily. The no-code movement that Webflow promotes is not about the absence of code, it’s about designing visually without having to deal with long lines of code.
You can build fully responsive websites in Webflow. In contrast to WordPress, you don’t have to worry about the domain or hosting as it is all included within Webflow.
You can create and design your website for free in Webflow. When you are ready to launch you can choose one of the premium plans they provide and the wide range of tools included.
You can create a Webflow account and connect it to your domain name as well as download it and use it to another hosting provider.
Key Features of Webflow
- Drag and drop interface out of the box
- CMS data-driven Editor
- Create interactions and animations
- Creation of eCommerce websites
- Create SSL secure websites
- Responsive Web Design
- Extended design possibilities
- Ad custom code when needed
- Integration of Marketing tools
- Work with Flexboxes for precise alignment
- Zapier Integrations
- No need for updates, as they are done automatically
- SEO-friendly
- Clean and semantic code
WordPress vs Webflow - Design Capabilities
Design is one major component that will either make or break your websites. If you are no professional designer then this variable will be of great importance. You will need a platform that will offer you unlimited design capabilities to stylize your website and most importantly create a brand identity peculiar to your website.
In the next section, we will discuss both WordPress vs Webflow design capabilities based on the premise of design accessibility and user interface. Both these components can be determinants for a user as to which platform they want to build their website with.
Without further ado let’s see WordPress vs Webflow on Design Capabilities
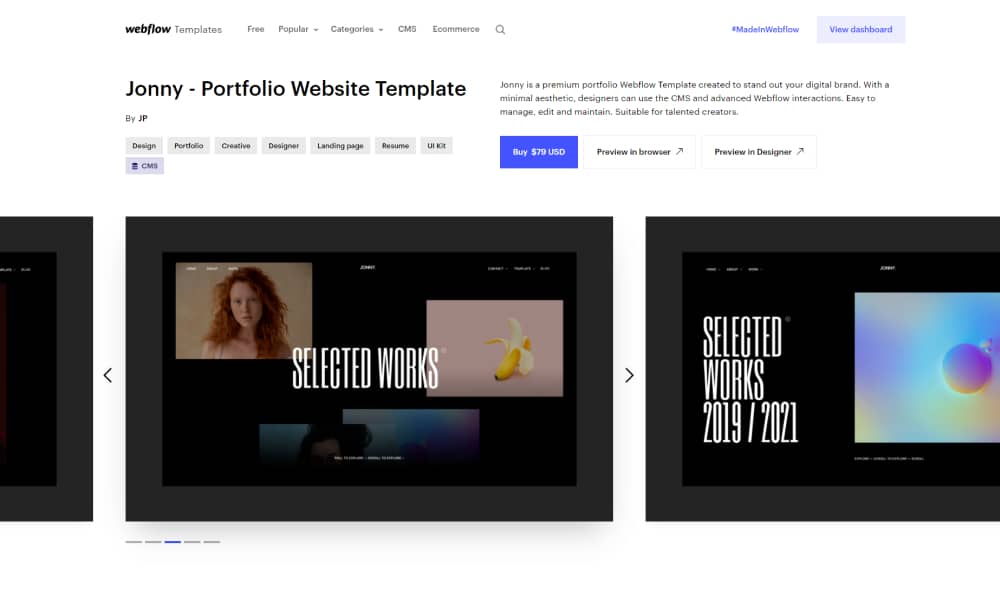
Webflow Templates and Design

Webflow offers a great deal of amazing free and paid templates that you can use once you are signed up with the platform. All of the templates are responsive ready and you can configure them as per your desire. You can use them on different types of websites and edit them using the powerful visual editor that Webflow presents.
Once you start a project you can select a particular template that suits your needs, however, you cannot change it later on if you decide to change the narrative of your site’s design. You will need to create a new project for that.

Webflow employs a powerful visual editor that allows you to take over HTML, JavaScript, and CSS3. This means you can create anything you set your mind to. The page builder uses a white canvas and presents a drag and drop functionality that allows you to drag the elements onto the page and begin designing them.
Using the breakpoints you can easily design responsive pages that look stunningly good on all devices accordingly. You can preview the pages on multiple devices to see how your design responds on scaled-down versions and configure them on each device specifically. Changes made on one device will not affect the configuration of other devices. When talking about typography, here too you will have full control over the content design of your website, by selecting the preferred font type, color, size, and more.
To keep consistency you can also create global colors that will be assigned or swapped with a single click. Simple as that. And if you are willing to add a little excitement to your website, with Webflow you can create outstanding interactions and animations without having to think about code whatsoever.
WordPress: Design and Templates

The designing process in WordPress is somewhat different than that of Webflow, arguably because WordPress relies upon WordPress themes to beautifully craft professional websites. The working force behind WordPress’s editor is the Gutenberg blocks with which you can create content like paragraphs, images, headings, and more. Meanwhile, you can find thousands of amazing WordPress themes, either free or premium.
Most of the themes are well-developed and professionally designed and provide unlimited features to build and design websites without a hassle. Take, for example, Kaon WordPress Theme, a multi-purpose creative WordPress theme that will give you full access to your site’s design even including headers, footers, or customized 404 pages.

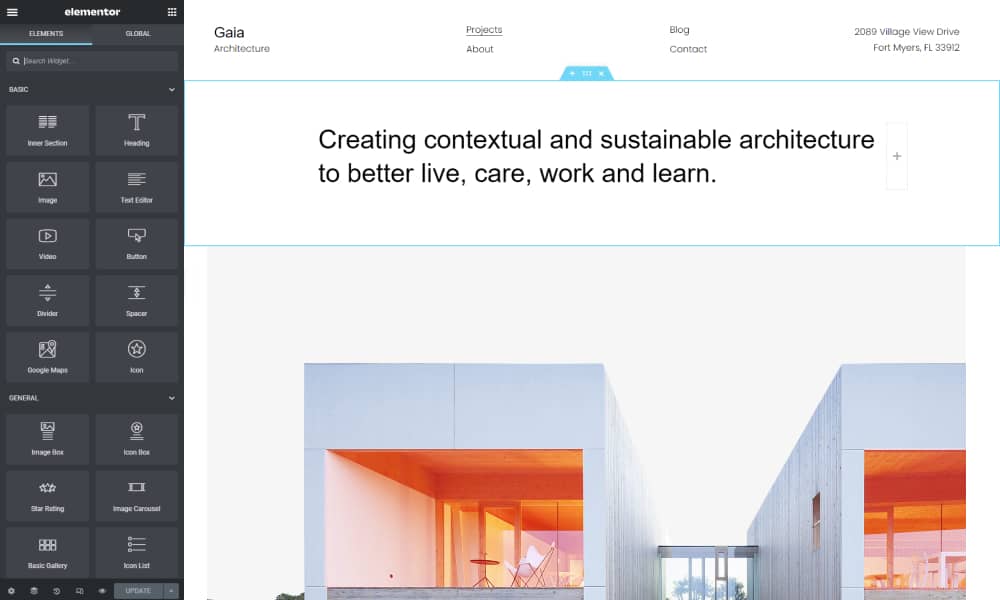
The designing process is done on a live and intuitive interface. You can see the changes take place as you are editing the page as well as use inline editing to best configure anything you need on your website. On top of that, you can also design beautiful forms and build powerful popups to correlate to your marketing goals, all without having to install a third-party plugin.
Most of the themes also provide professional pre-designed templates of almost every niche website, that will be imported with just a click. And if you changed your mind about a particular theme, you can easily remove it and add another of your choosing without a problem.
WordPress also a beautiful collection of free themes that you can install and activate to get your website up and running. They are optimized to serve the needs of every website and include capable basic features to grow your website.
There are thousands of excellent and great-performing WordPress themes on the market that will provide you with the most advanced set of tools to design your website like a pro. You can choose between a wide range of endless possibilities. And you are running short on budget you can also opt for a free WordPress theme to grow your website.
Unlike Webflow, WordPress keeps the content and design separate from each other, so you can focus better on one of the other. Page Builders are a great deal in WordPress as they take over the designing process. You can build any website you wish with utmost flexibility, again on an intuitive interface.
Winner: In this round of WordPress vs Webflow we will need to name WordPress as the winner as it offers much more flexibility by using premium feature-packed WordPress themes and Page Builders to completely convert the look of your website and create stunning brand-oriented designs.
WordPress vs Webflow: Ease of use
For this next evaluation, we will take into consideration the learning curve of both platforms, WordPress and Webflow. How easy it is to work with WordPress or Webflow and get started on your website? This is especially useful for beginners or even those who want to migrate from one platform to the other.
Both WordPress and Webflow are already known for their simplicity and intuitive interface as they are already the publishing platform for millions of websites across the web, and not all of them are skilled developers. But let’s break down this battle of WordPress vs Webflow as to which platform is the easiest to use and build a website with.
Webflow: Ease of Use

Webflow is easy to use with the drag and drop functionality that makes it feel as you are working on a design editor that requires only your creativity.
All the behind-the-scenes code is created by Webflow. It is really easy to install Webflow as you can get started for free and experiment until you are certain about your skills and when you are ready to publish your website, you can upgrade to their paid plans.
It is as simple as creating an account with Webflow, answering a few default questions like the type of website you build, your professional background, who will build your website or your level of expertise in website building. This helps Webflow obtain a better understanding of your website and its goals. Once all that process is done, simply start your project.
You can get started with stunning pre-designed templates and begin editing them to design your website. Click on each element to configure its value, add other elements or delete them altogether. For beginners this it is highly recommended to start with templates and having the elements in their place, all there is left to do is design them or move around as per your desire.
As we have perpetually stated Webflow uses a clear and neat dashboard to manage your website as well as an intuitive visual editor to design your website. As it comes with tons of features, you will most certainly need a few lections for the basic concepts that Webflow uses like box model, flex boxes, breakpoints, containers as well as the structure of the editor you will have a delight designing your website with Webflow.
So yes you will need to learn a few things and concepts before you start using Webflow as it is not all rainbows and sunshine ( damn you learning curve). But once you do get the hang of Webflow you can begin creating exceptional projects. But on the other hand for Webflow’s CMS will lack a few quite important components like post types, categories, and tags, the comments section.
WordPress: Ease of Use

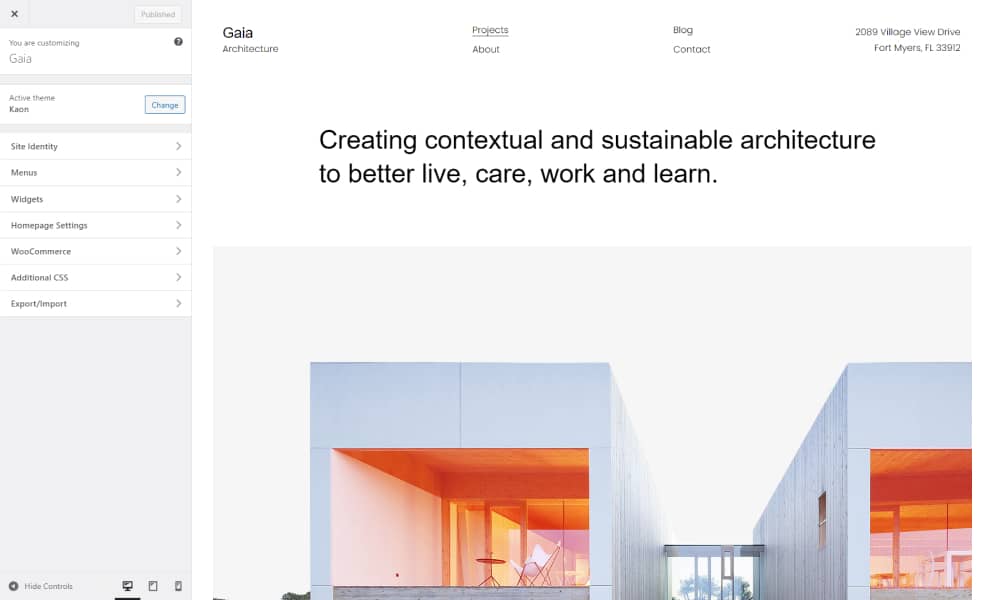
As mentioned before WordPress is the most popular content management system and that is mainly due to two key factors because is open-source and is easy to use. But for beginners who just learned what WordPress is and how it works, it might still be confusing because they’d have to learn the basic concepts of plugins, themes, the distinction between posts and pages, and most importantly dealing with hosting providers.
Let’s begin with WordPress installation, due to its increased popularity most of the hosting providers are created especially for WordPress and offer a one-click installation without much hassle. But if your hosting provider does not provide that, you will need to deal with content files, FTP, or cPanel which to a beginner can be a little tricky.
WordPress uses the Gutenberg blocks to add content to your website and makes a clear distinction between creating content and designing content. This adds points to the efficiency and practicality. This way you can add content and design it without having to write a single line of code.
In contrary to Webflow’s ingrained intuitive designer and CMS, if you wish to build pages and websites easier, the best route would be to get a drag & drop page builder that takes all the hard work away and lets you focus on your content and creativity. Most page builders have a free plan including all the basic elements for your website to grow.
WordPress also offers a wide range of templates to get you started as a design sitemap to build your website upon if you don’t want to start from scratch. WordPress was built for everyone, with different knowledge backgrounds where even novices, myself included a few months ago, get the hang of it once committed. And you are a tech-savvy looking to play around with code and coding languages, you can also edit and tweak complex actions with WordPress.
Winner: This round’s pretty tight as both WordPress and Webflow provide a simple and easy-to-use interface that everyone can get around it. This time we’d give Webflow the credit it deserves for the mere fact that it comes easily customizable out-of-the-box, whereas with WordPress you will need a third-party plugin to ease the creation and design of websites. But on the other hand, WordPress offers much more flexibility when creating content because it includes native features like comments and discussion as well as tangs and categories.
Addons and Plugins
For the battle of the century, WordPress vs Webflow we will also share another valuable variable that is add-ons and plugins. These are key elements to extend the functionality of your website whether that be Webflow or WordPress. Both platforms share a large number of addons and plugins that will share a functionality not included with the default package of each platform.
For this section, we will see how each handles third-party addons and plugins and how likely are you to find competent, well-performing plugins and extensions to increase the functionality of your website without doing any harm to your website.
Webflow Addons

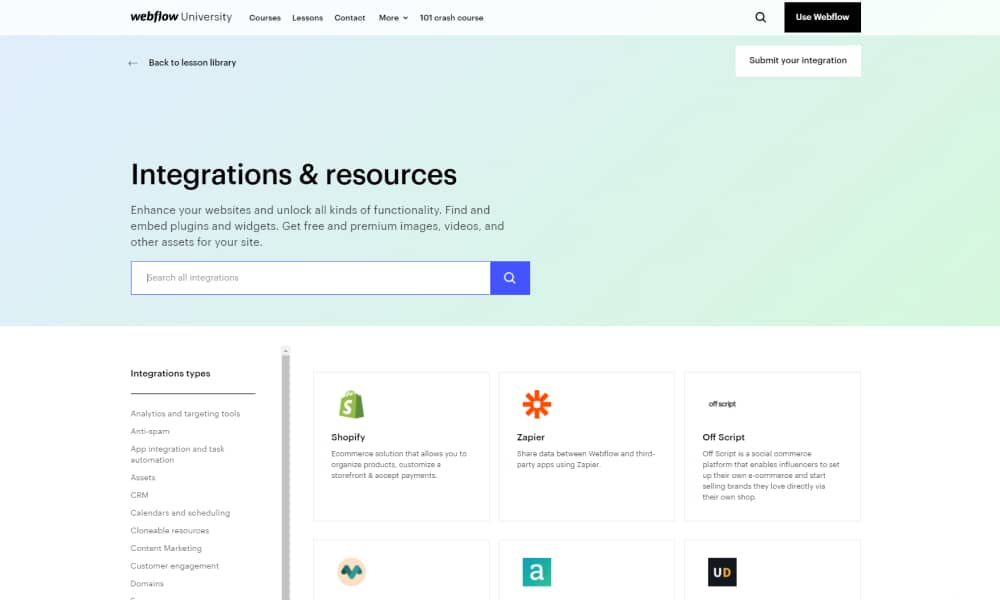
While Webflow offers a wide variety of features to build capable and professional websites, there are features not included in the package yet. For this, you will need to search through the collection of Addons & Integrations. These are like apps for your phone, but they are not made directly by Webflow, but instead from third parties.
Webflow’s Addons and Integrations are used to perform certain tasks not included within the default package, although Weflow provides all the needed and necessary features to build your website. In case you decide to include an integration you will need to follow up on their instructions and tutorials to connect it to your project, but this is not always the case.
Even if you decide to include addons please make sure to evaluate its performance as some of the Webflow addons will not work if you move your website to another hosting provider. That is why we highly suggest you take these precautions beforehand to avoid future issues.
WordPress Plugins

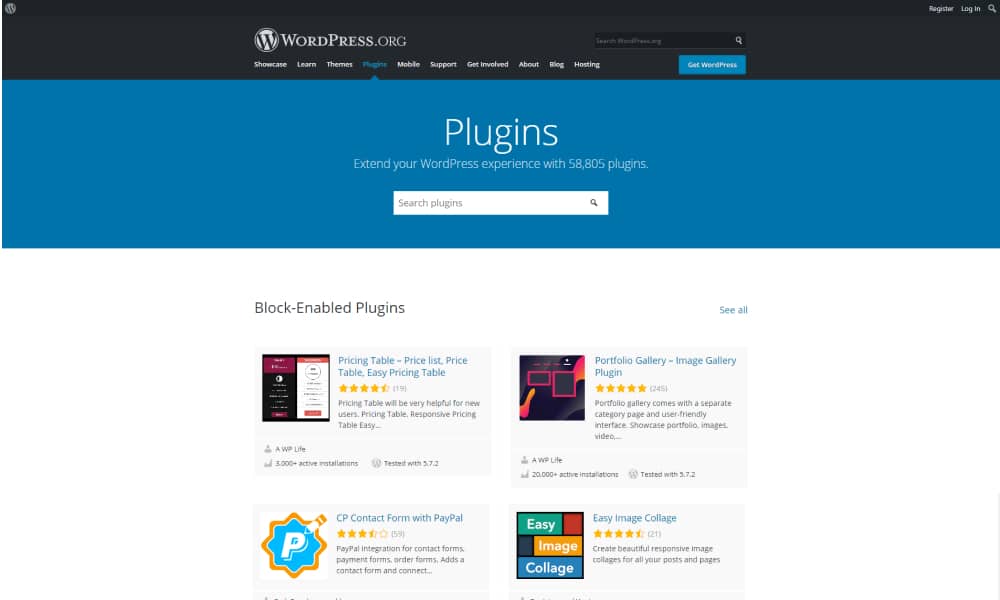
WordPress’s extensive library plugins are among the factors this platform was ranked so high and attained its huge popularity. In WordPress, there is a plugin for everything. Literally, everything you wish for. Plugins are the added value of WordPress that increase the functionality of your website allowing you to build and create stunning and capable websites.
Most of the plugins will always offer a simple solution, you can update and backup your website with a simple click, you can maintain the security of your website again with just a few clicks, or optimize your website’s content using the help of a plugin. And the best thing is that installing WordPress plugins requires the simplest process, even an 8-year-old can do.
Due to the large ecosystem of plugins, WordPress offers much more functionality than any other content management system. Here too we have the case of poorly developed plugins, but it is advised to check the updated date, the number of installations, or the WP version it supports. WordPress works seamlessly with all the popular service providers so integrating them on your website will be a piece of cake.
Winner: In this WordPress vs Webflow battle, concerning Addons and Plugins, WordPress undoubtedly takes the crown due to its wide scope of functionality available. Most of the plugins are for free and provide excellent free services that you can also upgrade to a premium plan for more professional features.
Webflow vs WordPress: Support
Having a well-establish support team to be at your disposal whenever you stumble upon issues is a lifesaver especially for those first-timers that have just started building their first website. It can be a great help, even for most tech-savvy developers to have a professional team of support to provide a proper explanation.
Let’s dive deeper into WordPress vs Webflow, the battle of support to see who wins this one.
Webflow Support - Webflow University

Webflow Youtube tutorials are simply amazing. There I said it. They provide highly informative tutorials while still adding a flair of funny to them, which can be quite entertaining and still learn all you need to know to build websites with Webflow. When we mentioned the learning curve earlier, the Webflow University softens it and makes it easier to learn the basic concepts you need to know to get started as well as design complex projects.
Besides video tutorials, Webflow University also covers a wide range of how-to guides and step-by-step articles to help you throughout your journey. Webflow offers email-based support from Monday through Friday and gives personalized answers within 24-48 hours. Their support includes issues related to their designer, CMS, or other features provided by the platform.
On their official website, you can also find AI-driven live chat chatbots that are there to help you with simple questions, provide troubleshooting tips, and surface helpful articles on Webflow University And as a last resort, Webflow provides a community forum from where you can get or share help, tips or advice from other Webflow users.
WordPress Support
WordPress is a community-driven open-source software and being the most popular CMS on the web it sure has its perks. You can get multiple free resources of community support. Even a simple google search for a specific WordPress issue will give you thousands of solutions. There are WordPress dedicated blogs that write daily blog articles on the most recent WordPress issues and how to troubleshoot them.
Although no official support channel, with WordPress you will never fall short on answers. Alternatively, to make your website run as it should you will turn to the help of themes and plugins. The majority of premium themes and plugins will offer product professional support 24/7.
If in any instance you can not obtain the needed support for WordPress you can always hire a developer to fix and maintain your website under good condition for you. Because WordPress is a highly popular platform you most definitely will be able to find and hire a developer for an affordable price.
Winner: While we love the video tutorials of Webflow, once again the variety and abundance of the resources in WordPress is much larger, and there a likely higher chance to find the solution to every problem and offers more support options available. Besides, you can find WordPress support in multiple languages and there are various free support options.
Having all the premium plans you would think Webflow would develop a better support system rather than an email-based one.
Worth mentioning that with Webflow you do not need to worry about updates on your software as it all is done automatically, while with WordPress you will be in charge of everything on your website, here including “technical” tasks like updating or backing up your website. There is always the possibility of getting it done automatically with a plugin of course.
Webflow vs WordPress: Pricing
Another crucial component that should be on the list when evaluating the WordPress vs Webflow battle is most definitely the pricing. The creation of your website and the goals you wish to achieve will depend upon the available means you have to finance it. Here in this chapter, we look into the costs of a WordPress website and the costs of a Webflow website.
Webflow Pricing

Webflow on its core it’s free, you can create, build and publish a website but that would be on a webflow.io subdomain, no credit card needed. However, if you wish to build and launch a website on your own domain name, you will need a premium plan for that.
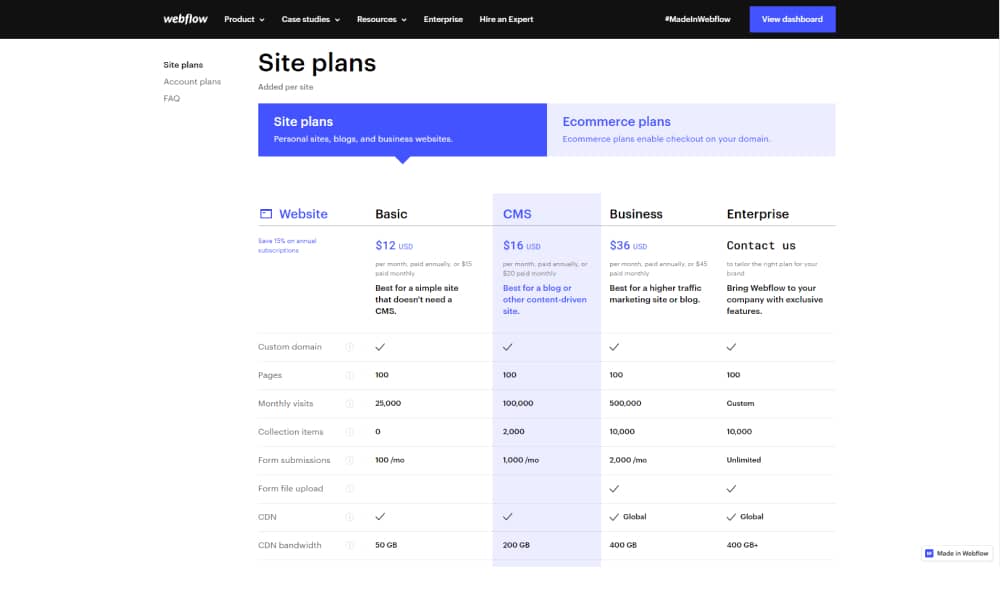
Premium plans in Webflow are divided into two major categories, Site Plans, and Account Plans. Let’s begin with the first, Site Plans allow you to connect to your domain and you will be charged per website. Here will also be included a domain, so no need for further expenses there.
The Site Plans are divided into Basic, CMS, Business, Enterprise. The first plan starts at $12 per month billed annually, if you pay monthly the value will be $15 p/month. As each plan becomes more expensive, they also give you access to more premium features and exclusivity.
And if you are looking to build an eCommerce business website, you will have dedicated plans alongside the peculiar features to help you maintain and grow your business. First, you have the Standard plan that starts at $19 p/month billed annually. Next, you have the Plus and Advanced plans as each level will increase the account limits and add new features.
These were the Site plan, you also have the Account plans. These will help you create and manage multiple projects with Webflow, or if you wish you can download the code and export it on another host. The Account plans start at $16 per month billed annually.
WordPress Pricing

WordPress is completely free, as it is an open-source system. But however with WordPress too, come some costs and expenses. Firstly you will need to pay for hosting and domain. Add here also premium WordPress themes and plugins.
Normally the average price for a hosting provider will be $14 per month and the average price for a domain provider will be between $9 and $14.99 per year. Depending on the size and functionality of your website you can select your hosting provider.
Again due to the popularity of WordPress, there are a lot of hosting providers that will offer a free domain, meaning you will pay both for hosting and domain, and the cheapest you can get started is $2.95 at Bluehost.
Winner: On the price battle WordPress takes the win as it is the most affordable platform with which you can create stunning websites
Disadvantages of using Webflow over WordPress
- We will start with the obvious, Webflow is expensive in comparison to open-source platforms such as WordPress
- One topic that we haven’t covered in this article is the absence of live chat support in Webflow
- Traffic limits on some websites, this is mainly due to the type of pricing plan you attain with Webflow
- Limited in features like multilingual website capabilities and user logins
Disadvantages of using WordPress over Webflow
- While WordPress is super easy and simple to use when integrated with themes and plugins to work without code yet some basic knowledge of HTML and CSS will make things easier
- No automatic updates, you are the owner of your website with WordPress and you will need to take care of its maintenance
- Slow performance if you add tons of third-party plugins
- While being open-source software, your WordPress website might be exposed to vulnerability
- WordPress does not come with a built-in drag&drop interface
Webflow vs WordPress: eCommerce
eCommerce has taken the world of the web by storm, and for every webmaster, the ability to create, manage and run an online right from the comfort of your desktop or mobile device is crucial. Both opponents have strong and powerful features that support the creation of the most robust online stores.
There are words on the streets that online store is the future of merchandising, and if you haven’t hoped on the train yet, what are you waiting for? For this section, we will be evaluating both CMSs on their eCommerce capability and features.
Webflow eCommerce

With Webflow, the eCommerce features are built into the core Webflow service, as long as you pay for the eCommerce plan. Welbflow offers flexibility and advanced features for capable online stores, yet when compared to WordPress the latter overturn tables in terms of tools and features integrated as well as the technical freedom to manage and run your store.
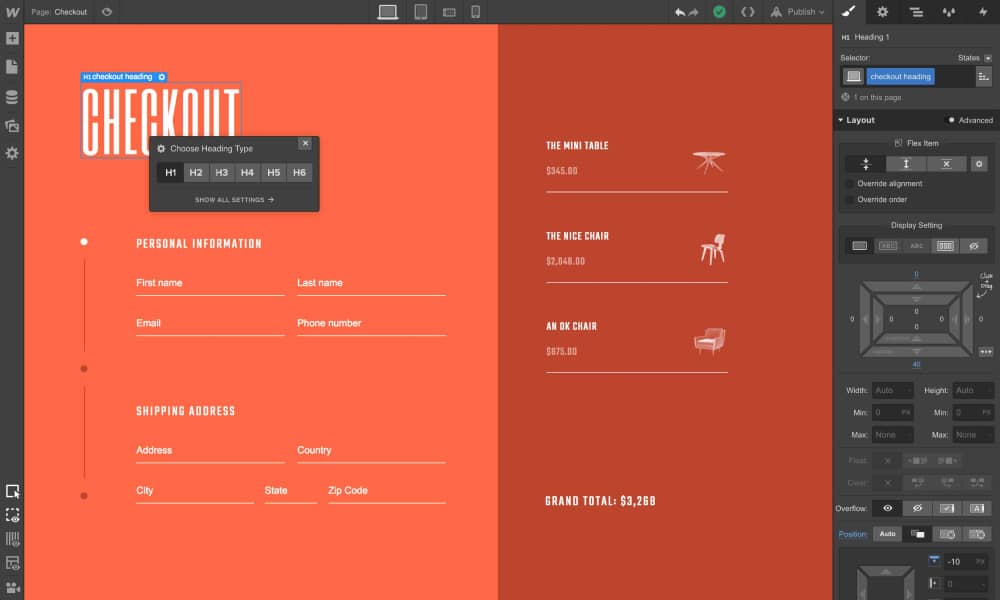
If you run an eCommerce business, Webflow makes it easy to design your website, sell your products, and scale your business by giving you complete control over everything. Every page can be completely customized, from your product page to your checkout page.
For more design coherence, you can design and craft checkout pages that match the design throughout the entire website. You can present your brand on each step the customer takes.
Customers can pay for their products with all popular payment methods, including Stripe, Apple Pay, Google Pay, and PayPal, and you can choose where you ship to, and how you ship your products by defining shipping rules and regions. Webflow makes for a great selection for selling either your physical or digital products and services.
WordPress eCommerce

Setting up your online store with WordPress will be the easiest thing you do, and don’t even worry about the design of your online store, most drag&drop page builders allow for designing and crafting custom and unique pages for your online store to provide the best user experience from design to production.
WooCommerce is the best and one of the most popular eCommerce plugins for WordPress websites, no wonder it powers 28% of online stores due to its flexibility and robust capability. WooCommerce is highly customizable, so the sky’s the limit when it comes to designing your online store. You can use templates to design your store, or you can have a custom design made for you if you prefer.
WooCommerce also comes with its own WooCommerce addons/plugins which help you easily add new features to your online store. You also get access to hundreds of WooCommerce themes to choose a design for your eCommerce site. You can easily begin selling either physical or digital goods also get to choose from a wide range of payment gateways including PayPal, Stripe, Authorize.Net, and a lot more.
With WordPress, you get secure payments, configurable shipping options, and more, out of the box – for free using WooCommerce. WordPress makes for an excellent choice if you are looking to create membership websites or provide online classes through your site.
Winner: For this round, we must crown WordPress as our winner as it offers more flexibility and its powerful plugin repository allows you to extend your store’s functionality and create the most capable marketplaces where you can sell your revenue, goods, and services. WooCommerce is a free plugin and offers capable functionality out-of-the-box. Webflow is more expensive, charges a transaction fee (on the standard plan), limits the number of products, and there are fewer features / integrations available.